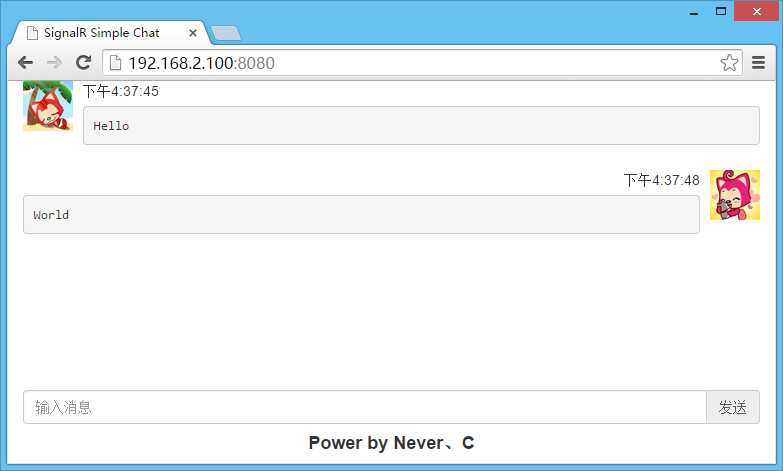
标签:
ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程。实时 Web 功能是指这样一种功能:当所连接的客户端变得可用时服务器代码可以立即向其推送内容,而不是让服务器等待客户端请求新的数据。
官网:http://signalr.net/
下载:install-package Microsoft.AspNet.SignalR

本节将简单快速介绍
基于SignalR(SR)的实现原理,所以SR在客户端浏览器IE8以上基本都是完全兼容的。可以说完全支持jQuery 1.6.4的浏览器就能支持SignalR。
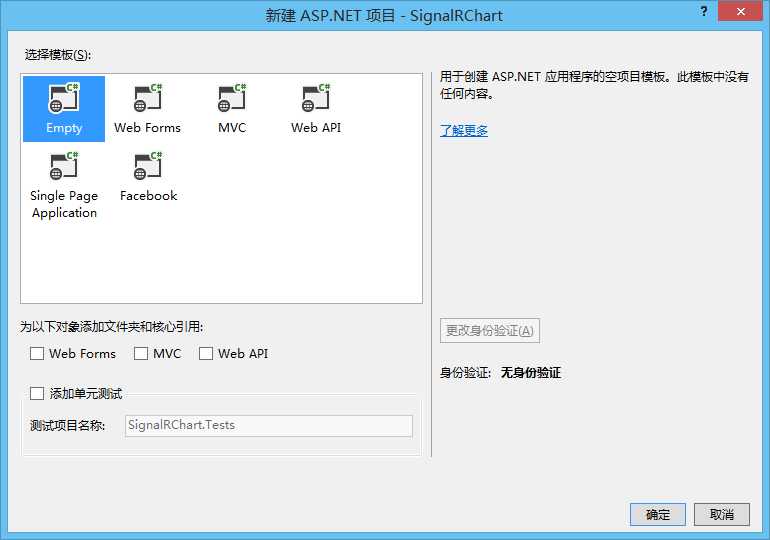
创建空的Asp.Net项目

安装
install-package Microsoft.AspNet.SignalR
install-package bootstrap

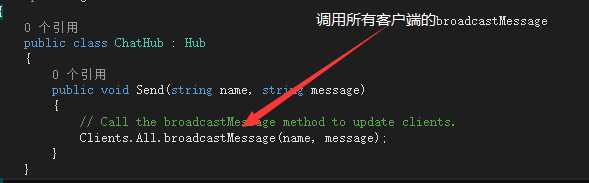
添加一个集线器类
public class ChatHub : Hub
{
public void Send(string name, string message)
{
// Call the broadcastMessage method to update clients.
Clients.All.broadcastMessage(name, message);
}
}
添加一个OWIN Startup类
[assembly: OwinStartup(typeof(SignalRChart.Startup))]
namespace SignalRChart
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888
app.MapSignalR();
}
}
}
添加一个index.html
1.导入js
<!--Script references. -->
<!--Reference the jQuery library. -->
<script src="Scripts/jquery-1.9.1.min.js"></script>
<!--Reference the SignalR library. -->
<script src="Scripts/jquery.signalR-2.2.0.min.js"></script>
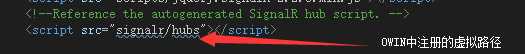
<!--Reference the autogenerated SignalR hub script. -->
<script src="signalr/hubs"></script>
2.hub
// Declare a proxy to reference the hub.
var chat = $.connection.chatHub;
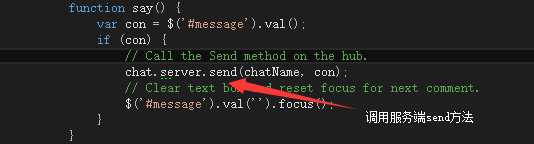
// Call the Send method on the hub.
chat.server.send(name, message);
// Create a function that the hub can call to broadcast messages.
chat.client.broadcastMessage = function (name, message) {
}
Hub代码

Client代码


In ASP.NET MVC 4 you can do the following:
<script src="~/signalr/hubs"></script>
If you‘re writing an ASP.NET MVC 3 application, make sure that you are using Url.Content for your script references:
<script src="@Url.Content("~/signalr/hubs")"></script>
本文作者:Never、C
本文链接:http://www.cnblogs.com/neverc/p/4617488.html
[Solution] 使用 ASP.NET SignalR 添加实时 Web
标签:
原文地址:http://www.cnblogs.com/neverc/p/4617488.html