标签:
Array.prototype.sort() 方法一般用来对数组中的元素进行排序,既可以对数字排序,也可以对字符串进行排序。如果没有指定比较函数,会根据数组中字符的Unicode编码来进行排序。这对于字符串排序,没有问题,但是对于数字的排序就会出现错误。
var points = [ ‘banana‘, ‘orange‘,‘apple‘ ]; points.sort(); console.log("Sort: "+points.join(","));//Sort: apple,banana,orange
var points = [3, 10, 1, 5]; points.sort(); console.log("Sort: "+points.join(",")); // 1,10,3,5
所以,这是还是需要指定一个比较函数。数组元素的排序会根据比较函数的返回结果来确定。如果 function(a,b) <0,a在b的前面;如果function(a,b)>0,b在a的前面。但是这并不是说小的总在前面(升序)。这个要看你的比较函数怎么写了。如果比较函数是function(a,b){return a-b} ,就会得到升序的结果;如果是 function(a,b){return b-a} 就会得到降序的结果。
var points = [3, 10, 1, 5]; (function myFunction() { points.sort(function(a, b){ //console.log(a+", "+b); return a-b}); console.log("Sort: "+points.join(",")); // 1,3,5,10 })();
在上面的例子中,首次会传入function(3,10) 因为 -7<0 ,3会排在10的前面,所以是升序。反之 7>0 ,所以这时 10 会在3 的前面,是降序。
问题来了,数组中的元素是如何传入比较函数的,比较函数是如何工作的?
最简单的是,输出每次传入比较函数的参数,就可以推测大致比较过程。例如上面的例子中,
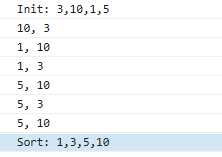
chrome 43.0.2357.134 中的结果:
Init: 3,10,1,5
3, 10
10, 1
3, 1
10, 5
3, 5
Sort: 1,3,5,10
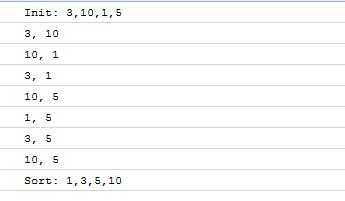
IE 10 中的结果:

Firefox 37.0.1 中的结果:

各种浏览器的实现不太一样,每个浏览器不同版本可能也有差异,但是最终结果是一样的。
最后搜到了一个结果,仅供参考。
标签:
原文地址:http://www.cnblogs.com/qiwubg/p/4668110.html