标签:des style blog http java color
在前面我用 Bootstrap 和 HTML5 Boilerplate 搭建了一个项目基础框架,可是还只是空白一片,没有什么实际内容,现在可以开始向里面增加内容了。回到那个项目起点 index.html,一开始是给文档设置一个标题,就随随便便取一个好了:
<title>有标题文档</title>
真的取得很随意,不要太认真了,接下来添加以下页面主体内容:
把在 index.html 中找到的下面这段预留文字删掉:
24 <!-- Add your site or application content here --> 25 <p>Hello world! This is HTML5 Boilerplate.</p>
替换成下面的代码:
<header role="banner"> <nav role="navigation"> </nav> </header> <main role="main"> <h1>Main Heading</h1> <p>Content specific to this page goes here.</p> </main> <footer role="contentinfo"> <p>Copyright © Company Name</p> </footer>
一个最简单的基本页面结构已经有了,这里我使用了 header, main, footer 等元素,这些语义元素是 HTML5 规范增加的,已经得到现代浏览器的广泛支持,所以可以放心地使用,如果还停留在满屏 div 的时代,恐怕其他小伙伴都不愿意和我一起玩耍了,IE 8(及以下)不能识别这些元素,因而不能对这些元素应用样式,但是我的项目中由于引入了 Modernizr.js 脚本,从而使 IE8 可以支持这些元素,当然这还得建立在用户启用了 javaScript 的前提下,如果没有,那就比较糟糕了,不过这种情况少之又少,但也不能完全忽略,所以可以为没有启用 javaScript 的浏览器准备一些后备内容,比如,给出一个链接跳转至没有 HTML5 元素的版本。role 属性属于 WAI-ARIA 规范的 Landmark Roles/地标角色部分,旨在告诉用户代理这个元素扮演的角色,例如屏幕阅读器遇到包含 role="navigation" 的页面上的一个 HTML 元素,屏幕阅读器将知道此 HTML 元素用于导航。现在,我想要添加一个导航条,刚好 Bootstrap 有这个组件,因此我就把 Bootstrap 的示例代码直接搬过来了,以下是 header 部分代码:
<header role="banner"> <nav class="navbar navbar-default navbar-static-top" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="index.html">Project name</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="index.html">Home</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> </nav> </header>
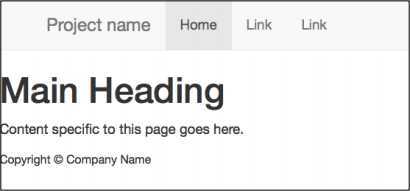
仔细分析上述代码不难发现 navbar 就是导航条组件的主要 class,navbar-default 是外观 class,另外还有一种外观 navbar-inverse 是一种反色的效果,如果都不喜欢,可以修改 CSS 文件把默认样式改掉(暂时不推荐这样做),也可以自己定义一个 navbar-awesome 类或者其它名字也行(awesome 在我的字典里就是高大上的意思),再添加上漂亮的样式;而 navbar-static-top 就是位置样式,表示静态位于顶部,随滚动条滚动,另外还有两个位置样式,navbar-fixed-top 和 navbar-fixed-bottom 顾名思义,就是固定于顶部和底部的意思了,完美地做到了外观样式与位置样式分离,这真是极好的!保存,在浏览器中打开后就像下面这样:

非常漂亮!为了给导航条增加响应式特性,我还得参考一下 Bootstrap 官网文档,导航条,所以再把 .navbar-header 修改如下:
<div class="navbar-header"> <button class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse" type="button"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="index.html">Project name</a> </div>
data 属性是 HTML5 规范里增加的一个自定义属性的方式,data- 后面可以跟任意合法名字,任意合法值,推荐使用这种方式给 HTML 元素添加自定义属性,以避免和未来新增的属性命名冲突,同时,这样也能通过验证。
<div data-xxx="xxx">
data-toggle="collapse" 属性是 Bootstrap 的 collapse.js 插件定义的使用方式,所有 Bootstrap 插件都可以通过 data 属性 API 来使用,而 data-target 属性的值则表示了响应该插件功能的目标元素的 CSS 选择器,因此,使用这个插件只需要添加几个属性就可以了,一行 javaScript 代码都不需要写。根据 data-target 属性的值,我要再添加一个 class="navbar-collapse" 的元素来响应这个插件的功能,将已有的链接列表包装一个 div 并添加上需要的 class 就可以了:
<div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> ... </ul> </div><!-- end .navbar-collapse -->
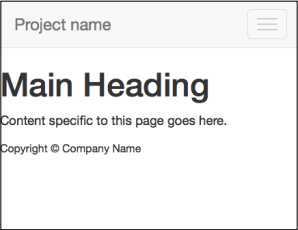
使用 Firefox 15+ 的响应式设计视图(Ctrl + Shift + M)打开页面并逐渐缩小窗口宽度,可以看到当页面宽度小于 768px 的时候(768px 是 Bootstrap 定义的小屏幕设备和超小屏幕设备之间的临界点),导航链接消失不见同时右上角多了一个按钮:

