标签:
☆购物车实现的功能:
(1)连接数据库登录,密码错误会弹窗提示,密码正确可以进入到购物车的界面。
(2)点击购买,上面会自动累计您买的物品和花费的金额。
(3)点击购物车可以查看您买的物品,单价和数量,可以删除。
(4)点击提交订单,下面会显示出来您花费的金额和余额。
(5)点击返回转到购物车界面。
★ 添加一个AppCode的文件夹,里面可以存放SQl表和数据库的方法。
(1)水果表的数据库操作方法《FruitBF》
public class FruitBF { private MyDBDataContext Context = new MyDBDataContext(); public List<Fruit> Select()//全部查询 { return Context.Fruit.ToList(); } public void Update(OrderDetails ff) { var query = Context.Fruit.Where(p => p.Ids == ff.FruitCode); if (query.Count() > 0) { Fruit fr = query.First(); fr.Numbers -= ff.Count; Context.SubmitChanges(); } } public void Delete(string code)//删除 { var query = Context.Fruit.Where(p => p.Ids == code); if (query.Count() > 0) { Fruit a = query.First(); Context.Fruit.DeleteOnSubmit(a); Context.SubmitChanges(); } } }
(2)登陆注册的操作方法《LoginBF》
namespace webfrom_购物车 { public class LoginBF { private MyDBDataContext Context = new MyDBDataContext(); public bool CheckID(string id,string pwd) { var p = Context.Login.Where(r=>r.UserName==id&&r.Password==pwd); if (p.Count()>0) { return true; } else { return false; } } public bool LogInCheck(string uid, string pwd) { var query = Context.Login.Where(p => p.UserName == uid && p.Password == pwd); if (query.Count() > 0) { return true; } return false; } public bool LogInCheckUid(string uid) { var query = Context.Login.Where(p => p.UserName == uid); if (query.Count() > 0) { return true; } return false; } public Login Select(string id) { Login p1 = new Login(); var query = Context.Login.Where(p => p.UserName == id); if (query.Count() > 0) { p1 = query.First(); return p1; } return p1; } public void UpdateRmb(string name, decimal rmb) { var query = Context.Login.Where(p => p.UserName == name); if (query.Count() > 0) { Login l = query.First(); l.Account -= rmb; Context.SubmitChanges(); } } } }
(3) 连接使用账户表的方法《OrderDetails》
public partial class OrderDetails { private MyDBDataContext Context = new MyDBDataContext(); public string FruitName { get { var query = Context.Fruit.Where(p => p.Ids == this.FruitCode); if (query.Count() > 0) { return query.First().Name; } return ""; } } public decimal FruitPrice { get { var query = Context.Fruit.Where(p => p.Ids == this.FruitCode); if (query.Count() > 0) { return query.First().Price.Value; } return 0; } } }
(二)先添加一个登陆注册界面Webfrom窗口
效果图:

《aspx 界面图》:
<title></title> <script src="Script/jquery-1.7.1.min.js"></script> <style type="text/css"> #a { background-image: url(/图片/3.jpg); } </style> </head> <body> <form id="form1" runat="server"> <div id="a"> <center> <table > <tr> <td colspan="2">购物车登录</td> </tr> <tr> <td>用户名:</td> <td> <asp:TextBox ID="txtid" runat="server"></asp:TextBox> </td> </tr> <tr> <td>密码:</td> <td> <asp:TextBox ID="txtpwd" runat="server"></asp:TextBox> </td> </tr> <tr> <td colspan="2"><span id="ss"></span></td> </tr> <tr> <td colspan="2"> <asp:Button ID="btlogin" runat="server" OnClick="btlogin_Click" Text="登录" /> </td> </tr> </table> </center> </div> </form>
《查看代码》:
namespace webfrom_购物车 { public partial class Login1 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btlogin_Click(object sender, EventArgs e) { bool isok = new LoginBF().CheckID(txtid.Text, txtpwd.Text); if (isok) { Session["user"] = txtid.Text.Trim(); //Response.Write("<script>alert(‘登录成功‘)</script>"); //Response.End(); Response.Redirect("Index.aspx"); } else { Response.Write("<script>alert(‘帐号或密码不正确‘)</script>"); } //UpdatePanel1.Update(); } } }
