标签:
$(function (){
$("input").hover(function (){
动作一 //鼠标移进触发
},function (){
动作二 //鼠标移出触发
});
});
二、常用事件对象的属性:
$.fn.extend({
方法名一:function (){
$(this).css("xxx","xxx");
},
方法名二:function (){
方法
},
方法名三:function (colorStyle){
$(this).css("xxx",colorStyle);
}
});
$(function (){
$("input").on("click",function (){
$(this).方法名三("green");
});
});
获取jQuery 对象中元素的个数。
$("img").length;
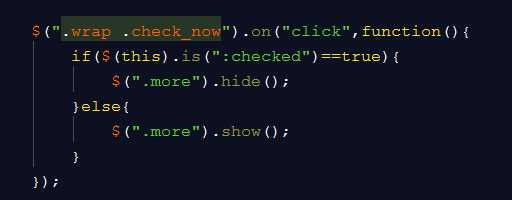
六、判断checkbox是否被选上

注意由:is(":checked")来判断,后面的true不能用引号括上

标签:
原文地址:http://www.cnblogs.com/pan-hello/p/4565340.html