标签:
盒子模型有两种,分别为标准 W3C 盒子模型和 IE 盒子模型。他们对盒子模型的解释各不相同。
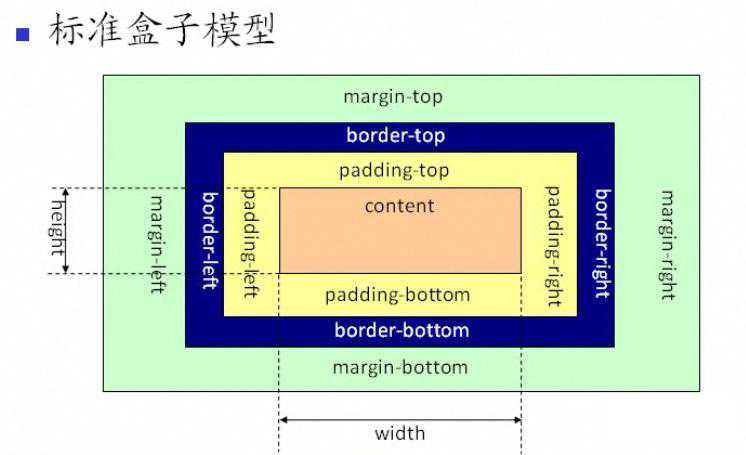
我们先来看熟悉的标准 W3C 盒子模型:

从上图可以看出,标准 W3C 盒子模型的范围包括 margin、border、paddding、content,并且 content 宽度计算不包括其他部分。
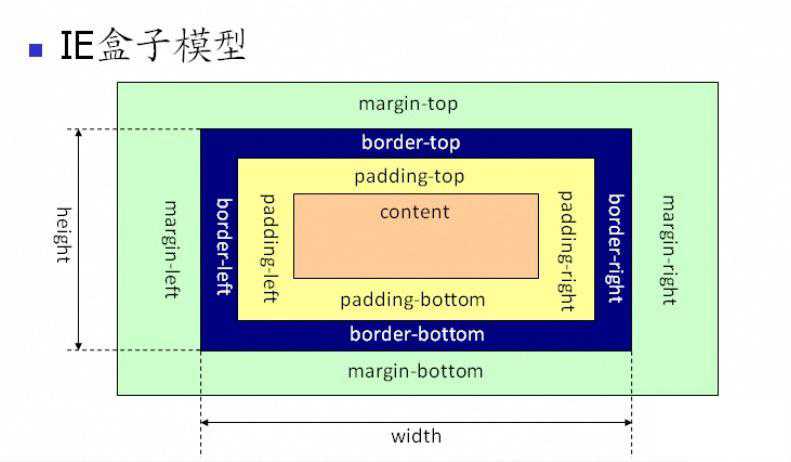
再来看 IE 盒子模型:

从上图可以看到 IE 盒子模型的范围也包括 margin、border、paddding、content,不同的是,content 宽度计算包含了 border 和 paddding。
问:应该选择哪种盒子模型呢?
答:当然是“标准 W3C 盒子模型”了。
问:怎么样才算是选择了“标准 W3C 盒子模型”呢?
答:很简单,就是在网页的顶部加上 DOCTYPE 声明。那么所有浏览器都会采用标准 W3C 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
<!DOCTYPE html>
标签:
原文地址:http://www.cnblogs.com/huximing/p/4667824.html