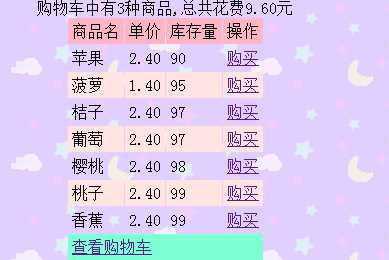
(二)添加一个购物车商品的主页面{Index.aspx}
效果图:

《aspx代码》:
<title></title>
<style type="text/css">
#a {
background-image: url(图片/6.jpeg);
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div align="center" id="a">
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
<asp:Repeater ID="Repeater1" runat="server">
<HeaderTemplate>
<table class="tb" cellpadding="4" cellspacing="1" border="0" >
<tr style="background-color:#FFB5C5">
<td>商品名</td>
<td>单价</td>
<td>库存量</td>
<td>操作</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td><%#Eval("Name") %></td>
<td><%#Eval("Price") %></td>
<td><%#Eval("Numbers") %></td>
<td><a href="buy.aspx?id=<%#Eval("Ids") %>">购买</a></td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr style="background-color:#FFE4E1">
<td><%#Eval("Name") %></td>
<td><%#Eval("Price") %></td>
<td><%#Eval("Numbers") %></td>
<td><a href="buy.aspx?id=<%#Eval("Ids") %>">购买</a></td>
</tr>
</AlternatingItemTemplate>
<FooterTemplate>
<tr style="background-color: #7FFFD4">
<td colspan="4">
<a href="查看购物车.aspx">查看购物车</a>
</td>
</tr>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
</form>
《查看代码》:
namespace webfrom_购物车 { public partial class Index : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { List<Fruit> list = new FruitBF().Select(); Repeater1.DataSource = list; Repeater1.DataBind(); int Count; decimal cost; if (Session["cart"] == null) //如果购物车里面为空 { Count = 0; //购买的数量便为0 cost=0; } else //如果不为空 { //用Session来存放数量 List<OrderDetails> temp = Session["cart"] as List<OrderDetails>;//看看Session里面有多少个数据 Count = temp.Count;//购买的数量便是Session里面的数据 cost = temp.Sum(P => P.Count * P.FruitPrice).Value; } Literal1.Text = "购物车中有" + Count + "种商品,总共花费"+cost+"元"; //Session["count"] = Count; } } }
(三)查看购物车
效果图:

《aspx代码》:
<title></title> <style type="text/css"> #a { background-image: url(/图片/5.jpg); } .index { width:100%; height:1000px; } </style> </head> <body> <form id="form1" runat="server"> <div class="index" align="center" > <div class="change" id="a"> <h1 align="center"> 查看购物车 </h1> <h2> <asp:Literal ID="Literal1" runat="server"></asp:Literal> </h2> <asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate> <table> <tr style="background-color:#E066FF"> <td>商品名称</td> <td>商品单价</td> <td>购买数量</td> <td>操作</td> </tr></HeaderTemplate> <ItemTemplate> <tr style="background-color: #7FFFD4"> <td><%#Eval("FruitName") %></td> <td><%#Eval("FruitPrice") %></td> <td><%#Eval("Count") %></td> <td><a href="Delete.aspx?id=<%#Eval("FruitCode") %>">删除</a></td> </tr> </ItemTemplate> <FooterTemplate></table></FooterTemplate> </asp:Repeater> <p style="margin-left: 120px"> <asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="返回" /> <a href="提交订单.aspx"> <asp:Button ID="Button1" runat="server" Text="提交订单" OnClick="Button1_Click" /></a> </p> <table class="tb" cellspacing="1" cellpadding="4" border="0"> <tr style="background-color: #ccffff"> <td>您一共消费了<asp:Label ID="Label1" runat="server" Text=""></asp:Label> 元 账户余额 <asp:Label ID="Label2" runat="server" Text=""></asp:Label> 元 </td> </tr> </table> </div> </div> </form>
《查看代码》:
