标签:
学习要点:
1.LIMIT 用法
2.各种参数
3.超链接调用
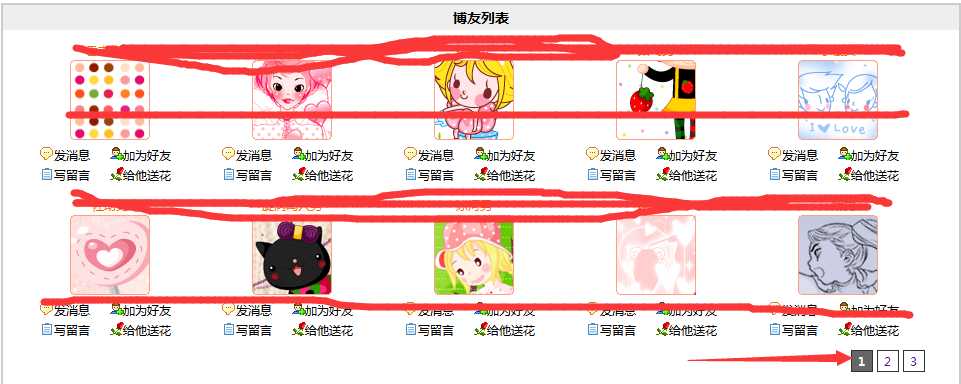
第一:先在文件中设置数字分页模块;我的文件是(blog.php)
//分页模块 $_page = $_GET[‘page‘]; $_pagesize = 10; $_pagenum = ($_page - 1) * $_pagesize; //首页要得到所有的数据总和 $_num=mysql_num_rows(_query("SELECT tg_id FROM tg_user")); $_pageabsolute=$_num / $_pagesize;
要注意的是在数据库中取集的时候
//我们必须每次重新读取结果集,而不是从新去执行SQL语句。
$_result = _query("SELECT tg_username,tg_sex,tg_face FROM tg_user ORDER BY tg_reg_time DESC LIMIT $_pagenum,$_pagesize");
设置分页循环的效果
<div id="page_num">
<ul>
<?php for($i=0;$i<$_pageabsolute;$i++){
if ($_page == ($i+1)) {
echo ‘<li><a href="blog.php?page=‘.($i+1).‘" class="selected">‘.($i+1).‘</a></li>‘;
}else{
echo ‘<li><a href="blog.php?page=‘.($i+1).‘">‘.($i+1).‘</li>‘;
}
} ?>
</ul>
</div>
相对应的CSS
#page_num {
height:20px;
clear:both;
padding:10px 0;
position:relative;
}
#page_num ul {
position:absolute;
right:30px;
height:20px;
}
#page_num ul li {
float:left;
width:26px;
height:20px;
}
#page_num ul li a {
display:block;
width:20px;
height:20px;
line-height:20px;
border:1px solid #333;
text-align:center;
text-decoration:none;
}
#page_num ul li a:hover,#page_num ul li a.selected {
background:#666;
font-weight:bold;
color:#fff;
}

在其中可能会由于编码出现容错误,解决的方法是
// 分页模块
if (isset ( $_GET [‘page‘] )) {
// 在数据不再数据范围内出错的解决方法
$_page = $_GET[‘page‘];
// 是否为空,是否小于0,是否不是数字。//如果其中有一个是,那么就=1
if (empty ( $_page )||$_page < 0 || !is_numeric( $_page )) {
$_page = 1;
} else {
$_page = intval ( $_page ); // 如果是数字,但是小数,那么就$_page = intval($_page);转换成整数
}
} else {
$_page = 1;
}
$_pagesize = 10;
$_num = _num_rows( _query ( "SELECT tg_id FROM tg_user" ) );
if ($_num==0) {
$_pageabsolute=1;
}else{
$_pageabsolute=ceil($_num/$_pagesize);
}
//当页码大于总页码的时候,就会返回到总页码的最后一页
if ($_page>$_pageabsolute) {
$_page=$_pageabsolute;
}
$_pagenum = ($_page - 1) * $_pagesize;
标签:
原文地址:http://www.cnblogs.com/Rollins/p/4676120.html