标签:style blog http color 使用 strong
iOS开发项目篇—08新版本特性
一、简单说明
展示新版本的特性:第一次使用一些应用软件时,展示这个版本的软件的新特性,一般在第一次启动程序的时候显示。
1.什么情况下显示版本新特性:
(1)第一次使用某个软件时(X)
(2)第一次使用某个版本时,显示版本新特性(V)
2.怎么知道这个软件的版本呢?
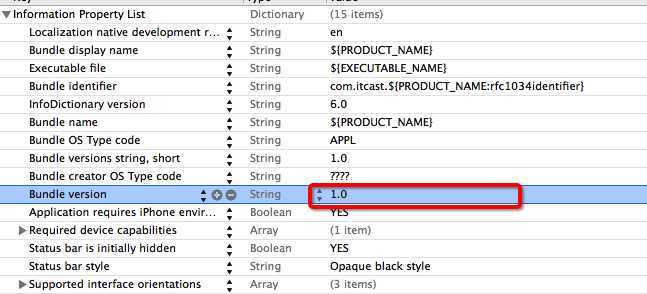
在plist文件里,bundle version中显示版本号。

3.如何显示版本新特性?
应该在YYAppDelegate.m中进行判断;
如果是第一次使用这个版本,那么就显示版本新特性(设置为window的根控制器),如果不是的话,那么就显示“首页”的控制器。
新建一个控制器,使用UIScore来显示新特性。
4.如何知道是第一次使用这个版本呢?
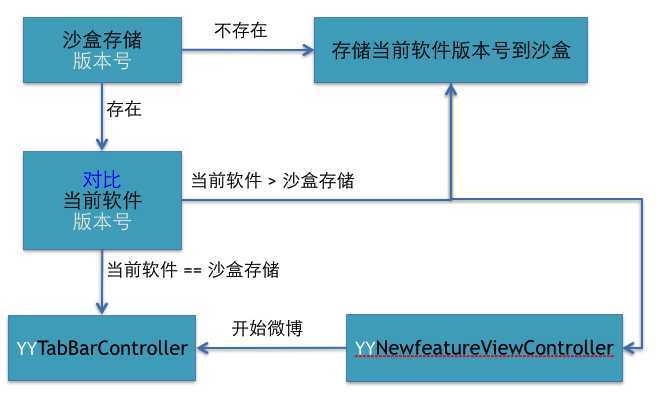
比较上次的使用情况。把每次使用的软件的版本号存储到沙盒中,当下一次打开软件时,取出上一次保存的版本号,进行比较。

5.代码示例:
YYAppDelegate.m文件中的处理代码:
1 // 2 // YYAppDelegate.m 3 // 4 5 #import "YYAppDelegate.h" 6 #import "YYTabBarViewController.h" 7 #import "YYNewfeatureViewController.h" 8 9 @implementation YYAppDelegate 10 11 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions 12 { 13 14 //1.创建窗口 15 self.window=[[UIWindow alloc]init]; 16 self.window.frame=[UIScreen mainScreen].bounds; 17 18 //2.设置窗口的根控制器 19 //如何知道是否是第一次使用这个版本?可以通过比较上次使用的版本进行判断 20 NSString *versionKey=@"CFBundleVersion"; 21 versionKey=(__bridge NSString *)kCFBundleVersionKey; 22 23 //从沙盒中取出上次存储的软件版本号(取出用户上次的使用记录) 24 NSUserDefaults *defaults=[[NSUserDefaults alloc]init]; 25 NSString *lastVersion=[defaults objectForKey:versionKey]; 26 27 //获得当前打开软件的版本号 28 NSString *currentVersion=[NSBundle mainBundle].infoDictionary[versionKey]; 29 if ([currentVersion isEqualToString:lastVersion]) {//当前版本号==上次使用的版本号 30 self.window.rootViewController=[[YYTabBarViewController alloc]init]; 31 // self.window.rootViewController=[[YYNewfeatureViewController alloc]init]; 32 }else{//当前版本号!=上次使用的版本号:显示新版本的特性 33 self.window.rootViewController=[[YYNewfeatureViewController alloc]init]; 34 //存储这个使用的软件版本 35 [defaults setObject:currentVersion forKey:versionKey]; 36 //立刻写入 37 [defaults synchronize]; 38 } 39 40 //3.显示窗口(主窗口) 41 [self.window makeKeyAndVisible]; 42 return YES; 43 }
代码说明:
(1)比较大小,不能转浮点数,其实只要比较字符串不一样就是新的了。
(2)bundle version在Xcode中的真实类型为CFbundeVersion。
(3)Foundation和core foundation的数据类型是可以相互转换的,在两个框架之间比较安全的转换是桥接转换。
1 NSString *text = @"啊哈哈哈哈"; 2 3 CFStringRef str = (__bridge CFStringRef)text; 4 5 NSString\NSArray\NSDictionary : Foundaiton 6 7 CFStringRef\CFArrayRef\CFDictionaryRef : Core Foundation 8 9 // Foundation和Core Foundation的数据类型是可以相互转换的,必须用__bridge关键字进行桥接转换
二、新建一个展示新版本特性的控制器
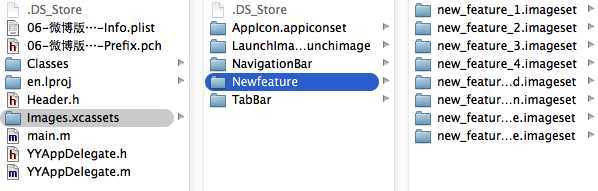
1.导入图片素材

