标签:
其实很早就想写博客了,只是感觉自己的技术不行,写出来的东西技术性不强,写出来也没什么用,不过后来想想,写写博客记录开发中遇到的问题也不错....
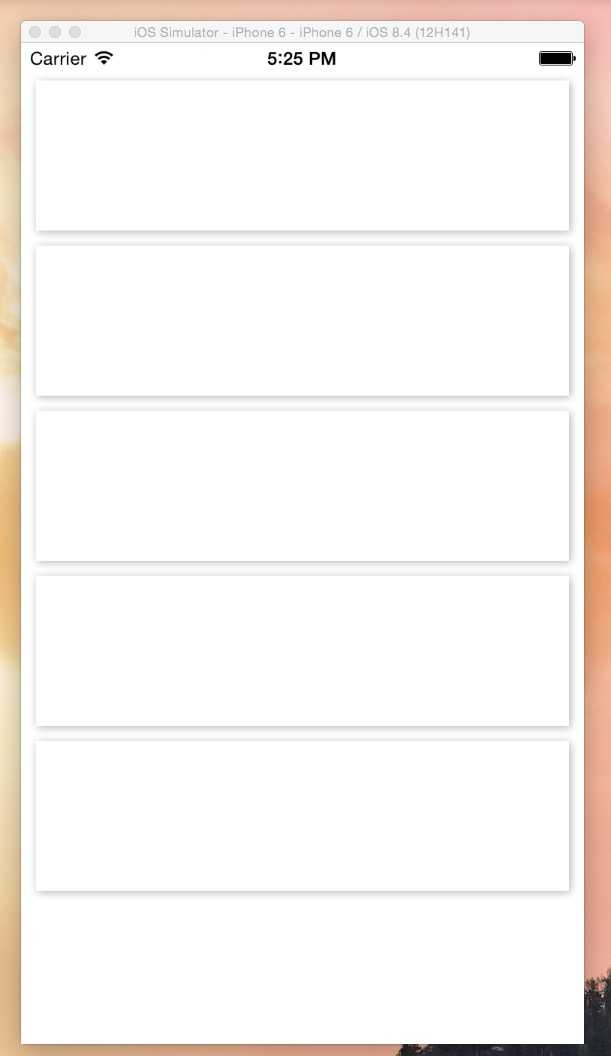
今天我想写的是tableView的悬浮效果,因为我们公司最近在开发社区,就是和百度贴吧类似的,嵌套在应用中,而其中关于每一个的帖子要像这种效果

开始是做不出这种效果,就直接写个tableView算了,后来跟问了下做安卓的那边,原来是阴影的效果...
说到这里,相信好多同学都知道,好吧,我们开始上代码,首先是创建tableView,这个就不用多说了吧,这是创建tableView的.m文件
#import "ViewController.h" #import "DemoCell.h" //屏幕宽度 #define SCREEN_WIDTH ([[UIScreen mainScreen] bounds].size.width) //屏幕高度 #define SCREEN_HEIGHT ([[UIScreen mainScreen] bounds].size.height) @interface ViewController () <UITableViewDataSource,UITableViewDelegate> @property (nonatomic,strong)UITableView *tableView; @property (nonatomic,assign)CGFloat height; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; [self createTabelView]; } - (void)createTabelView{ self.tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 20, SCREEN_WIDTH, SCREEN_HEIGHT-20) style:UITableViewStylePlain]; self.tableView.delegate = self; self.tableView.dataSource = self; self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone; [self.view addSubview:self.tableView]; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 5; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { //注意重用 static NSString *cellId = @"cell"; DemoCell *cell = [tableView dequeueReusableCellWithIdentifier:cellId]; if(cell == nil){ cell = [[DemoCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellId]; } return cell; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return [DemoCell getHeight] + 10; } @end
然后是自定义cell,自定义cell要注意因为要写出悬浮效果,所以我想的是给Cell加一层View,这个View的frame比Cell的contentView小一圈,在设置边框的阴影,就能写出悬浮效果了,这是自定义Cell的.m文件
#import "DemoCell.h" #define SCREEN_WIDTH ([[UIScreen mainScreen] bounds].size.width) #define SCREEN_HEIGHT ([[UIScreen mainScreen] bounds].size.height) @interface DemoCell() @property (nonatomic,strong)UIView *bgView; @end @implementation DemoCell - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{ if(self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]){ [self createUI]; } return self; } //重点在这里 - (void)createUI{ //创建一个UIView比self.contentView小一圈 self.bgView = [[UIView alloc] initWithFrame:CGRectMake(10, 5, SCREEN_WIDTH - 20, 100)]; self.bgView.backgroundColor = [UIColor whiteColor]; //给bgView边框设置阴影 self.bgView.layer.shadowOffset = CGSizeMake(1,1); self.bgView.layer.shadowOpacity = 0.3; self.bgView.layer.shadowColor = [UIColor blackColor].CGColor; [self.contentView addSubview:self.bgView]; } + (CGFloat)getHeight{ //在这里能计算高度,动态调整 return 100; } @end
运行起来的效果图,是不是棒棒哒

结束,第一篇博客就写到这里了,就算没人看(还是希望有人看的),我也会写下去的哦...
标签:
原文地址:http://www.cnblogs.com/bcblogs/p/4673674.html