标签:
1.3.2 表单
一、作用:表单(Form)作为网页与用户接触最直接、最频繁的页面元素,其在网站用户体验中占有最重要的位置。而表单也常常用于用户注册、登录、投票等功能,用于吸引新用户,留住新用户的重要工具。如果表单设计用户体验不高,无疑将会对网站用户粘性大大降低。
可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。 表单包括两个部分:一部分是HTML源代码用于描述表单(例如,域,标签和用户在页面上看见的按钮),另一部分是脚本或应用程序用于处理提交的信息(如CGI脚本)。不使用处理脚本就不能搜集表单数据。
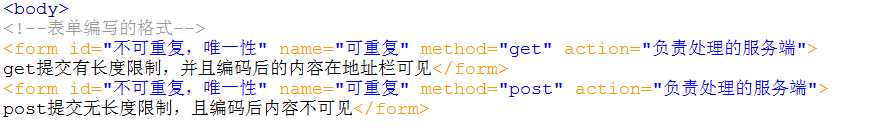
二、格式

三、分类
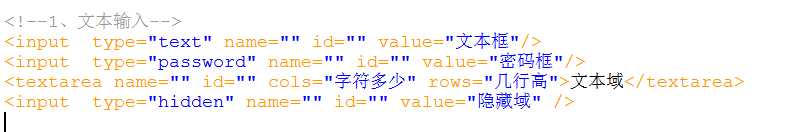
1、文本输入:(文本框、密码框、文本域、隐藏域)
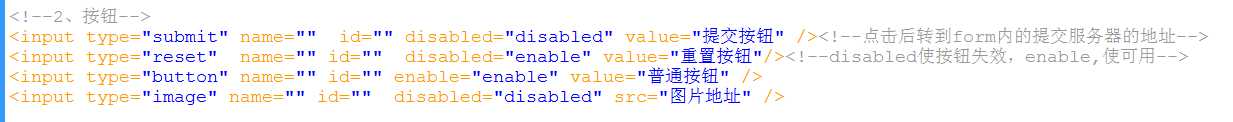
2、按钮(提交按钮、重置按钮、普通按钮、图片按钮)
 3、选择输入(单选按钮组、复选按钮组、文件上传、下拉列表框)
3、选择输入(单选按钮组、复选按钮组、文件上传、下拉列表框)
4、label标签
1)格式:<label for=""></label>
2)作用:<label>标签为input 元素定义标注(标记)。
label元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在label元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label>标签的for属性应当与相关元素的id属性相同。
5、汇总效果图:

框架集
1.frameset 最外层的去掉body用frameset
<frameset rows="100,*"> 上下排版拆开,第一行高度占100,第二行*占剩下的 ;cols="100,*"是左右拆开
<frame src="页面1的地址" noresize="noresize" /> noresize是不可以调整大小
<frame src="页面2的地址" />
</frameset>
<frameset cols="100,*" frameborder="no"(去掉分割线)>
<frame src="页面1的地址" />
<frameset rows="100,*,100">
<fram src="页面2的地址">
<fram src="页面3的地址" name="neirong"> 如果2里面是目录,3是显示的内容,则将锚的超链接target="neirong"就可以了
<fram src="页面4的地址">
</frameset>
</frameset>
1.如何横向/纵向分割窗口,横向是用rows="100,*",纵向是用cols="100,*"
2.如何分割复杂的窗口,用frameset嵌套来实现
3.如何禁用窗口可调的功能:设置noresize="noresize"
4.如何隐藏分割窗口的边框 frameset的frameborder="no"
5.如何在超链接指定目标页面显示在哪个框架窗口中
给要显示内容的目标frame设置name属性
给超链接的target属性赋值为第一步设置的name属性
6.如何让整个frameset页面跳转至某个页面
把超链接的target属性设置成"_top"
7.如何不让frame中出现滚动条:设置scrolling="no"
2.iframe 在body里面放
在原来的html页面的内容套个小窗口,用来显示其他页面的内容
<iframe src="页面地址" width="" height="" >frameborder="0"去边线,scrolling="no"不出现滚动条
</iframe>
如果设置高和宽为0,则不显示,但是在后台存在这么一个页面,病毒。
标签:
原文地址:http://www.cnblogs.com/xtxtx/p/4675577.html