标签:
前三天是jQuery的基础部分,选择器学好了。才能进行下一步的操作,如果前三天没学过没学好,不要跳着学。粗俗的话叫做,步子大了,容易扯着蛋。一步一个脚印,是最好的方式。
强调一下。有问题,不要憋着不讲。评论区里可以尽情提问,有问题才是好孩子。
jQuery插入节点的方法:
插入节点主要有两种方式,一种是内插,一种是外插。外插花样多,还分前插和后插。各位看官自动脑补岛国动画,只要你能记住,我拦不住您瞎想。
本着no picture no bibi 的精神。我画几个图,对比学习。当然更好的是你自己练一下。
内插:
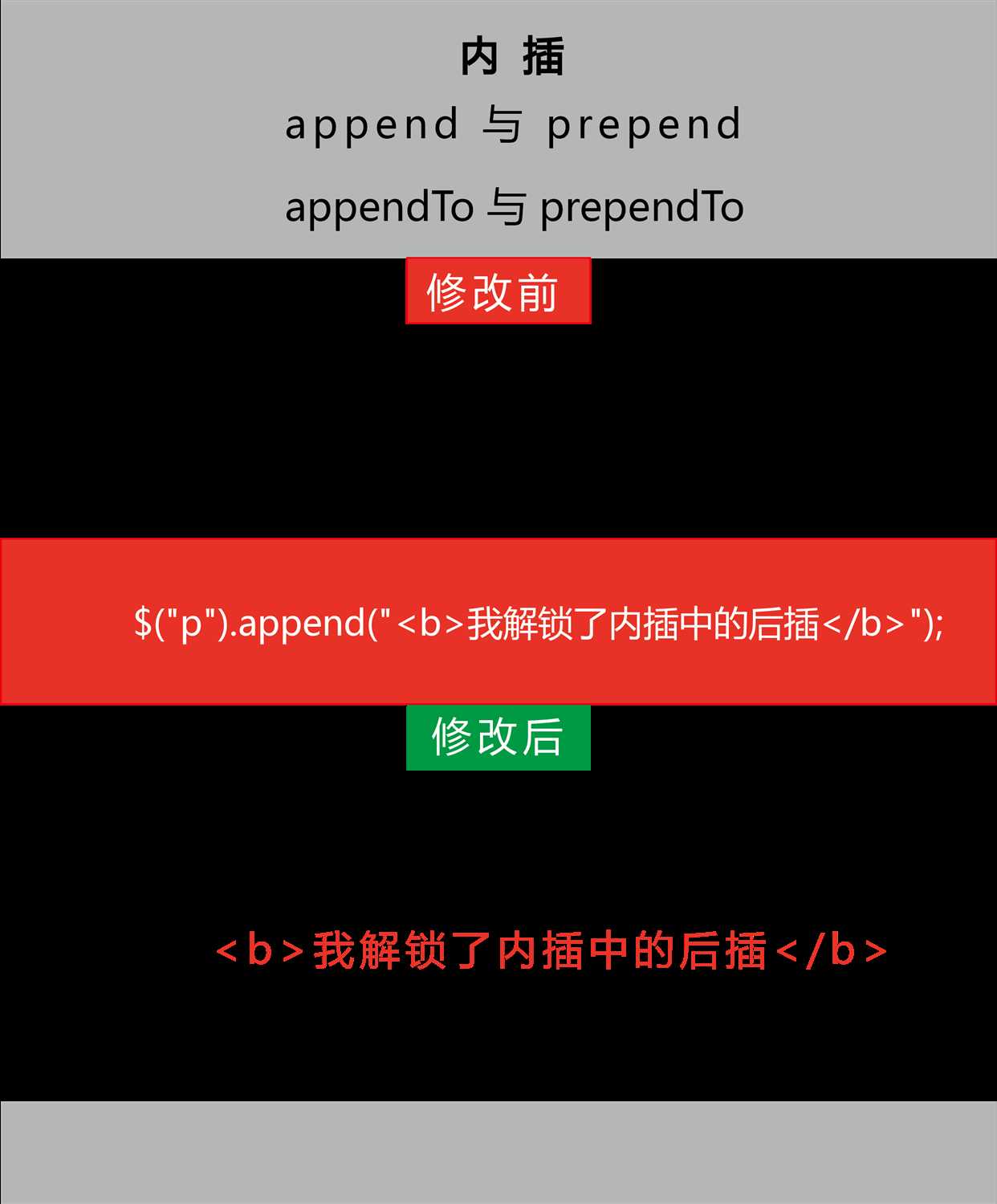
append 与 appendTo
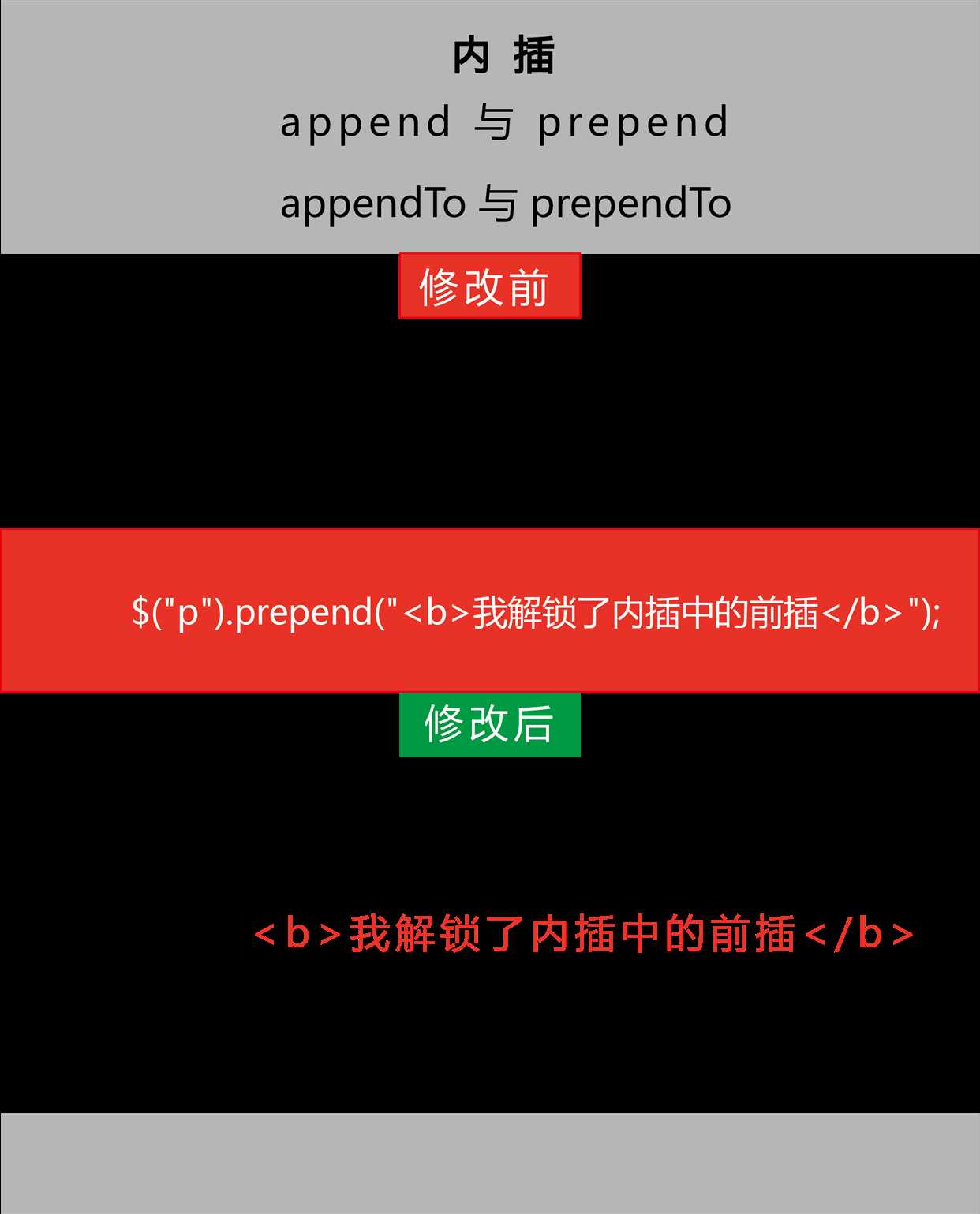
prepend 与 prependTo
多图来袭:
内插中的后插:

内插中的前插:

其中append与appendTo的作用是类似的。都是在元素的内部内容后面插入元素。不过为了jQuery的链式操作方便。可以先指定插入的内容然后再插入到元素内。
