标签:
一:Less2Css插件的目前主要的功能包括:
1:当保存less文件的时候自动生成同名的css文件;
2:当保存less文件的时候提示编译错误信息;
3:批量编译项目目录下的所有less文件为css文件。
Less2Css未来还会增加@imports功能支持,能够同时自动编译其他引用了此less文件的文件。
二:安装Less2Css的方法如下:
1:按下 Ctrl+Shift+P 调出命令面板;
2:输入 install 调出 Install Package 选项并回车;
3:输入 less2css,选中并安装。
此时注意sublime左下角的信息安装提示,成功后会有提示。
三:less2css插件需要lessc(Windows系统)
下载地址:https://github.com/duncansmart/less.js-windows
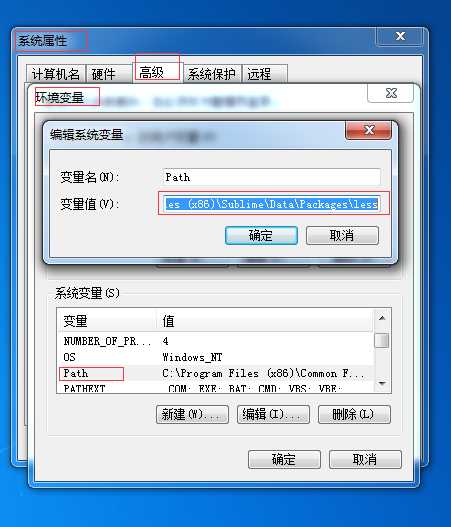
下载这个压缩包,然后解压后,将该文件路径 (如:D:\Program Files (x86)\Sublime\Data\Packages\less) 添加到系统环境Path变量中。

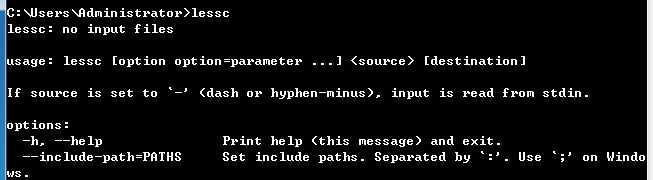
然后在cmd中,输入lessc,不报错,则表示环境变量成功设置了。

四:验证less2css是否安装成功
这时先重启Sublime,然后在Sublime打开或者新建一个less文件,按下Ctrl+S保存,此时应该会在less文件的相同目录下生成同名的css文件。
标签:
原文地址:http://www.cnblogs.com/k11590823/p/4670928.html