cardview是放在support library v7包中的一个组件(recyclerview也是在这里喔,详细会在后边的博客里介绍)
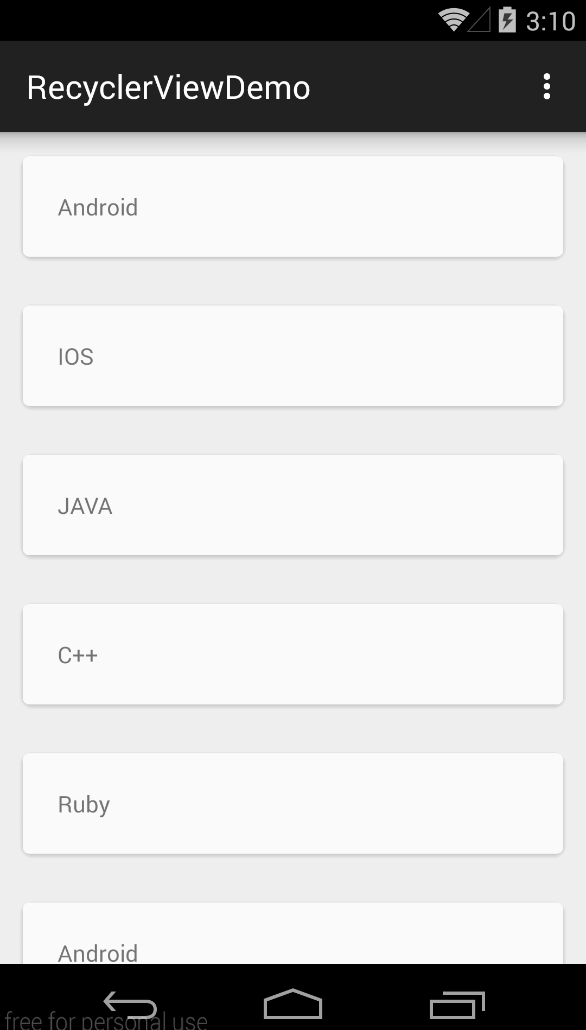
开始在写recyclerview的demo的时候,发现别人写出来的都是卡片式的布局,很好看喔~而我写的还是和原来的ListView一个样式,查了半天,最后才发现在条目布局上出现了不同,这里也就涉及到了cardview的使用。
<span style="font-size:14px;"><android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
card_view:cardBackgroundColor="@color/cardview_dark_background"
card_view:cardCornerRadius="5dp" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:padding="5dp" >
<ImageView
android:id="@+id/pic"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:scaleType="centerCrop" />
<TextView
android:clickable="true"
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="10dp"
android:layout_marginRight="10dp"
android:gravity="right|bottom"
android:textColor="@android:color/white"
android:textSize="24sp" />
</RelativeLayout>
</android.support.v7.widget.CardView> </span>大概看到,它也就用CardView控件包裹了一下原有的条目布局,宽高依旧使用填充父窗体
layout_margin 表示卡片之间的间隔,这里应该是真实间隔的一半(原因你应该懂的)
cardCornerRadius 表示卡片外围圆角的弧度
cardBackgroundColor表示卡片背景颜色
后两个属性是属于card_view命名空间的,所以在使用的时候不要忘记加上这个命名控件

版权声明:本文为博主原创文章,未经博主允许不得转载。
原文地址:http://blog.csdn.net/bob1993_dev/article/details/47005535