CSS Sprite 又叫CSS精灵,是目前大型网站中经常运用的图片处理方式。它的原理很简单,将网站上零散的小图片(或图标)整合在一张大图上,再用CSS中“background-image”属性来定位图片的X/Y轴位置,从而减轻服务器对图片的请求数量,提高网页加载速度。因为对于当前大多数网速而言,不高于200KB的单张图片所需载入时间基本是差不多的,如果页面上有20张小图片或图标,那么服务器会载入20次。但使用CSS Sprite将图片整合成一张大图后,服务器只需要载入一次就够了,很大程度上优化了图片加载速度,这在门户型网站尤为明显。
1.利用CSS Sprites能很好地减少了网页的http请求,从而大大的提高了页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因;
2.CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
3.更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
1.在图片合并的时候,你要把多张图片有序的合理的合并成一张图片,还要留好足够的空间,防止板块内不会出现不必要的背景;这些还好,最痛苦的是在宽屏,高分辨率的屏幕下的自适应页面,你的图片如果不够宽,很容易出现背景断裂;
2.CSS Sprites在开发的时候比较麻烦,你要通过photoshop或其他工具测量计算每一个背景单元的精确位置,这是针线活,没什么难度,但是很繁琐;幸好腾讯的鬼哥用RIA开发了一个CSS Sprites 样式生成工具,虽然还有一些使用上的不灵活,但是已经比photoshop测量来的方便多了,而且样式直接生成,复制,拷贝就OK!
3.CSS Sprites在维护的时候比较麻烦,如果页面背景有少许改动,一般就要改这张合并的图片,无需改的地方最好不要动,这样避免改动更多的css,如果在原来的地方放不下,又只能(最好)往下加图片,这样图片的字节就增加了,还要改动css。
这个网站将一些按钮、图标以及LOGO做成了CSS Sprites:
Amazon
亚马逊使用的大幅
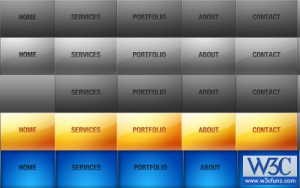
Apple
苹果网站使用CSS Sprites来制作导航菜单的鼠标悬停效果:
YouTube
YouTube使用了一个2008像素高的CSS Sprites:
CNN
CNN使用了非常简单谨慎的方案:![]()
Digg
Digg的方案比较复杂:
Yahoo
Yahoo将他们漂亮的图标等距离排布起来:
Google
Google使用了极其简化的方案:
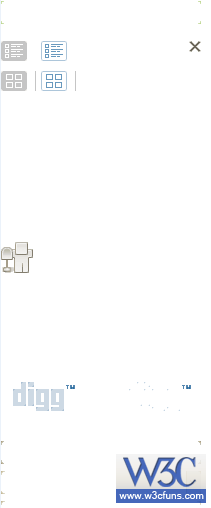
Dragon Interactive
一个丰富多彩的CSS Sprites方案:
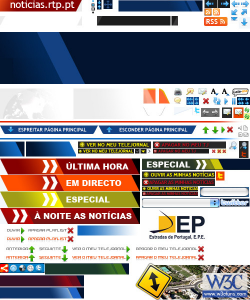
TV1.rtp.pt
一个很大很酷的CSS Sprites方案:
CSS Sprites常用来合并频繁使用的图形元素,如导航、LOGO、分割线、RSS图标、按钮等。通常它们不会作为网页内容出现,因为涉及内容的图片并不是每个页面都一样。
关于CSS Sprites的文章最权威的CSS Sprites介绍文章之一:
CSS Sprites: Image Slicing’s Kiss of Death
中文版:样式表贴图定位(CSS Sprites):图像切片的死亡之吻
一篇图文并茂的介绍文章:
CSS Sprites: What They Are, Why They’re Cool And How To Use Them
介绍Yahoo、AOL等网站使用CSS Sprites降低服务器压力的案例:
How Yahoo.com and AOL.com Improve Web Performance With CSS Sprites
又一篇介绍文章:
Dave Shea的思考:是不是真的有必要简历复杂的大型CSS Sprites?答案是不!不要搞得太复杂,找到一个折中的方案才是正道:
一篇教程,其源文件可下载学习:
Creating Easy and Useful CSS Sprites
一个快速翻转效果的例子:
Fast Rollovers Without Preload
另一个例子:使用CSS Sprites实现背景圆角:
一篇教程:
非常详细的教程,介绍了CSS Sprites的原理和应用方法。
Optimize Your Website Using CSS Image Sprites
一个比较特别的应用:
怎样制作简单的悬停菜单效果:
Image Sprite Navigation With CSS
还是悬停效果:
一个非常基本的教程:
Creating and Using CSS Sprites
CSS Sprites视频教程How to Use CSS Sprites
David Perel解释了CSS Sprites的基本概念,并演示了如何在网页中使用它,长度:10分钟
Creating Rounded Buttons With CSS Sprites
继续上面的教程,展示了如何制作滑动按钮
Exactly How to Use CSS Sprites
Andres Fernandez 展示了 CSS sprites如何加快加载时间和减少请求次数
How To Use CSS Sprites
Chris Coyier 展示了一个 CSS sprites的范例,他将8幅图片组合在了一起,并且使用jQuery制作了一个小程序。
Faster Page Loads With Image Concatenation
对于复杂的网站,减少图片请求数量可以减轻服务器负担,这是许多站长所希望看到的。
CSS Image Sprites In 10 Minutes
另一个关于导航菜单的教程
CSS: Using Percentages in Background-Image
DURIS (Data URI [CSS] Sprites) 是一个管理网页图片的新工具,它可以最大限度的帮助你减少背景图片的数量,减少请求数。
Spritr
一个生成CSS Sprites的简单工具
Sprite Creator 1.0
制作CSS sprites 的Drupal插件
CSS Sprites Generator
这个工具允许你上传多张图片生成CSS Sprites和CSS代码
Projekt Fondue CSS Sprite Generator
它具有忽略重复图像,调整图像精度,确定横向和纵向偏移,指定背景色和透明度,指定CSS前缀等众多功能。
background-position(图像背景位置)这个属性是CSS中非常重要的属性。
根据CSS规范,background-position属性包含了两个(可选的)变量:水平位置(horizontal)和垂直位置(vertical),例如:
|
1
2
3
4
|
.introduction {
background-image: url(bg.gif);
background-position: [horizontal position] [vertical position];
}
|
.introduction { background-image: url(bg.gif); background-position: [horizontal position] [vertical position]; }
使用这个属性,你可以定义块级元素的背景图像位置,可以使用%百分比或px像素为单位来定义图像开始的位置,也可以使用关键字:top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right.
在“ background-position: x% y%; ”这样一个语句中,x%指水平偏移,y%指垂直偏移,左上角是:0%,0%,右下角是:100%,100%,默认的是50%。
例如,你可以这样定义:
|
1
2
3
4
|
ul li {
background-image: url(bg.gif);
background-position: 19px 85px;
},
|
这样背景图片就被定位到了距离左侧19像素,距离上边85像素。
关于这个属性,可以在这里找到更详细的资料:background-position (CSS property) 。
转载自:w3cfuns
【转】CSS Sprites教程大全(使用方法、工具介绍),布布扣,bubuko.com
原文地址:http://www.cnblogs.com/waruzhi/p/3831958.html