标签:
参考资料:
奇舞团: http://www.75team.com/archives/851
DEMO:demo
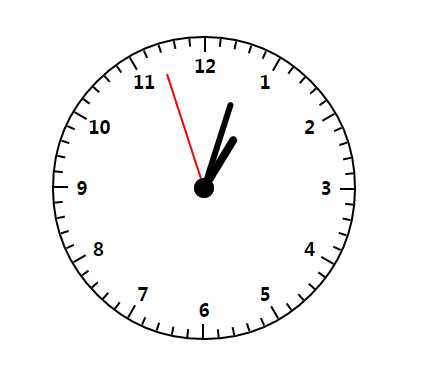
截图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3钟表</title>
<style id="style">
body,html{width:100%;height:100%;}
*,ul{margin:0;padding:0;}
li{list-style: none;padding:0;margin:0;}
#box{ position:absolute; left:100px;top:100px; width:300px; height:300px; border-radius: 50%; border:1px solid #999; border:2px solid #000; }
.handles,.digits{ position:absolute;left:0;top:0; width:300px; height:300px; }
.handles{}
.handles li{ position: absolute; top:0;left:50%;width:2px;height:8px;background-color: #000;transform-origin: 0 150px;}
.handles li:nth-child(5n+1){ height:14px;}
.digits li{ position: absolute; top:50%;left:50%;width:20px;height:20px; margin:-10px 0 0 -10px;line-height: 20px; text-align: center; font-size: 18px; font-weight: bold;font-family: ‘microsoft yahei‘, Arial, Helvetica, sans-serif; }
.timer{ position: absolute;left:50%;top:50%;width:20px;height:20px; background-color: #000;margin:-10px 0 0 -10px;border-radius: 50%; }
.timer:after{ content:‘‘;position: absolute;left:0;top:0;z-index: 10;background-color: #000; width:20px;height:20px; border-radius: 50%;}
.hours-hand{ position: absolute;bottom:50%;left:50%;width:8px;height:60px;margin-left:-4px; background-color:#000; transform-origin:center bottom; border-top-left-radius:30px;border-top-right-radius:30px; }
.minutes-hand{ position: absolute;bottom:50%;left:50%;width:6px;height:90px;margin-left:-3px; background-color:#000; transform-origin:center bottom;border-top-left-radius:30px;border-top-right-radius:30px;}
.seconds-hand{ position: absolute;bottom:50%;left:50%;width:2px;height:120px;margin-left:-1px; background-color:red; transform-origin:center bottom; transform:rotate(30deg);border-top-left-radius:30px;border-top-right-radius:30px;}
</style>
<script>
window.onload = function(){
var oBox = document.getElementById(‘box‘),
oHandles = document.getElementById(‘handles‘),
oDigits = document.getElementById(‘digits‘),
oHours = document.getElementById(‘hours‘),
oMinutes = document.getElementById(‘minutes‘),
oSeconds = document.getElementById(‘seconds‘),
timer = null;
//创建表针;
var aLiHtml = ‘‘;
for( var i=0,len=60;i<len;i++ ){
aLiHtml += ‘<li style="transform:rotate(‘+ ( i*360/60 ) +‘deg);" ></li>‘;
}
oHandles.innerHTML = aLiHtml;
//创建数字;
var aDigitsHtml = ‘‘;
var r = 122;
for( var i=1,len=13;i<len;i++ ){
var t = -Math.cos( i*360/12*Math.PI/180 )*r;
var l = Math.sin( i*360/12*Math.PI/180 )*r;
aDigitsHtml += ‘<li style="transform:translate(‘+ l +‘px,‘+ t +‘px);" >‘+ i +‘</li>‘;
}
oDigits.innerHTML = aDigitsHtml;
//初始化时间;
setTime();
timer = setInterval(setTime,1000);
//设置时间方法;
function setTime(){
var myDate = new Date(),
seconds = myDate.getSeconds(),
minutes = myDate.getMinutes() + seconds/60,
hours = myDate.getHours() + minutes/60;
oHours.style.transform = ‘rotate(‘+ hours*(360/12) +‘deg)‘;
oMinutes.style.transform = ‘rotate(‘+ minutes*(360/60) +‘deg)‘;
oSeconds.style.transform = ‘rotate(‘+ seconds*(360/60) +‘deg)‘;
}
//拖拽;
drag( oBox );
//拖拽方法;
function drag( obj ){
obj.onmouseover = function(){
obj.style.cursor = ‘move‘;
}
obj.onmousedown = function( ){
var ev = window.event || event;
var yuanT = obj.offsetTop;
var yuanL = obj.offsetLeft;
var disX = ev.clientX - yuanL;
var disY = ev.clientY - yuanT;
document.onmousemove = function( event ){
var ev = window.event || event;
var evX = ev.clientX;
var evY = ev.clientY;
var t = evY - disY;
var l = evX - disX ;
var maxWidth = document.body.clientWidth - obj.offsetWidth;
var maxHeight = document.body.clientHeight - obj.offsetHeight;
if( t > maxHeight ){
t = maxHeight;
}else if( t < 0 ){
t = 0;
}
if( l > maxWidth ){
l = maxWidth;
}else if( l < 0 ){
l = 0;
}
obj.style.top = t + ‘px‘;
obj.style.left = l + ‘px‘;
ev.stopPropagation();
return false;
}
document.onmouseup = function( event ){
document.onmousemove = null;
}
}
}
}
</script>
</head>
<body>
<div id="box">
<ul id="handles" class="handles">
</ul>
<ul id="digits" class="digits">
</ul>
<ul class="timer">
<li id="hours" class="hours-hand"></li>
<li id="minutes" class="minutes-hand"></li>
<li id="seconds" class="seconds-hand"></li>
</ul>
</div>
</body>
</html>
后记:
网上有很多这种css3画的钟表,原理其实就是transform里的rotate和transform-origin的旋转元素基点位置,至于数字位置的看奇舞团的视频就可以了原理一样,只不过觉得太简单了加了个拖拽。。。。
标签:
原文地址:http://www.cnblogs.com/auok/p/4664207.html