标签:
position有以下属性:static、inherit、fixed、absolute、relative
前三个好理解好区分:
static:是默认状态,没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
nherit:从父元素继承 position 属性的值。
fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。(即滚动浏览器的时候,元素永远固定显示在窗口可视区的某个位置)。
比较常用而且会引起初学者迷惑的是absolute和relative,它俩有什么分别呢?
一、先来看看W3C给的概念
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
relative:生成相对定位的元素,相对于其正常位置进行定位。
两者最核心的区别在于:absolute不受父元素里的其他元素影响,而relative会受到父元素里的其他元素影响。
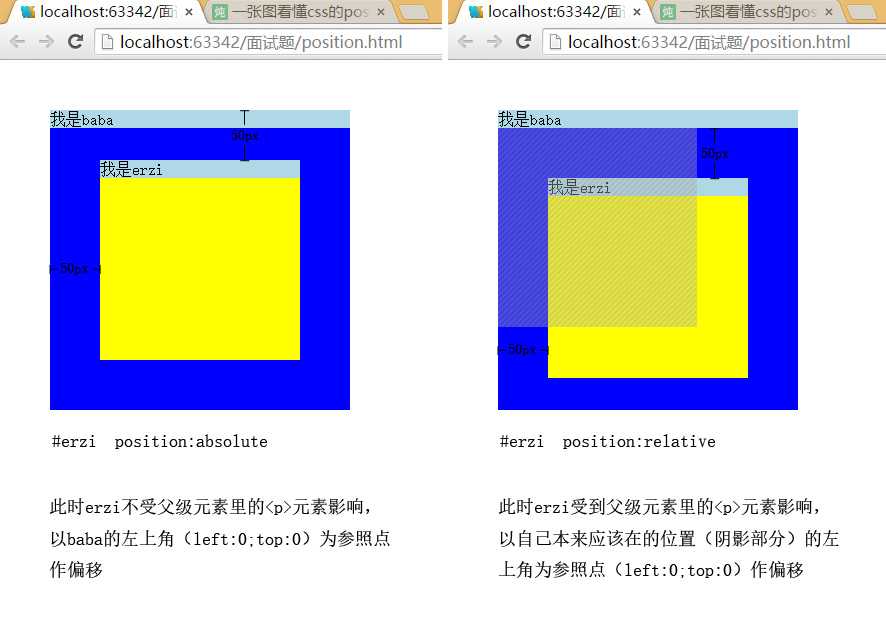
二、一张图看懂absolute、relative的差别

代码:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
html,body,div,p{
margin: 0;
padding: 0;
}
#baba {
position: absolute;
left: 50px;
top:50px;
width: 300px;
height: 300px;
background: blue;
}
#baba p{
background:lightblue;
}
#erzi {
position: absolute;
left: 50px;
top:50px;
width: 200px;
height: 200px;
background: yellow;
}
</style>
</head>
<body id="body">
<div id="baba">
<p></p>
<div id="erzi">
<p></p>
</div>
</div>
<script>
var baba=document.getElementById("baba"),
erzi=document.getElementById("erzi");
baba.children[0].innerHTML="我是"+baba.id;
erzi.children[0].innerHTML="我是"+erzi.id;
</script>
</body>
</html>
一张图看懂css的position里的relative和absolute的区别
标签:
原文地址:http://www.cnblogs.com/shuiyi/p/4665713.html