标签:
绝对定位布局:
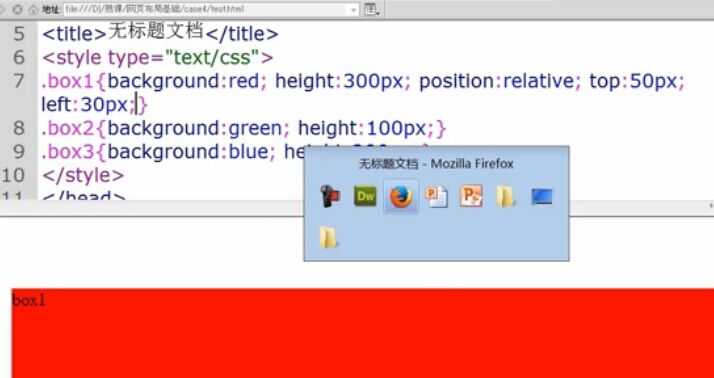
使用position属性实现的网页布局
CSS中规定的第三种定位机制
能够实现横向多列布局以及较为复杂的定位:比如:带有遮罩层效果的提示框;固定层效果;全屏广告
position拥有三种形式四种值:
1、静态定位 static
2、相对定位 relative
3、绝对定位 absolute
固定定位 fixed
3和4都属于绝对定位,静态定位是元素默认状态,处于标准文档流中
相对定位特点:
1、相对于自身原有位置进行偏移
2、仍旧处于标准文档流中
3、随即拥有偏移属性和z-index属性
z-index:空间的层堆叠
设置
底层:距离观察者最远
……
-3 层
-2 层
-1 层
0 层 (默认)
1 层
2 层
3 层
……
顶层:最接近观察者

绝对定位特点:
建立了以包含块为基准的定位
完全脱离了标准文档流(块级元素不再独占一行)
设置绝对定位之后,如果没有设置固定宽度,宽度随内容变化而变化
随即拥有偏移属性和z-index属性
标签:
原文地址:http://www.cnblogs.com/XDJjy/p/4671848.html