标签:
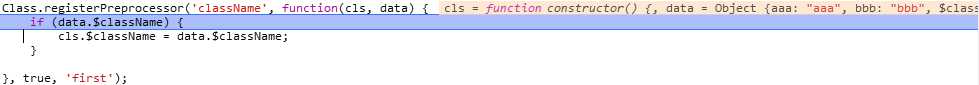
Class.registerPreprocessor(‘className‘, function(cls, data) {
if (data.$className) {
cls.$className = data.$className;
//<debug>
cls.displayName = cls.$className;
//</debug>
}
//<debug>
Ext.classSystemMonitor && Ext.classSystemMonitor(cls, ‘Ext.ClassManager#classNamePreprocessor‘, arguments);
//</debug>
}, true, ‘first‘);
首先来看className处理器 ,这是比较简单的,第三个参数为true,表示这是一个必须执行的预处理器,通过debug来进行源代码的调试。
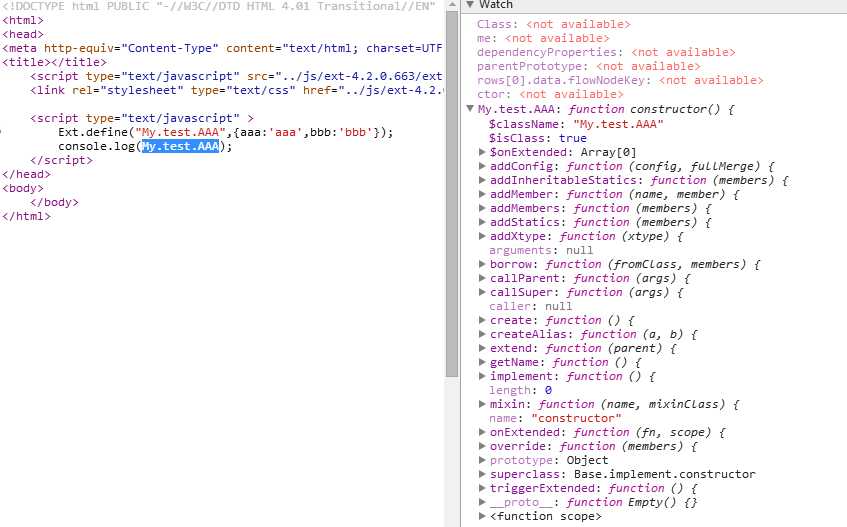
Ext.define("My.test.AAA",{aaa:‘aaa‘,bbb:‘bbb‘});

cls 可以理解为一个类,给这个类添加一个静态属性$className,通过观察My.test.AAA可以发现 这是一个function,里面有如下图中所示的一些静态属性和方法,
其中有一些是从Base.js中继承的,有一个属性$className 就是className预处理器添加的。

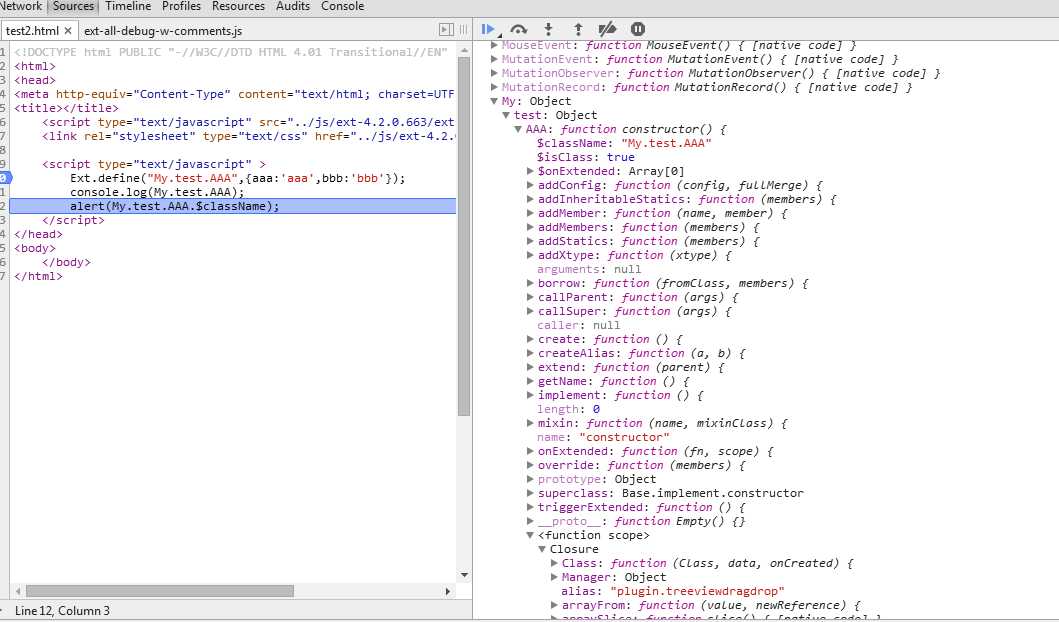
My.test.AAA这时已经添加到全局变量中,如下图所示

Extjs 源码分析EXTJS 预处理器之className
标签:
原文地址:http://www.cnblogs.com/creazyguagua/p/4667768.html