标签:
以前参加面试的时候,被问到过让用JS实现一个快速排序,当时太年轻,并没有回答上来。
于是,这里便把三种排序都用JS来做了一下。结合html,从input文本框中获取输入进行排序。
关于这几种算法的原理,我在这里也不过多叙述了。必要的地方,我在代码里面注释了一下的。
以下是代码:
index.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Sorting</title> 5 <link rel="stylesheet" type="text/css" href="style.css"> 6 </head> 7 <body> 8 9 <!--主要页面结构--> 10 <div class="container"> 11 <input type="text" name="number" id="number" placeholder="Please enter 10 numbers(don‘t leave space)" /> 12 <a href="javascript:void()" class="sortbtn" id="resultBtn">Sort</a> 13 <label class="title">After Sorted:</label> 14 15 <!--以下三个label分别显示冒泡,插入,快速排序的结果--> 16 <label class="result" for="bubblesort"></label> 17 <label class="result" for="insertsort"></label> 18 <label class="result" for="quicksort"></label> 19 </div> 20 <!--end--> 21 22 <script type="text/javascript" src="script.js"></script> 23 </body> 24 </html>
来给这个页面写点样式,不然就太不好看了。
style.css
1 *{ 2 margin: 0; 3 padding: 0; 4 list-style: none; 5 } 6 .container{ 7 width: 400px; 8 margin: 100px auto; 9 } 10 input[type="text"]{ 11 display: block; 12 width: 400px; 13 height: 40px; 14 text-align: center; 15 line-height: 40px; 16 outline: none; 17 font-size: 14px; 18 border-radius: 15px; 19 border: 1px solid #aaaaaa; 20 } 21 .sortbtn{ 22 display: block; 23 width: 200px; 24 height: 34px; 25 text-align: center; 26 line-height: 34px; 27 border: 1px solid black; 28 border-radius: 10px; 29 text-decoration: none; 30 color: black; 31 margin-left: 100px; 32 margin-top: 30px; 33 } 34 .sortbtn:hover{ 35 display: block; 36 background-color: black; 37 color: #ffffff; 38 } 39 label{ 40 display: block; 41 width: 200px; 42 text-align: center; 43 margin-left: 100px; 44 margin-top: 20px; 45 font-size: 20px; 46 }
然后就是主要的功能实现了。
script.js
1 window.onload = function(){ 2 var btn = document.getElementById("resultBtn"); //结果输出按钮 3 var inputnum = document.getElementById("number"); //数字输入框 4 var resultlbl =document.getElementsByTagName("label"); //结果显示的label 5 var i,j,temp; 6 7 //冒泡排序 8 var bubble = function(arr){ 9 for(i=0;i<9;i++){ 10 for(j=0;j<9-i;j++){ 11 if(arr[j] > arr[j+1]){ 12 temp = arr[j]; 13 arr[j] = arr[j+1]; 14 arr[j+1] = temp; 15 } 16 } 17 } 18 return arr; 19 } 20 21 //插入排序 22 var insersort = function(arr){ 23 for(i=1;i<10;i++){ 24 temp = arr[i]; 25 j = i; 26 while(j > 0 && arr[j-1] > temp){ 27 arr[j] = arr[j-1]; 28 j--; 29 } 30 arr[j] = temp; 31 } 32 return arr; 33 } 34 35 //快速排序 36 var quicksort = function(arr){ 37 var basenum,basenumIndex; 38 var left = []; 39 var right = []; 40 41 if(arr.length <= 1){ 42 return arr; 43 } 44 //基准数的位置 45 basenumIndex = Math.floor(arr.length/2); 46 basenum = arr.splice(basenumIndex,1)[0]; 47 for(i=0;i<arr.length;i++){ 48 if(arr[i] < basenum){ 49 left.push(arr[i]); 50 } 51 else{ 52 right.push(arr[i]); 53 } 54 } 55 //递归调用 56 return quicksort(left).concat([basenum],quicksort(right)); 57 } 58 59 //判断输入的值类型是否为数字 60 function isNum(num){ 61 var reNum =/^[0-9]+$/; 62 return (reNum.test(num)); 63 } 64 65 //按钮点击事件 66 btn.onclick = function(){ 67 //判断输入的值的类型和长度以及是否为空 68 if(!isNum(inputnum.value) || inputnum.value == "" || inputnum.value.length > 10 || inputnum.value.length < 10){ 69 resultlbl[0].innerHTML = "Your format is wrong![Must Be 10 numbers]"; 70 resultlbl[0].style.color = "red"; 71 } 72 else{ 73 resultlbl[0].innerHTML = "After Sorted:"; 74 resultlbl[0].style.color = "black"; 75 var inputstream = inputnum.value.toString(); //将输入的内容转换为字符串 76 var data = inputstream.split(""); //将转换的字符串分割,相当于转化为数组 77 78 //结果输出 79 resultlbl[1].innerHTML = "BubbleSort:" + "<br/>" + bubble(data); 80 resultlbl[2].innerHTML = "InsertSort:" + "<br/>" + insersort(data); 81 resultlbl[3].innerHTML = "QuickSort:" + "<br/>" + quicksort(data); 82 } 83 } 84 }
最后的效果是这样的:
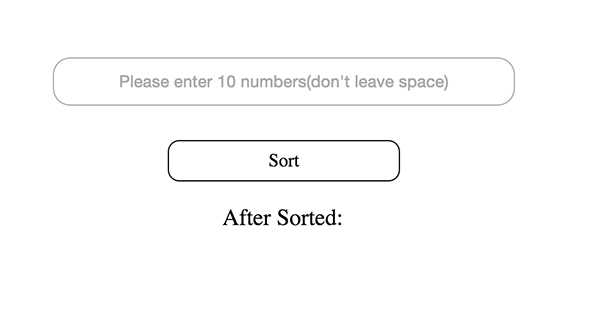
未输入情况下,一只安静的文本框,一只安静的按钮和一个label:

