标签:
web.config连接字符串
<connectionStrings>
<add name="Telerik.Reporting.Examples.CSharp.Properties.Settings.TelerikConnectionString"
connectionString="Data Source=(local);Initial Catalog=AdventureWorks;Integrated Security=SSPI"
providerName="System.Data.SqlClient" />
</connectionStrings>
_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
@RenderSection("styles", required: false)
@RenderSection("scripts", required: false)
</head>
<body>
@RenderBody()
</body>
</html>
Copy and add the
ReportViewer folder from [TelerikReporting_InstallDir]\Html5 to the application’s project.
C:\Program Files (x86)\Telerik\Reporting Q2 2015\Html5\ ReportViewer 复制到目录下
Overview | Reporting Documentation
http://www.telerik.com/help/reporting/telerik-reporting-rest-conception.html
web.config
<configuration>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<remove name="WebDAVModule"/>
</modules>
</system.webServer>
</configuration>
复制到Views目录下的Web.config
<system.web.webPages.razor>
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
...
<add namespace="Telerik.Reporting" />
<add namespace="Telerik.ReportViewer.Mvc" />
</namespaces>
</pages>
</system.web.webPages.razor>
Make sure that the project have the following assembly references:
Telerik.Reporting
Telerik.ReportViewer.Mvc
Telerik.Reporting.Services
Telerik.Reporting.Services.WebApi
Newtonsoft.Json.dll
System.Web.Http.dll
System.Web.Http.WebHost.dll
System.Net.Http.dll
System.Net.Http.Formatting.dll
复制本地属性设置True
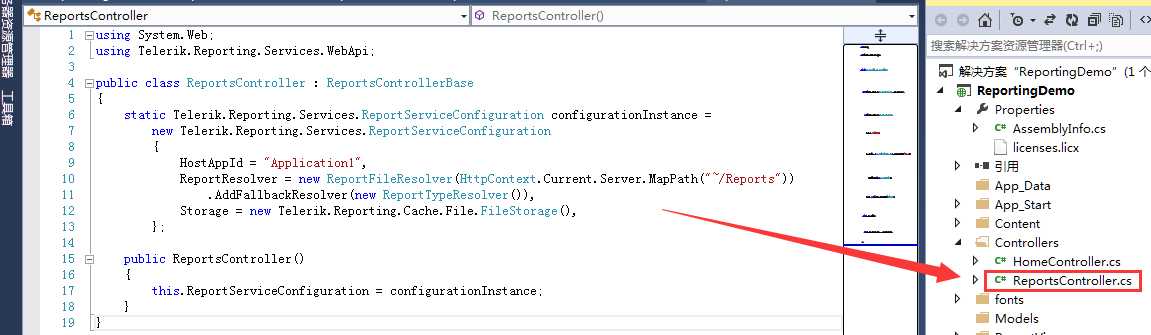
4.在Controllers下新建一个ReportsController.cs文件
引用Telerik.Reporting和Telerik.Reporting.Services.WebApi (located in the installation Bin folder)
Telerik.Reporting.Cache.Database (only if database caching mechanism is intended);
Telerik.Reporting.OpenXmlRendering (depends on Open XML SDK 2.0 for Microsoft Office );
Telerik.Reporting.XpsRendering
using System.Web;
using Telerik.Reporting.Services.WebApi;
public class ReportsController : ReportsControllerBase
{
static Telerik.Reporting.Services.ReportServiceConfiguration configurationInstance =
new Telerik.Reporting.Services.ReportServiceConfiguration
{
HostAppId = "Application1",
ReportResolver = new ReportFileResolver(HttpContext.Current.Server.MapPath("~/Reports"))
.AddFallbackResolver(new ReportTypeResolver()),
Storage = new Telerik.Reporting.Cache.File.FileStorage(),
};
public ReportsController()
{
this.ReportServiceConfiguration = configurationInstance;
}
}
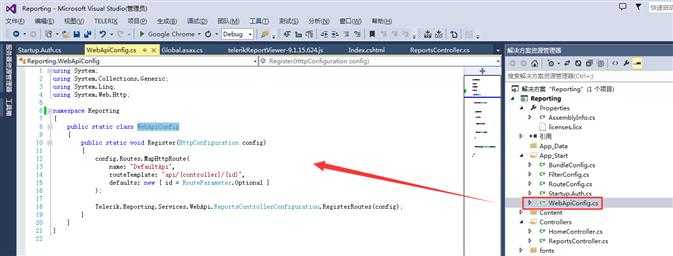
5. 在App_Start下添加一个WebApiConfig.cs文件,源码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Http;
namespace ReportingDemo (注册命名空间一致)
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
Telerik.Reporting.Services.WebApi.ReportsControllerConfiguration.RegisterRoutes(config);
}
}
}
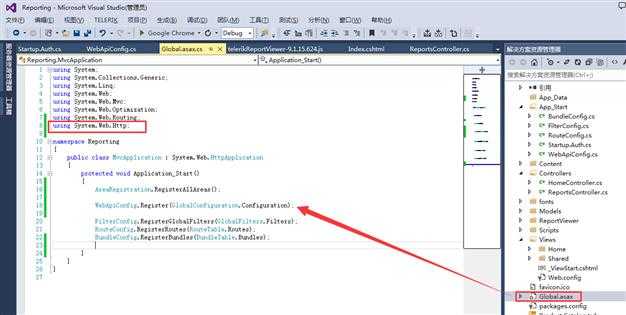
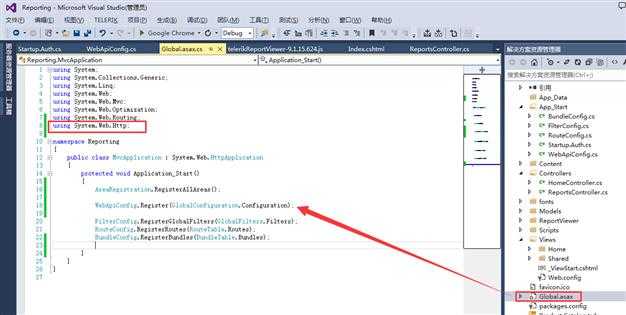
复制到Global.asax文件中,引用命名空间: using System.Web.Http;
WebApiConfig.Register(GlobalConfiguration.Configuration);


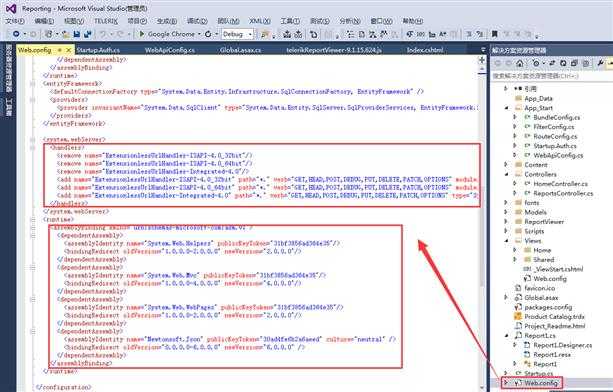
web.config
1. Web.config
<handlers>
<remove name="ExtensionlessUrlHandler-ISAPI-4.0_32bit" />
<remove name="ExtensionlessUrlHandler-ISAPI-4.0_64bit" />