区别在于:append:先准备插入的元素,再准备插入的内容。eg:$(‘p‘).append("<b>我解锁了前插中的后插</b>");
appendTo:先准备插入的内容,然后再插入到元素中去。eg $("<b>我解锁了前插中的后插</b>").appendTo("p");
外插:
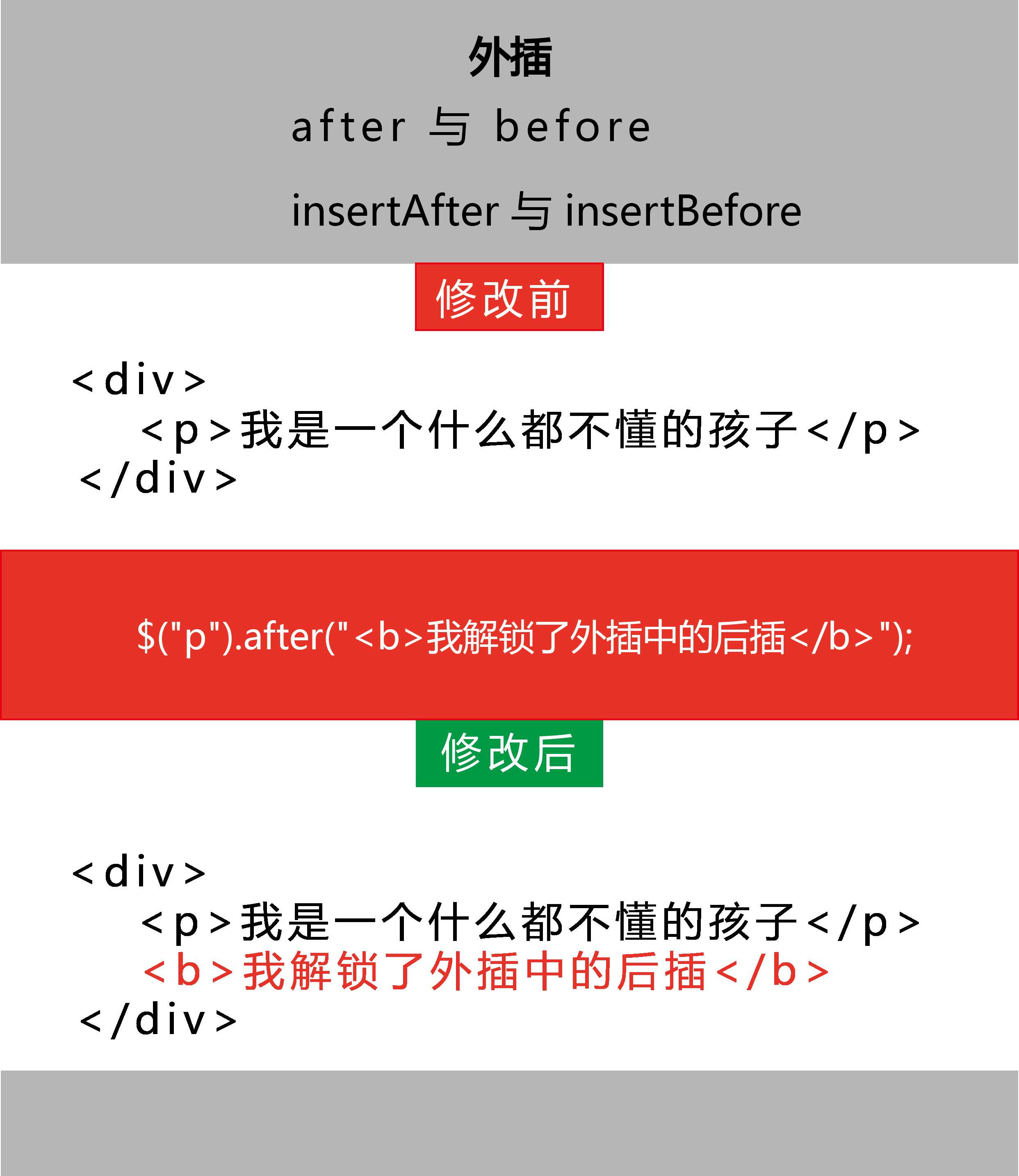
after 与 insertAfter
