标签:
传统情况下大概会有以下几种手段:
方便一是大家最常用的手段,但是每次要修改也是觉得有些麻烦,特别是无线设备上的输入不便。
方便二可以把控制权转交给DNS服务器,但是这个方案的实施成本太高,一般开发者搞不起来。
前几天和同事讨论如何方便的修改手机等无线设备中的hosts文件,以支持WEB无线开发中的频繁测试。
交流过程中,突发灵感,想到一个绝妙的办法可以解决无线hosts修改的问题。
方法如下:
设置工作完成,现在你只需在开发机上修改系统文件中hosts文件,无线端也同步生效了。
正常情况下,做无线开发,都会先在PC上的Safari或Chrome先过第一轮测试,没问题了再测无线端。
利用这个开发模式,就可以把整个测试流程打通,一气呵成!
测完PC端,立马就可测无线端,无需切换hosts。
这套解决方案的优点:
工作原理:
指定代理服务器后,所有的DNS解析就完全的交给代理服务器完成了,因此代理服务器上hosts的修改,就会影响无线端DNS的解析,间接就修改了无线端的DNS指向。
我们使用第三种方法
1.安装完代理服务器之前,开启电脑wifi
1.1 安装驱动精灵之类的wifi共享设备,安装完成后记下你的wifi的ip
e.g)手机ip 192.168.23.2
WIFI IP 192.168.23.1
所以下方代理服务器的本机局域网ip地址是192.168.23.1
它代理了wifi的网关地址
2.安装代理服务器
ccproxy如何设置
作机房的管理可以有很多代理服务器软件,如WinGate、SyGate等等。最近我又发现了一个名为CCProxy的代理软件,非常适合学校上网。它的安装非常简单,工作稳定,功能强大,速度极快。完全可以运行在Windows 98/Me/NT/2000/XP等操作系统之上。而且支持共享Modem、ISDN、ADSL、DDN专线等访问Internet。
代理服务器端设置
1
打开软件
2
打开“设置”,如图做设置,点击确定

3
我的本机局域网ip就是192.168.23.1
所以我在使用的时候直接用这个ip就可以了
由于还可以使用netsh wlan开启无线接管(有兴趣的可以试试)
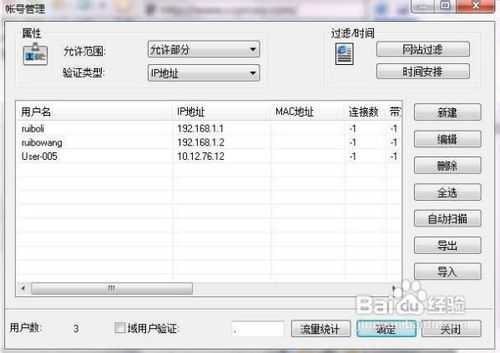
打开“账号”

4
点击新建,在ip地址/ip地址段内输入要被代理了用户地址,点击确定。

这时新建两个用户
192.168.23.1
192.168.23.2
END
用户端设置
打开浏览器,选择:工具——internet选项

点击连接

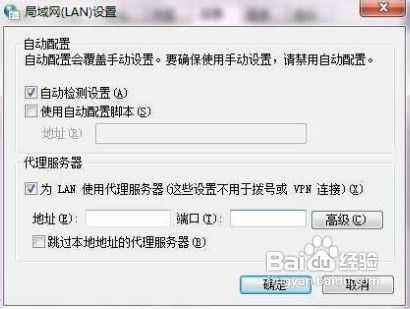
打开局域网设置

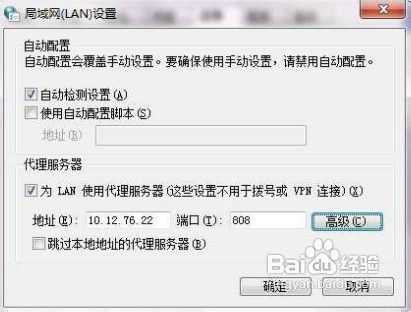
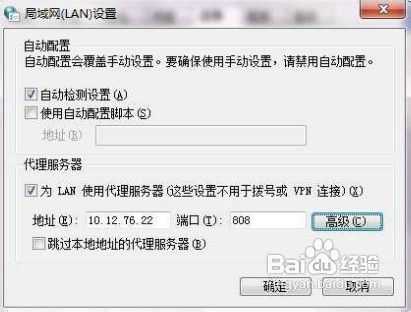
勾选代理服务器下方的选项,并打开高级设置

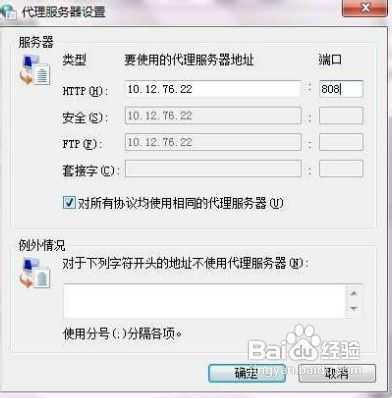
如图,输入服务器端的ip地址及相映的端口号,点击确定,即完成了全部操作
输入的是192.168.23.1

4. 此时修改hosts文件就可以了
64位系统
C:\Windows\System32\drivers\etc Hosts文件

我将虚拟机的ip
192.168.58.128 指向了域名
e.g>在微信菜单的设定时,我给了下方菜单一个url

本来在微信上点击这个按钮应该访问网络域名
Wifi名: akira
但是现在手机连的wifi是192.168.23.1 被代理服务器接管,我的手机—wifi---akira—代理--手动
主机名 192.168.23.1
端口808
访问到代理服务器
代理服务器同步windows上的hosts文件
域名指向变成了转向虚拟机的192.168.58.128
标签:
原文地址:http://www.cnblogs.com/examine/p/4672355.html