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<add name="ExtensionlessUrlHandler-ISAPI-4.0_32bit" path="*." verb="GET,HEAD,POST,DEBUG,PUT,DELETE,PATCH,OPTIONS" modules="IsapiModule" scriptProcessor="%windir%\Microsoft.NET\Framework\v4.0.30319\aspnet_isapi.dll" preCondition="classicMode,runtimeVersionv4.0,bitness32" responseBufferLimit="0" />
<add name="ExtensionlessUrlHandler-ISAPI-4.0_64bit" path="*." verb="GET,HEAD,POST,DEBUG,PUT,DELETE,PATCH,OPTIONS" modules="IsapiModule" scriptProcessor="%windir%\Microsoft.NET\Framework64\v4.0.30319\aspnet_isapi.dll" preCondition="classicMode,runtimeVersionv4.0,bitness64" responseBufferLimit="0" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="GET,HEAD,POST,DEBUG,PUT,DELETE,PATCH,OPTIONS" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
2.web.config
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<runtime>
<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1">
<dependentAssembly>
<assemblyIdentity name="System.Web.Http" culture="neutral" publicKeyToken="31bf3856ad364e35"/>
<bindingRedirect oldVersion="0.0.0.0-65535.65535.65535.65535" newVersion="5.1.0.0"/>
</dependentAssembly>
<dependentAssembly>
<assemblyIdentity name="System.Net.Http.Formatting" culture="neutral" publicKeyToken="31bf3856ad364e35"/>
<bindingRedirect oldVersion="0.0.0.0-65535.65535.65535.65535" newVersion="5.1.0.0"/>
</dependentAssembly>
</assemblyBinding>
</runtime>
</configuration>
将以下代码复制到Views/Home/Index.cshtml


1 @section styles
2 {
3
4 <link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet">
5
6 <!-- the styles of the viewer -->
7 <link href="http://cdn.kendostatic.com/2013.2.918/styles/kendo.common.min.css" rel="stylesheet" />
8 <link href="http://cdn.kendostatic.com/2013.2.918/styles/kendo.blueopal.min.css" rel="stylesheet" />
9
10 <link href="~/ReportViewer/styles/telerikReportViewer-9.1.15.624.css" rel="stylesheet" />
11
12 <style>
13 #reportViewer1 {
14 position: absolute;
15 left: 5px;
16 right: 5px;
17 top: 5px;
18 bottom: 5px;
19 overflow: hidden;
20 }
21 </style>
22 }
23
24 @section scripts
25 {
26 <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
27 <!-- the scripts of the viewer -->
28 <!--kendo.all.min.js can be used as well instead of kendo.web.min.js and kendo.mobile.min.js-->
29 <script src="http://cdn.kendostatic.com/2013.2.918/js/kendo.web.min.js"></script>
30 <!--kendo.mobile.min.js - optional, if gestures/touch support is required-->
31 <script src="http://cdn.kendostatic.com/2013.2.918/js/kendo.mobile.min.js"></script>
32
33 <script src="~/ReportViewer/js/telerikReportViewer-9.1.15.624.js"></script>
34 @(Html.TelerikReporting().DeferredScripts())
35 }
36
37 @(Html.TelerikReporting().ReportViewer()
38 .Id("reportViewer1")
39 .ServiceUrl("/api/reports/")
40 .TemplateUrl("/ReportViewer/templates/telerikReportViewerTemplate-9.1.15.624.html")
41 // .ReportSource(new UriReportSource() { Uri = "Product Catalog" })
42 .ReportSource(new TypeReportSource() { TypeName = typeof(Report1).AssemblyQualifiedName })
43 .ViewMode(ViewMode.PrintPreview)
44 .ScaleMode(ScaleMode.FitPageWidth)
45 .Scale(1.0)
46 .PersistSession(true)
47 .Deferred().ParametersAreaVisible(true)
48 )
View Code 欢迎加入Telerik Reporting QQ群学习交流:472101663,源代码上传至此QQ群
怎样创建一个MVC Telerik Reporting项目(汇总)
标签:
原文地址:http://www.cnblogs.com/cwqcwq/p/4667767.html