标签:
1.<(子选择器)
#a>p{ // 使用 > 号,让选择器只选择直接的子类
<div id="a">
<p>11111111111111</p>
<p>22222222222222</p>
<div><p>333333333</p></div><!--该<p>在<div>中-->
</div>
<style>
#a>p
{
background-color:Red;
}
</style>
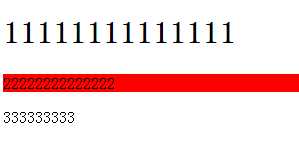
结果:
2.+(相邻选择器)
h1+p,选择紧接在另一个元素后的元素,而且二者有相同的父元素
<div id="a">
<h1>11111111111111</h1>
<p>22222222222222</p>
<div><p>333333333</p></div>
</div>
<style>
h1+p
{
background-color:Red;
}
</style>
结果:
3.~
#b~p,匹配任何在#b元素之后的同级p元素
<div id="a">
<p id="b">11111111111111</p>
<p>22222222222222</p>
<div><p>333333333</p></div>
<p>44444444444444</p>
</div>
<style>
#b~p
{
background-color:Red;
}
</style>
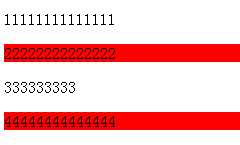
结果:
标签:
原文地址:http://www.cnblogs.com/zqzjs/p/4676138.html