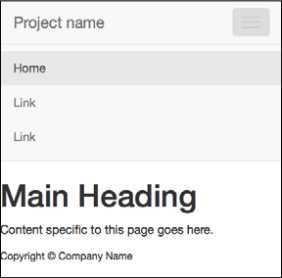
点击右上角按钮,导航链接以另外一种形式展现出来:

这样,一个炫酷的响应式导航条就算基本完成了!接着在导航下面添加一个图片轮播的效果,首先得准备好几张图片,OK,参考bootstrap官网的样例,将 main 元素里面的内容替换为以下代码:
<div class="carousel slide" data-ride="carousel" id="homepage-feature"> <ol class="carousel-indicators"> <li class="active" data-target="#homepage-feature" data-slide-to="0"> <li data-target="#homepage-feature" data-slide-to="1"> <li data-target="#homepage-feature" data-slide-to="2"> <li data-target="#homepage-feature" data-slide-to="3"> </ol> <div class="carousel-inner"> <div class="item active"> <img alt="picture" src="img/picture1.jpg"> </div> <div class="item"> <img alt="picture" src="img/picture2.jpg"> </div> <div class="item"> <img alt="picture" src="img/picture3.jpg"> </div> <div class="item"> <img alt="picture" src="img/picture4.jpg"> </div> </div><!-- end .carousel inner --> <a class="left carousel-control" data-slide="prev" href="#homepage-feature"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="right carousel-control" data-slide="next" href="#homepage-feature"> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div><!-- end .carousel -->
同样的,不需要写一行 javaScript 代码,就能很好地运行!

我用的是一张什么内容都没有的灰色图片,所以看起来是这样,也可以给每个 .item 添加一些描述性的文字:
<div class="item"> <img alt="..." src="..."> <div class="carousel-caption"> <h3>...</h3> <p>...</p> </div> </div>
接下来再添加一个三列的内容展示:
<div class="container"> <div class="row"> <div class="col-sm-4"> <h2>Welcome!</h2> <p>Suspendisse et arcu felis ...</p> <p><a href="#">See our portfolio</a></p> </div> <div class="col-sm-4"> <h2>Recent Updates</h2> <p>Suspendisse et arcu felis ...</p> <p><a href="#">See what‘s new!</a></p> </div> <div class="col-sm-4"> <h2>Our Team</h2> <p>Suspendisse et arcu felis ...</p> <p><a href="#">Meet the team!</a></p> </div> </div><!-- end .row --> </div><!-- end .container -->
这里使用了 Bootstrap 自带的12列响应式网格系统,.col-sm-4 表示一个内容块占据4列:

当窗口宽度小于 768px 的时候:

响应式的布局,非常好!可是我并不想使用类似 .col-sm-x 之类的 class,因为如果哪天我不想一行放3列了,我想一行放2列,那我岂不是要把 .col-sm-4 改成 .col-sm-6?未完待续
Bootstrap Site Blueprints: Design mobile-first responsive websites with Bootstrap 3 by David Cochran & Ian Whitley
使用 Bootstrap 和 HTML5 Boilerplate 开始一个项目续,布布扣,bubuko.com
使用 Bootstrap 和 HTML5 Boilerplate 开始一个项目续
标签:des style blog http java color
原文地址:http://www.cnblogs.com/xyzhanjiang/p/3804481.html