标签:
自己的前端技术相对后台来说要薄弱了很多,这一阵子在努力的学习中,添加样式这是最简单不过的东西了,但是今天我犯了一个错误,不知道大家是不是有时候也会忽略或者做同样的事情,我觉得很大部分人不会,废话不说了,就是一点点东西。
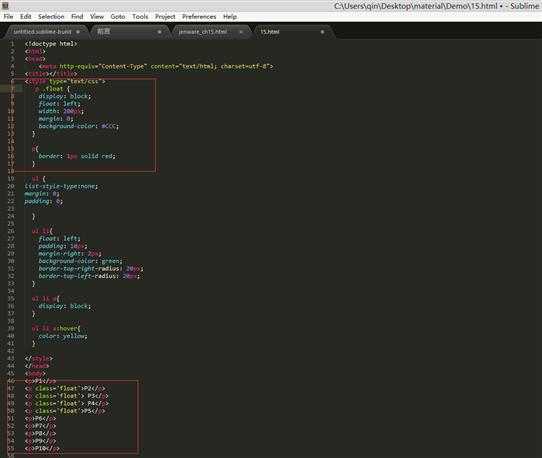
在理解浮动的时候自己在html页面上写了个简单的例子

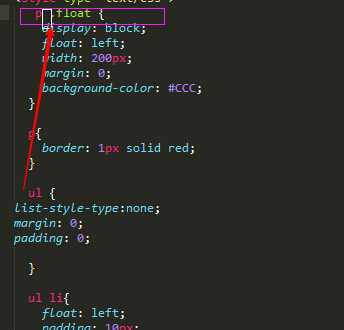
乍看起来没有啥大问题,然后我在页面上运行了。结果呀,咋回事样式float样式没有出来,神奇了。我还以为那样加样式不对呢,我觉得不可能不对,之前都是这么写的,id选择器,标签选择器,类选择器,可以连着一起用的。这是咋回事?我想大家已经猜到了,对了,就是中间多了一个空格

其实自己也没有理解,所以当时写的时候直接就打了一个空格,感觉有个空格反而合理一些。但是为什么要规定不打空格呢?还得百度一下,大家有知道的可以告诉我一下,我是觉得打了空格要好一些,难道是因为.float是p的,所以就得紧挨着吗?挨那么近干嘛,是当地额距离不是更美吗?我们要做代码的艺术家。
不要停止学习,否则会死的很惨。
Learning is the best way to progress.
标签:
原文地址:http://www.cnblogs.com/hackerxiaoyon/p/4663126.html