namespace webfrom_购物车 { public partial class 查看购物车 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { decimal cost; if (Session["cart"] == null) //如果是空的,就给Session赋一个空的订单 { List<OrderDetails> temp = new List<OrderDetails>(); //造一个新的订单集合 Session["cart"] = temp;//给Session赋值 空的订单 cost = 0; } //如果购物车不是空的,那么订单就是Session List<OrderDetails> list = Session["cart"] as List<OrderDetails>; //点击一下购买,那么Session便存了一个信息,然后放到了订单集合里面 cost = list.Sum(P =>P.FruitPrice* P.Count).Value; Session["cost"] = cost; Repeater1.DataSource = list; Repeater1.DataBind(); Literal1.Text = "总共消费" + cost + "元"; if (list.Count > 0) { Session["bianhao"] = list[0].FruitCode; Session["shuliang"] = list[0].Count; } } protected void Button1_Click(object sender, EventArgs e) { List<OrderDetails> list1 = Session["Cart"] as List<OrderDetails>; Repeater1.DataSource = list1; Repeater1.DataBind(); //计算商品总价,计算每个对象的单价*数量,累加 decimal cost1 = list1.Sum(p => p.Count * p.FruitPrice).Value;//花费的金额 Label1.Text = cost1.ToString(); string listLog = (string)Session["user"]; Login l = new LoginBF().Select(listLog);//总价 decimal a =Convert .ToDecimal( l.Account); decimal yue = a - cost1;//用总价减去花费的金额=他剩下的余额。 Label2.Text = yue.ToString(); } protected void Button2_Click(object sender, EventArgs e) { Response.Redirect("Index.aspx");//跳转回主页 } } }
(四) 提交订单
效果图:

《aspx代码》:
namespace webfrom_购物车 { public partial class 提交订单 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (Session["user"] == null) { Response.Redirect("Login.aspx"); } if (Session["Cart"] != null) { try { List<OrderDetails> list = Session["Cart"] as List<OrderDetails>; decimal cost = list.Sum(p => p.Count * p.FruitPrice).Value; string listLog = (string)Session["user"]; Login l = new LoginBF().Select(listLog); if (l.Account > cost) { Session["BuyedCart"] = list; foreach (OrderDetails item in list) { new FruitBF().Update(item); } new LoginBF().UpdateRmb(l.UserName, cost); } else { Response.Write("<script>alert(‘余额不足!‘)</script>"); } } catch (Exception) { Response.Write("<script>alert(‘提交失败‘)</script>"); } } Response.Redirect("Index.aspx"); } } }
(五)添加一个删除的窗口《Delete.aspx》
《查看代码》:
namespace webfrom_购物车 { public partial class Delete : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (Session["cart"] == null) //如果购物车是空的 { List<OrderDetails> temp = new List<OrderDetails>(); //造一个空的订单 Session["cart"] = temp; //给Session赋值 } //无论是不是空的,都要执行下面的 List<OrderDetails> list = Session["cart"] as List<OrderDetails>; //订单就是Session string id = Request["id"].ToString(); //开始执行删除 var query = list.Where(P => P.FruitCode == id); if (query.Count() > 0) { OrderDetails data = query.First(); if (data.Count > 1) //证明以前买过,数量减减就行了 { data.Count--; } else { list.Remove(data); } } Response.Redirect("查看购物车.aspx"); } } }
(六)添加一个购买的窗口《Buy.aspx》
namespace webfrom_购物车 { public partial class Buy : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (Session["user"] == null) { Response.Redirect("LogIn.aspx"); } string code = Request["id"].ToString(); if (Session["Cart"] == null) { List<OrderDetails> listOrder = new List<OrderDetails>(); Session["Cart"] = listOrder; } List<OrderDetails> list = Session["Cart"] as List<OrderDetails>; //查看Session["Cart"]中有没有这个水果,如果没有就添加进来一个,有就Count加一 var query = list.Where(p => p.FruitCode == code); if (query.Count() <= 0) { OrderDetails data = new OrderDetails(); data.FruitCode = code; data.Count = 1; list.Add(data); } else { OrderDetails data = query.First(); data.Count += 1; } Response.Redirect("Index.aspx"); } } }
(七) 添加一个JS的文件
(八)如果往DIV里添加图片的话,新建一个文件夹,把图片放进这个文件夹里,然后写CSS调用就可以了。
标签:
原文地址:http://www.cnblogs.com/w-wz/p/4670489.html