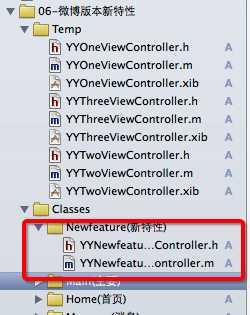
2.新建一个控制器类

3.实现代码
YYNewfeatureViewController.m文件
1 // 2 // YYNewfeatureViewController.m 3 // 4 5 #import "YYNewfeatureViewController.h" 6 #define YYNewfeatureImageCount 4 7 @interface YYNewfeatureViewController ()<UIScrollViewDelegate> 8 @property(nonatomic,strong)UIPageControl *pageControl; 9 10 @end 11 12 @implementation YYNewfeatureViewController 13 14 15 - (void)viewDidLoad 16 { 17 [super viewDidLoad]; 18 //1.添加UIScrollView 19 [self setupScrollView]; 20 //2.添加pageControl 21 [self setupPageControl]; 22 } 23 /** 24 *添加UIScrollVie 25 */ 26 -(void)setupScrollView 27 { 28 //1.添加UIScrollVie 29 //创建 30 UIScrollView *scrollView=[[UIScrollView alloc]init]; 31 //设置frame 32 scrollView.frame=self.view.bounds; 33 //设置代理 34 scrollView.delegate=self; 35 //添加到view 36 [self.view addSubview:scrollView]; 37 38 //2.添加图片 39 //设置每张图片的宽高和scrollView的一致 40 CGFloat imageW=scrollView.width; 41 CGFloat imageH=scrollView.height; 42 //添加四张图片 43 for (int i=0; i<YYNewfeatureImageCount; i++) { 44 //创建ImageView 45 UIImageView *imageView=[[UIImageView alloc]init]; 46 NSString *name=[NSString stringWithFormat:@"new_feature_%d",i+1]; 47 // if ([UIScreen mainScreen].bounds.size.height==568.0) { 48 // name=[name stringByAppendingString:@"-568h"]; 49 // } 50 if (FourInch) {//需要手动去加载4英寸对应的-568h@2x图片 51 name=[name stringByAppendingString:@"-568h"]; 52 } 53 imageView.image=[UIImage imageWithName:name]; 54 55 //把ImageView添加到scrollView上 56 [scrollView addSubview:imageView]; 57 58 //设置imageView的frame 59 imageView.y=0; 60 imageView.width=imageW; 61 imageView.height=imageH; 62 imageView.x=i*imageW; 63 } 64 //设置其他的属性 65 //设置活动范围 66 scrollView.contentSize=CGSizeMake(YYNewfeatureImageCount*imageW, 0); 67 //设置背景颜色 68 scrollView.backgroundColor=YYColor(246, 246, 246); 69 //隐藏水平滚动条 70 scrollView.showsHorizontalScrollIndicator=NO; 71 // scrollView.pagingEnabled=YES; 72 //去除弹簧效果 73 scrollView.bounces=NO; 74 } 75 76 /** 77 *2.添加pageControl 78 */ 79 -(void)setupPageControl 80 { 81 UIPageControl *pageControl=[[UIPageControl alloc]init]; 82 //设置一共有几页 83 pageControl.numberOfPages=YYNewfeatureImageCount; 84 //设置显示的位置 85 pageControl.centerX=self.view.width*0.5; 86 pageControl.centerY=self.view.height-30; 87 //把pageControl添加到view上 88 [self.view addSubview:pageControl]; 89 90 //设置圆点的颜色 91 //当前页的圆点的颜色 92 pageControl.currentPageIndicatorTintColor=YYColor(253, 98, 42); 93 //其它叶的圆点的颜色 94 pageControl.pageIndicatorTintColor=YYColor(189, 189, 189); 95 self.pageControl=pageControl; 96 97 } 98 #pragma mark-UIScrollViewDelegate 99 -(void)scrollViewDidScroll:(UIScrollView *)scrollView 100 { 101 // YYLog(@"scrollViewDidScroll----%f",scrollView.contentOffset.x); 102 //拿到浮点数进行四舍五入 103 double doublePage=scrollView.contentOffset.x/scrollView.width; 104 int intPage=(int)(doublePage + 0.5); 105 //设置当前页码 106 self.pageControl.currentPage=intPage; 107 108 } 109 #pragma mark-隐藏状态栏 110 -(BOOL)prefersStatusBarHidden 111 { 112 return YES; 113 } 114 @end
4.实现细节
(1)设置活动范围 scrollView.contentSize=CGSizeMake(YYNewfeatureImageCount*imageW, 0);
(2)设置背景颜色 scrollView.backgroundColor=YYColor(246, 246, 246);
(3)隐藏水平滚动条 scrollView.showsHorizontalScrollIndicator=NO;
(4)去除弹簧效果scrollView.bounces=NO;
(5)补充:在pch文件中得宏定义
1 // 2 // Prefix header 3 // 4 // The contents of this file are implicitly included at the beginning of every source file. 5 // 6 7 #import <Availability.h> 8 9 #ifndef __IPHONE_5_0 10 #warning "This project uses features only available in iOS SDK 5.0 and later." 11 #endif 12 13 #ifdef __OBJC__ 14 #import <UIKit/UIKit.h> 15 #import <Foundation/Foundation.h> 16 #import "UIImage+Extension.h" 17 #import "UIBarButtonItem+Extension.h" 18 #import "UIView+Extension.h" 19 20 #ifdef DEBUG // 调试状态, 打开LOG功能 21 #define YYLog(...) NSLog(__VA_ARGS__) 22 #else // 发布状态, 关闭LOG功能 23 #define YYLog(...) 24 #endif 25 26 // 颜色 27 #define YYColor(r, g, b) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:1.0] 28 29 // 随机色 30 #define YYRandomColor [UIColor colorWithRed:arc4random_uniform(256)/255.0 green:arc4random_uniform(256)/255.0 blue:arc4random_uniform(256)/255.0 alpha:1.0] 31 32 // 是否为iOS7 33 #define iOS7 ([[UIDevice currentDevice].systemVersion doubleValue] >= 7.0) 34 35 //是否为4英寸 36 #define FourInch ([UIScreen mainScreen].bounds.size.height==568.0) 37 #endif
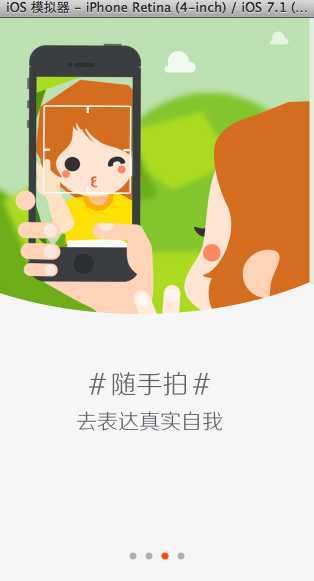
5.实现效果
程序启动后的引导(新特性界面)

