标签:
javascript的原型链;
javascript的原型链,我之前很想搞懂它,但是一直没搞懂,今天认真的研读了下教程;把自己对原型链的理解用自己的语言描述下;
实现原型链有一种基本模式,其代码基本如下:
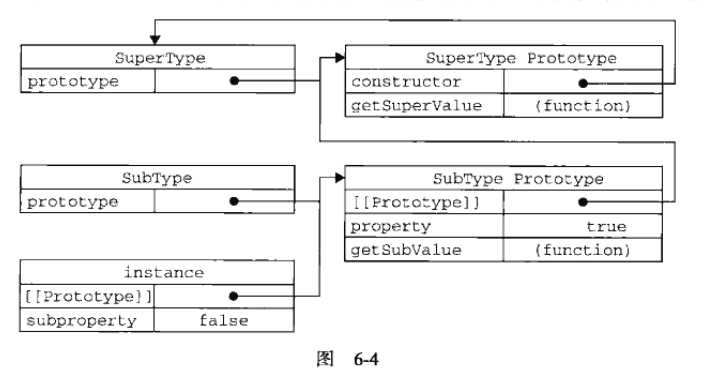
function SuperType(){ this.property = true; } SuperType.prototype.getSuperValue = function(){ return this.superproperty; }; function SubType(){ this.Subproperty = false; } // 继承了super SubType.prototype = new SuperType(); SubType.prototype.getSuperValue = function(){ return this.subproperty; } var instance = new SubType(); alert(instance.getSuperValue) //true;

搜索过程大概如下:先在实例上找,然后再在原型对象找。总是一环扣着一环。直到原型链的末端才能停下来;
1.1 别忘记了默认的原型;
所有函数的默认原型是指向Object的实例,因此默认的原型都会有一个指针,指向了Object.prototype。这也就是为什么,所有自定义类型都会继承toString()方法;;
1.2 确定原型和实例的关系;
可以通过两种方式来判断原型和实例的关系; 一种是 instanceof 操作符,只要通过这个操作符;来测试实例和出现过的构造函数;
还有一种方式是isPrototypeof();
alert(object.prototype.isPrototypeof(instance));//true alert(Supertype.prototype.isPrototypeof(instance));//true; alert(Subtype.prototype.isPrototypeof(instance));//true;
1.3 谨慎的定义方法;
要重写超类的方法或者是添加超类的方法时,一定要在超类的实例替换成子类的原型才能,添加或者修改方法;还有一点,只有在子类调用时才会调用到那个被修改的方法,超类的
实例调用的还是原来的方法;我理解的原因是;只是超类的实例用作子类的原型,而超类的原型仍旧没有改变;
还有一个注意事项;通过原型链来实现继承的话,原型就不能用对象字面量来定义了,因为这样会切断了 子类和超类之间的联系;
使的子类的原型直接指向了Object的实例;
1.4 原型链的问题;
标签:
原文地址:http://www.cnblogs.com/zht0915/p/4674938.html