标签:winform datagridview 分页控件 style blog class
最近做一个Winform的小程序,需要用到分页,由于之前一直在用 TonyPagerForWinForm.dll ,但该库没有源代码,网上找的也不全面,索性就准备自己改造一个。在园子里翻了一下,发现路过秋天在多年前写了个分页控件,Winform 通用分页控件实战篇(提供源码下载)。站在大神的肩膀上就是快,一会就改好了。
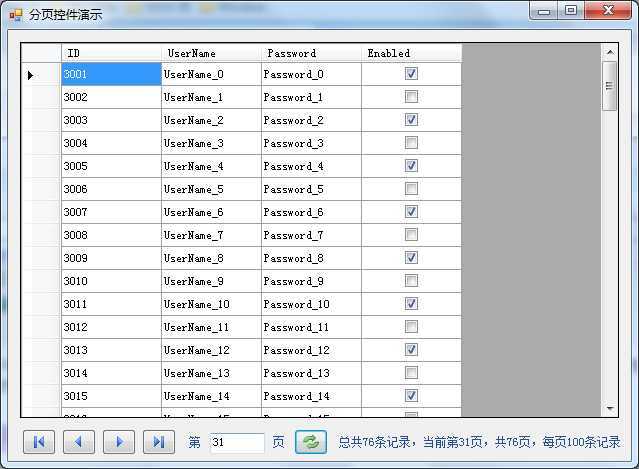
功能比较齐全,不过样式上,楼主十分喜欢easyUI或ext的列表分页风格。于是换了几个按钮,添加了图标,看看现在的效果。

控件源码在正文最下方。
就那么一点web分页的感觉了。具体的用法,简单的贴一贴,更详细的可以到秋天的博客里看看,上面有链接。
private void StartForm_Load(object sender, EventArgs e) { //创建文件数据库表。 MDataTable.CreateSchema("Users.txt", false, new string[] { "UserName", "Password", "Enabled" }, SqlDbType.NVarChar, SqlDbType.NVarChar, SqlDbType.Bit); for (int i = 0; i < 200; i++)//插入200条数据。 { using (MAction action = new MAction("Users.txt", "Txt Path={0}")) { action.Set("UserName", "UserName_" + i); action.Set("Password", "Password_" + i); action.Set("Enabled", i%2==0); action.Insert(InsertOp.None); } } pagerControl1.OnPageChanged += new EventHandler(pagerControl1_OnPageChanged); LoadData(); } void pagerControl1_OnPageChanged(object sender, EventArgs e) { LoadData(); } void LoadData() { int count; using (MAction action = new MAction("Users.txt", "Txt Path={0}")) { action.Select(pagerControl1.PageIndex, pagerControl1.PageSize, string.Empty, out count).Bind(gvUsers); pagerControl1.DrawControl(count); } }
插点题外话,好久不做Winform,有些渐渐忘记了。这里说几点。
1.控件随着窗口自适应,设置anchor属性,有top left right down ,根据实际需要设置。
2.Datagrid绑定数据,如果需要绑定特殊列,如图片,下拉框,则首先指定列头,接着循环创建行,单元格等。
DataGridViewRow row = new DataGridViewRow(); DataGridViewTextBoxCell 编号 = new DataGridViewTextBoxCell(); 编号.Value = i++.ToString(); row.Cells.Add(编号); var state = reader["111"].ToString().AsInt(0); DataGridViewTextBoxCell OpenClose = new DataGridViewTextBoxCell(); OpenClose.Value = state > 0 ? "关闭" : "xxxxxx"; row.Cells.Add(OpenClose); var _dval = reader["222"].ToString().AsInt(0); DataGridViewTextBoxCell t1 = new DataGridViewTextBoxCell(); t1.Value = _dval; row.Cells.Add(t1); var _dmin = reader["333"].ToString().AsInt(0); DataGridViewTextBoxCell dmin = new DataGridViewTextBoxCell(); dmin.Value = _dmin; row.Cells.Add(dmin); //图片列 DataGridViewImageCell t2 = new DataGridViewImageCell(); t2.Value = _dval > _dmin ? Properties.Resources.error : Properties.Resources.success; row.Cells.Add(t2); dataGridView1.Rows.Add(row);