(1)关于加载图片的说明
当手机屏幕是3.5的时候,自动加载@2x的图片
当手机屏幕是4.0的时候,自动加载-568h@2x的图片
拖入图片素材后,显示如下:

但是如果把模拟器调整为4.0英寸时,在程序运行中并没有自动加载-568h@2x的图片。通过下面的图片(home键变成了椭圆)可以看出来。

说明:只有是启动图片的时候才会自动去加载-568h@2x的图片,所以这里需要我们手动去加载。
判断:如果是4英寸的屏幕,那么就加载-568h@2x的图片。
if ([UIScreen mainScreen].bounds.size.height==568.0) { name=[name stringByAppendingString:@"-568h"]; }
在项目中把是否为4英寸的判断定义为一个宏
#define FourInch ([UIScreen mainScreen].bounds.size.height==568.0)
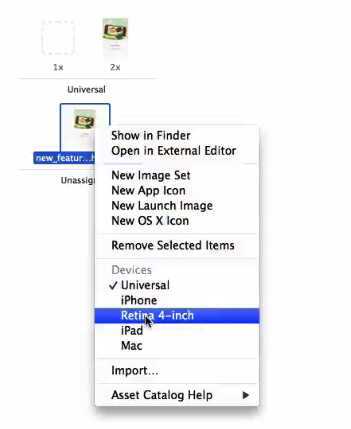
注意:如果一张图片,它下面的标示为Unassigned,说明Xcode5不知道将来这张图片会用在什么地方,不会打包到mainbundle中去,即相当于图片不存在。

告诉Xcode图片是有用的,解决方法:


iOS开发项目篇—08新版本特性·SrollView,布布扣,bubuko.com
标签:style blog http color 使用 strong
原文地址:http://www.cnblogs.com/wendingding/p/3830584.html