标签:
RegExp 是正则表达式的缩写。
定义RegExp正则表达式
RegExp 对象用于存储检索模式。
通过 new 关键词来定义 RegExp 对象。以下代码定义了名为 p 的 RegExp 对象,其模式是 "e":
var p=new RegExp("e");
当您使用该 RegExp 对象在一个字符串中检索时,将寻找的是字符 "e"。
用符号来描述书写规则:/中间写正则表达式/
^ 匹配开头 /^ve/ 以ve开头的
$ 匹配结尾 /ve$/ 以ve结尾的
\d 一个任意的数字
\w 一个任意的数字或字母
\s 任意字符串
{n} 把左边的表达式重复n遍
{m,n} 把左边的表达式重复至少m遍,至多n遍
{m, } 把左边的表达式重复至少m遍,至多不限
+ 左边的表达式,至少出现一次,至多不限,相当于{1, }
* 左边的表达式,至少出现0次,至多不限,相当于{0, }
? 左边的表达式,至少出现0次,至多出现1次,相当于{0,1}
[a,b,c] 只能取方括号中内容之一
[a-z]或[1-9] 在范围中取其一
| 代表或者
() 优先级
var p=new RegExp("e"); 后面括号里的引号里写入正则表达式.
_________________________________________________我是华丽的分割线_____________________________________________________
RegExp 对象有 3 个方法:test()、exec() 以及 compile()。
Test()
test()方法检索字符串中的指定值。返回值是 true 或 false。
看看要比对的字符串有木有规定的,有就true 没有就false

引号里面不含"e" 返回false

包含e 反回true
exec() 方法检索字符串中的指定值。返回值是被找到的值。如果没有发现匹配,则返回 null。
看看要比对的字符串有木有规定的,有返回规定的,没有返回null

让他去找e,有就返回e

让他去找w, 没有找不到返回null
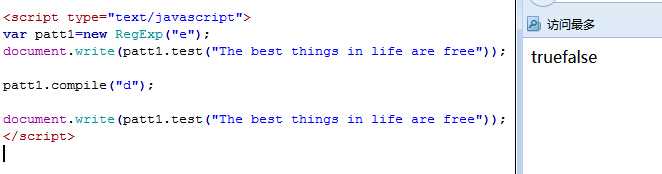
compile() 方法用于改变 RegExp。
compile() 既可以改变检索模式,也可以添加或删除第二个参数。

由于字符串中存在 "e",而没有 "d". 返回 truefalse
_________________________________________________我是华丽的分割线_____________________________________________________
正则表达式判断是否是身份证号
<body> <script> function func() { var ceshi=new RegExp(/^[0-9]{17}[0-9|X]$/); var guo=document.getElementById("a").value; if(ceshi.test(guo)) { alert("正确"); } else { alert("错误"); } } </script> 请输入身份证号 <input id="a" type="text" /><input name="sa" type="submit" onclick="func()" value="提交"/> </body>
判断是否是邮箱
<script> function you() { var youxiang=new RegExp("([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})"); var guo=document.getElementById("you").value; if(youxiang.test(guo)) { alert("正确"); } else { alert("错误"); } } </script> 请输入邮箱 <input id="you" type="text" /><input name="sa" type="submit" onclick="you()" value="提交"/>

标签:
原文地址:http://www.cnblogs.com/18553325o9o/p/4680753.html