3.DataGrid随着窗口最大化,自动调整列的宽度。
一行代码: Columns[i].AutoSizeMode = DataGridViewAutoSizeColumnMode.AllCells; 这就搞定了,效果就是列宽会根据内容以及表头宽度自行判断,最后调整到合适的宽度。 AutoSizeMode这个属性并不显示在“属性”窗口中。 如果你的DataGridView是动态绑定数据的, 那就只能在代码中设置。 如果你的DataGridView列名是设计好的,那么可以在DataGridView上点击右键,选择“编辑列”,然后选中你要设置自适应的列,在它的属性列表中的“布局”选项卡里面选择AutoSizeMode的类型。 AutoSizeMode属性可以设置的值还有不少: 成员名称 说明 NotSet 列的大小调整行为从DataGridView.AutoSizeColumnsMode 属性继承。 None 列宽不会自动调整。 AllCells 调整列宽,以适合该列中的所有单元格的内容,包括标题单元格。 AllCellsExceptHeader 调整列宽,以适合该列中的所有单元格的内容,不包括标题单元格。 DisplayedCells 调整列宽,以适合当前屏幕上显示的行的列中的所有单元格的内容,包括标题单元格。 DisplayedCellsExceptHeader 调整列宽,以适合当前屏幕上显示的行的列中的所有单元格的内容,不包括标题单元格。 ColumnHeader 调整列宽,以适合列标题单元格的内容。 Fill 调整列宽,使所有列的宽度正好填充控件的显示区域,只需要水平滚动保证列宽在DataGridViewColumn.MinimumWidth属性值以上。相对列宽由相对DataGridViewColumn.FillWeight属性值决定。 另外介绍: DataGridView 有一个属性是AutoSizeColumnMode,他有几个枚举值: 1、AllCells 调整列宽,以适合该列中的所有单元格的内容,包括标题单元格。 2、AllCellsExceptHeader 调整列宽,以适合该列中的所有单元格的内容,不包括标题单元格。 3、ColumnHeader 调整列宽,以适合列标题单元格的内容。 4、DisplayedCells 调整列宽,以适合当前屏幕上显示的行的列中的所有单元格的内容,包括标题单元格。 5、DisplayedCellsExceptHeader 调整列宽,以适合当前屏幕上显示的行的列中的所有单元格的内容,不包括标题单元格。 6、Fill 调整列宽,使所有列的宽度正好填充控件的显示区域,只需要水平滚动保证列宽在DataGridViewColumn.MinimumWidth 属性值以上。相对列宽由相对 DataGridViewColumn.FillWeight 属性值决定。 7、None 列宽不会 自动调整。 8、NotSet 列的大小调整行为从 DataGridView.AutoSizeColumnsMode 属性继承。 注:如果想要自动设置列宽.在这里就必须把DataGridView的值设置为Fill this.dataGridView.DataSource = ds.Tables[0]; this.dataGridView.Columns[0].FillWeight = 10; //第一列的相对宽度为10% this.dataGridView.Columns[1].FillWeight = 20; //第二列的相对宽度为20% this.dataGridView.Columns[2].FillWeight = 30; //第三列的相对宽度为30% 这里的值是相对于DataGridView当前的总宽度的,所以窗体最大化和缩小的效果是不一样的,但比例不变 注:如何给每列设置标头 设置标题字段(先把ColumnsHeadersVisible设置为true) this.dataGridView.Columns[0].HeaderText = "编号"; this.dataGridView.Columns[1].HeaderText = "日期"; this.dataGridView.Columns[2].HeaderText = "标题";
类似web风格的 Winform 分页控件,布布扣,bubuko.com
标签:winform datagridview 分页控件 style blog class
原文地址:http://www.cnblogs.com/codealone/p/3705705.html