标签:style blog class code java tar
在runjs.cn上找了段代码,不过作者有意卖萌,有意复杂化代码。我需要的只是从0到100%的加载,加载到100%就停止,不要再乱动!
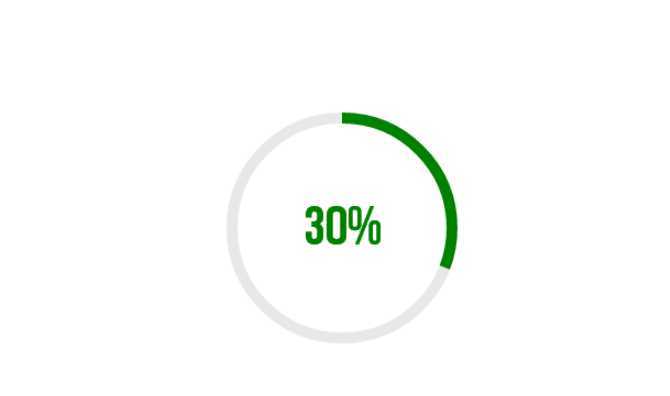
效果图:

放码过来:
1 window.onload = function(){ 2 //canvas initialization 3 var canvas = document.getElementById("canvas"); 4 var ctx = canvas.getContext("2d"); 5 //dimensions 6 var W = canvas.width; 7 var H = canvas.height; 8 //Variables 9 var degrees = 0; 10 var new_degrees = 0; 11 var difference = 0; 12 var color = "green"; //green looks better to me 13 var bgcolor = "#E8E8E8"; 14 var text; 15 var animation_loop, redraw_loop; 16 17 function init() 18 { 19 //Clear the canvas everytime a chart is drawn 20 ctx.clearRect(0, 0, W, H); 21 22 //Background 360 degree arc 23 ctx.beginPath(); 24 ctx.strokeStyle = bgcolor; 25 ctx.lineWidth = 10; //预填充环的宽度 26 ctx.arc(W/2, H/2, 100, 0, Math.PI*2, false); //you can see the arc now 27 ctx.stroke(); 28 29 //gauge will be a simple arc 30 //Angle in radians = angle in degrees * PI / 180 31 var radians = degrees * Math.PI / 180; 32 ctx.beginPath(); 33 ctx.strokeStyle = color; 34 ctx.lineWidth = 10; //填充环的宽度 35 //The arc starts from the rightmost end. If we deduct 90 degrees from the angles 36 //the arc will start from the topmost end 37 ctx.arc(W/2, H/2, 100, 0 - 90*Math.PI/180, radians - 90*Math.PI/180, false); 38 //you can see the arc now 39 ctx.stroke(); 40 41 //Lets add the text 42 ctx.fillStyle = color; 43 ctx.font = "50px bebas"; 44 text = Math.floor(degrees/360*100) + "%"; 45 //Lets center the text 46 //deducting half of text width from position x 47 text_width = ctx.measureText(text).width; 48 //adding manual value to position y since the height of the text cannot 49 //be measured easily. There are hacks but we will keep it manual for now. 50 ctx.fillText(text, W/2 - text_width/2, H/2 + 15); 51 } 52 53 function draw() 54 { 55 //Cancel any movement animation if a new chart is requested 56 if(typeof animation_loop != undefined) clearInterval(animation_loop); 57 new_degrees=new_degrees+1; 58 difference = new_degrees - degrees; 59 animate_to(); 60 } 61 62 //function to make the chart move to new degrees 63 function animate_to() 64 { 65 //clear animation loop if degrees reaches to new_degrees 66 if(degrees == new_degrees) 67 clearInterval(animation_loop); 68 69 if(degrees==360)//如果加载到了360度,就停止 70 return; 71 72 if(degrees < new_degrees) 73 degrees++; 74 else 75 degrees--; 76 77 init(); 78 } 79 80 //调用各个函数,实现动态效果 81 draw(); 82 redraw_loop = setInterval(draw, 10); //Draw a new chart every 2 seconds 83 84 }
标签:style blog class code java tar
原文地址:http://www.cnblogs.com/zjutzz/p/3705727.html