标签:
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
通过 id 查找 HTML 元素:getElementById 这里大小写敏感,而且不像VS报错提示性能那么好,所以写JavaScript成功后有些许的成就感..

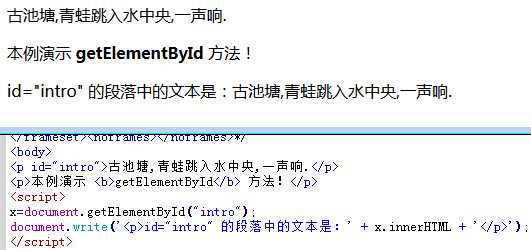
如果您需要操作某个特定的元素,使用 getElementById() 方法:

getElementById 是在一个标签或者一个范围内,根据标签名选择,如果要选择第3个 input 那么 var t=getElementById("input")[2].
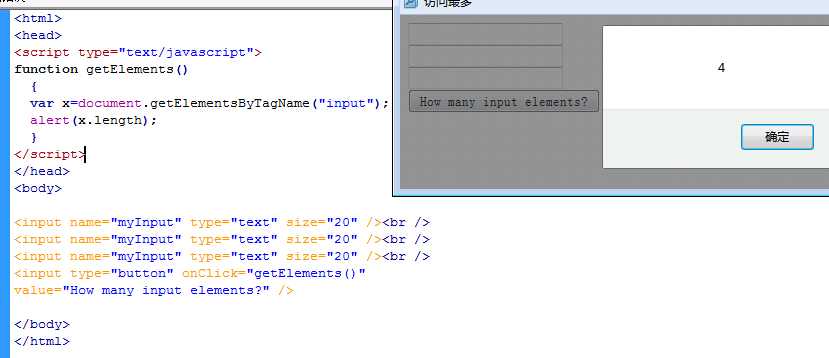
<html> <head> <script type="text/javascript"> function getElements() { var x=document.getElementsByTagName("input")[2]; alert(x.value); } </script> </head> <body> <input name="myInput" type="text" size="20" /><br /> <input name="myInput" type="text" size="20" /><br /> <input name="myInput" type="text" size="20" /><br /> <input type="button" onClick="getElements()" value="How many input elements?" /> </body> </html>

docunment.getElementById("id");根据id找,最多找一个
var a =docunment.getElementById("id");
docunment.getElementByName("name");根据name找,找出来的是数组
docunment.getElementByTagName("name");根据标签名找,找出来的是数组
docunment.getElementByClassName("name") 根据classname找,找出来的是数组
既然是数组,那么要选某一个就在后面加[] 从0开始 例:docunment.getElementByName("name")[5] 意思是根据name找出来的第6个.
______________________________________________华丽丽的分割线______________________________________________
对事件作出反应
我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:
onclick=JavaScript onclick事件
 也可以这样
也可以这样
onclick事件:
<head> <meta http-equiv="Content-Type" content="text/html; charset=gbk" /> <title>无标题文档</title> <script> function changetext(id) { id.innerHTML="谢谢!"; } </script> </head> <body> <h1 onclick="changetext(this)">请点击该文本</h1> </body>

鼠标悬停:
<body> <div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:green;width:120px;height:20px;padding:40px;color:#ffffff;">把鼠标移到上面</div> <script> function mOver(obj) { obj.innerHTML="呵呵" } function mOut(obj) { obj.innerHTML="来点我" } </script>
</body>
Onchange事件:
<head> <script> function myFunction() { var x=document.getElementById("fname"); x.value=x.value.toUpperCase(); } </script> </head> <body> 请输入英文字符:<input type="text" id="fname" onchange="myFunction()"> <p>当您离开输入字段时,会触发将输入文本转换为大写的函数。</p> </body>
标签:
原文地址:http://www.cnblogs.com/18553325o9o/p/4680514.html