标签:
最近做项目的时候需要实现弹幕这个功能, 虽然感觉实现起来也不是很复杂, 但是自己还是不想写, 因为毕竟现在视频app挺火的, 而且基本都有弹幕这个功能. 但在网上找时却发现没有太多可以选择的第三方, 所以最近写了个demo, 并且放在了github上了(点击查看)
其中实现我原理我是参考这篇博客(点击查看)
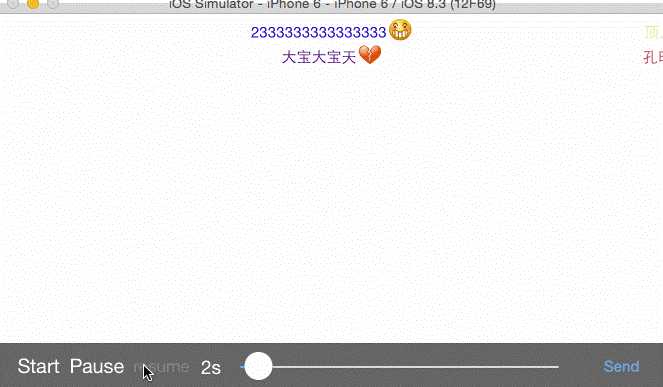
实现出来的效果:

弹幕类型: 支持从右往左滚动, 支持中间 顶部和底部 弹幕.
弹幕内容: 支持表情, 自定义内容文字大小及颜色
_danmakuView = [[CFDanmakuView alloc] initWithFrame:rect];
_danmakuView.duration = 6.5;
_danmakuView.centerDuration = 2.5;
_danmakuView.lineHeight = 25;
_danmakuView.maxShowLineCount = 15;
_danmakuView.maxCenterLineCount = 5;
_danmakuView.delegate = self;
[self.view addSubview:_danmakuView];
CFDanmaku* danmaku = [[CFDanmaku alloc] init];
[danmakus addObject:danmaku];
[_danmakuView prepareDanmakus:danmakus];
// 对应视频的时间戳
@property(nonatomic, assign) NSTimeInterval timePoint;
// 弹幕内容
@property(nonatomic, copy) NSAttributedString* contentStr;
// 弹幕类型(如果不设置 默认情况下只是从右到左滚动)
@property(nonatomic, assign) CFDanmakuPosition position;
// 获取视频播放时间
- (NSTimeInterval)danmakuViewGetPlayTime:(CFDanmakuView *)danmakuView
{
if(_slider.value == 1.0) [_danmakuView stop]
;
return _slider.value*120.0;
}
// 是否正在加载视频中
- (BOOL)danmakuViewIsBuffering:(CFDanmakuView *)danmakuView
{
return NO;
}
具体用法, 请参考Demo(点击查看)
如果发现什么bug 或者有什么问题欢迎留言 !
标签:
原文地址:http://www.cnblogs.com/yuchuanfeng/p/4678214.html