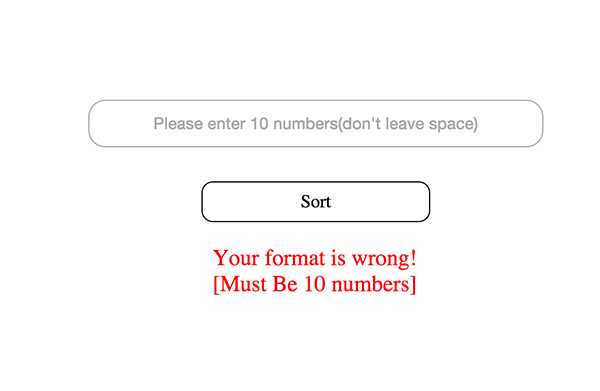
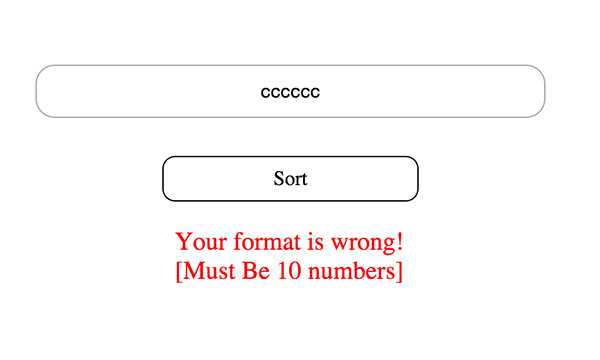
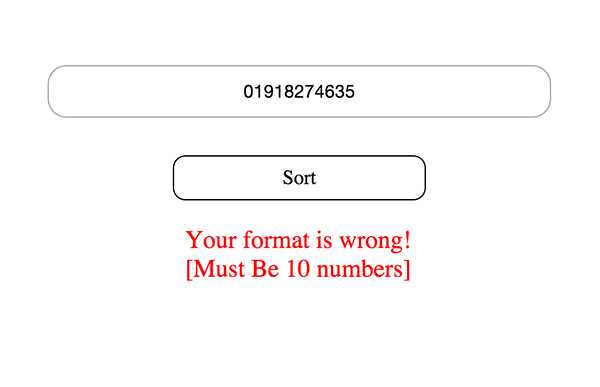
输入的不是数字,未输入十位或者超出十位,或者为空,点击按钮之后,都会提示错误:
为空:

不是数字且不足十位:

超出十位:

输入正确的情况下:

提示:输入的数字之间不用加空格,输入的数字之间不用加空格,输入的数字之间不用加空格,重要的事情说三遍
有一个不足就是,这样排序的话,输入的数字只能是一位的数字(0-9系列),至于如何实现两位数甚至更多位数的排序,还需要进一步学习。
如果大家有什么问题或者建议的,希望不吝赐教!^_^
JS实现冒泡排序,插入排序和快速排序(从input中获取内容)
标签:
原文地址:http://www.cnblogs.com/erichain/p/4679183.html