标签:
hello ladies and 姑娘们!大家下午好,昨天好基友来北京了,晚上去网吧打dota打到一点多。五局三胜,我表示已经很满意了。趁着基友去看漫展(据说今天有苍老师!!!)的时间,我给大家来介绍我们边学边做的第三期,开发环境及目录创建。
这里的开发环境是我个人的开发环境,小伙伴们可以根据自己的实际情况搭建自己的环境,有啥不懂的可以给我留言,我尽量帮大家(已经在windows,Mac和linux下搭建成功)。
我的操作系统是 Mac os X(机器是macbook pro最低配,买不起高配的??)![]() ,以前学php的时候用的是windows,windows下直接下载wamp,环境非常好搭建。
,以前学php的时候用的是windows,windows下直接下载wamp,环境非常好搭建。
mac下php+mysql环境搭建可以参考 :http://blog.csdn.net/henry121212/article/details/9210193。这个教程里面
配置PHP的MCrypt扩展部分请忽略。
关于IDE(Integrated Development Environment,集成开发环境)我选择的是eclipse,原因很简单:免费好用。
注意eclipse依赖JRE(java 运行环境),所以在安装eclipse之前需要先安装java。

html,css以及js的编辑我选用的是webstorm(非常好用的IDE)

当然开发环境还必须有个舒适的三百六十度无死角的工作台:

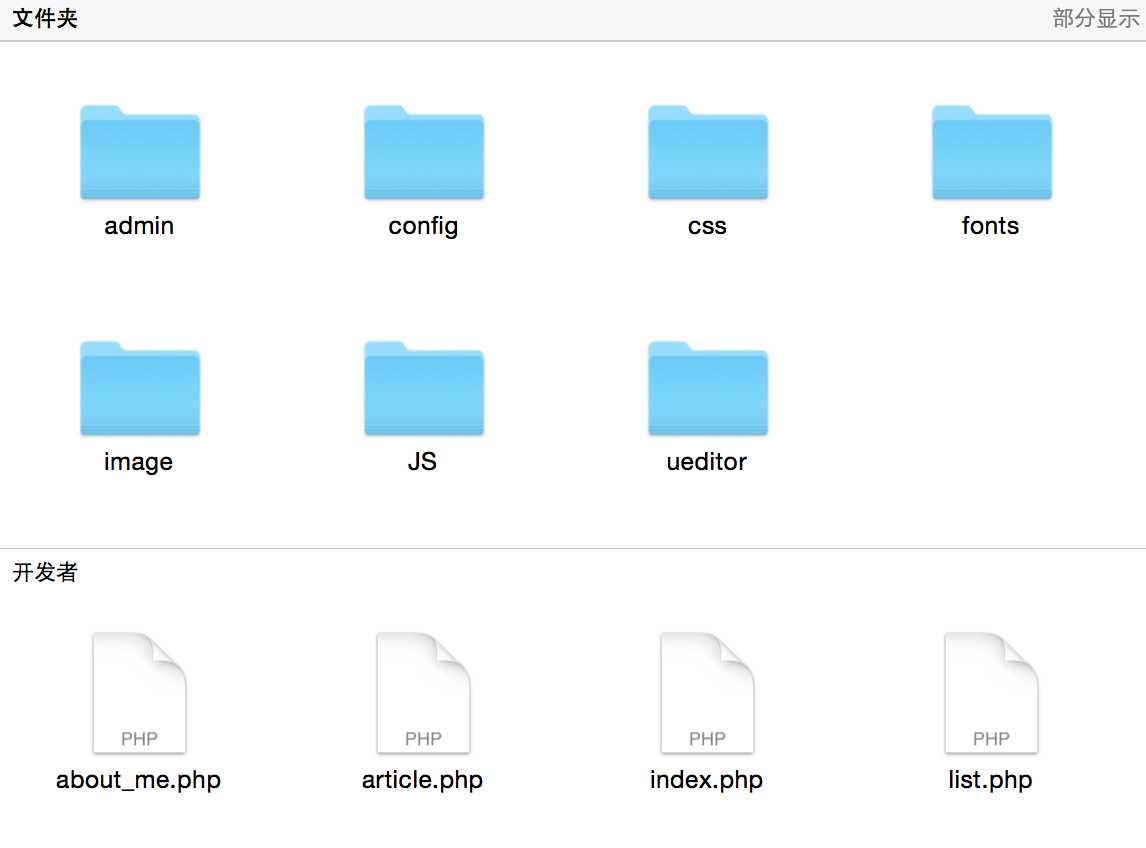
好的,下面介绍重点内容,博客的目录:

admin文件夹:用于存放后台页面,包括添加文章、留言管理等
config文件夹:包括一些配置文件,数据库连接之类的,用到的时候会具体说
css:文件夹,我们的网站需要用到bootstrap(响应式前端开发框架),对于美工不是很好的看官来说非常实用
fonts:字体文件
image:图片存放的地方
JS:javascript文件存放的地方,我们会用到jQuery
ueditor:富文本编辑器,百度然后自行下载即可
index.php:主页
about_me.php:一个博客总得介绍一下主人吧
list.php:文章列表
article.php:具体某一篇文章的内容,根据get过来的参数显示不同内容
这个目录时最简单的版本,后面的介绍中会不断添加新内容。
有的小伙伴会问了smarty呢,smarty去哪儿了?抱歉,我没经过大家同意将这部分挪走了,因为我觉得不同的小伙伴会选择不同的框架,而且本次开发美工和后台开发都是咱自己,完全不需要smarty。但是如果有时间的话,我会在最后把这部分加上(当然也看大家感不感兴趣)。
下次更新应该是下周了(到时候会持续更新),因为小弟要放假啦!啊哈哈哈哈
边学边做之php+mysql+smarty+apache搭建个人博客(3):开发环境及目录创建
标签:
原文地址:http://www.cnblogs.com/from0701/p/4677705.html