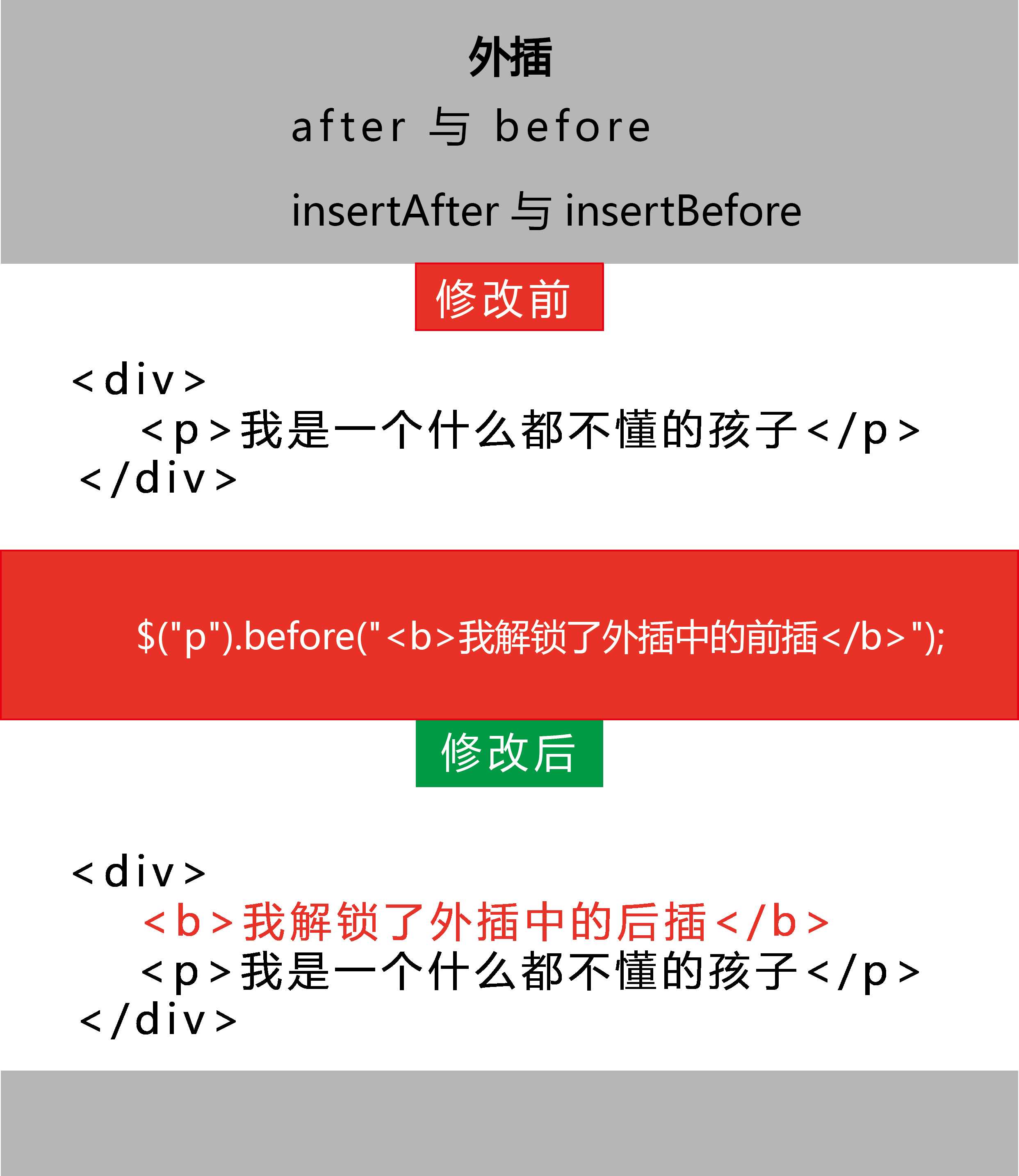
before 与 insertBefore
外插中的后插:

外插中后插:

after 与 insertAfter作用是类似的。可以参考内插的介绍。
实在抱歉,今天更新的内容太少了。自己的电脑不太好,画图太不好使了。有问题,或者有错误,评论区见。
标签:
原文地址:http://www.cnblogs.com/roverliang/p/4665408.html