标签:
一:远程调式工具---weinre
阅读目录
一:远程调式工具---weinre
Weinre是什么?
Weinre是Web Inspector Remote的缩写(远程web检查器),它的作用就是相当于chrome的审查元素一样,界面和用法也基本一样,无非不同的是:weinre适合在移动端页面调式,比如手机访问页面的时候,我们可以使用chrome浏览器查看页面的html元素和css代码,我们可以对此进行更改,然后在手机端不需要刷新,立即可以看到效果;在移动端调式html和css比较方便。目前weiner也发布到npm上,我们可以使用npm进行安装;npm如下: https://www.npmjs.com/package/weinre
二: 安装weinre
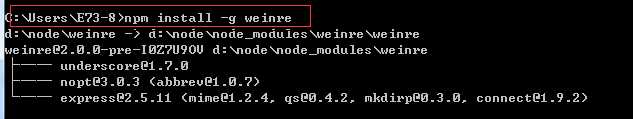
npm install -g weinre

安装完之后,需要在本地开启一个监听服务器,比如我现在的IP地址是:172.16.28.162
现在需要执行如下命令:
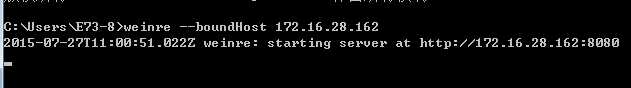
weinre –boundHost 172.16.28.162
可以开启本地监听服务器如下:

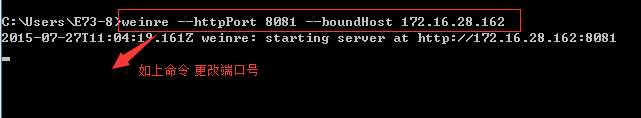
如上面网址 http://172.16.28.162:8080 weinre默认使用8080端口,我们也可以使用如下命令进行更改端口号;如下命令:

三: 访问weinre及在页面上调用
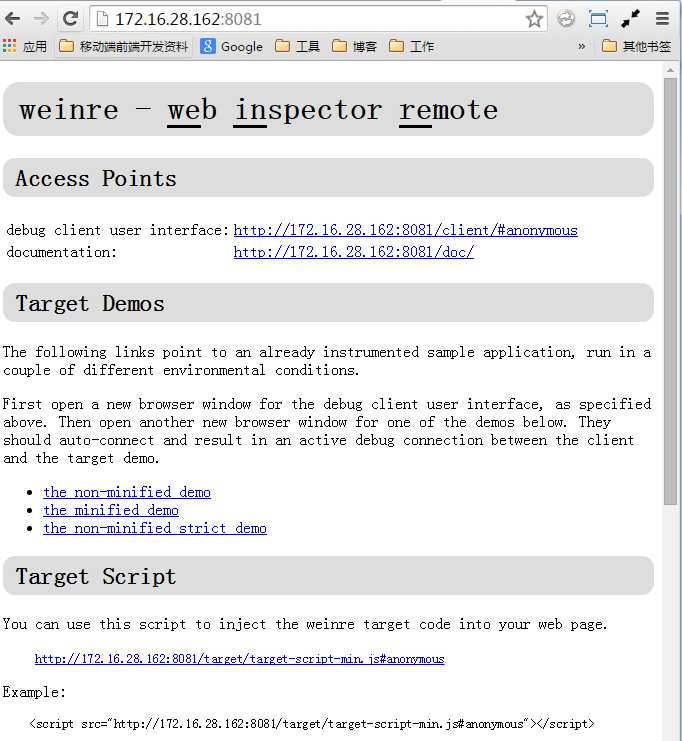
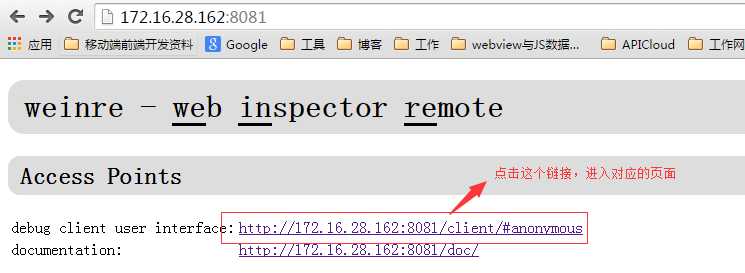
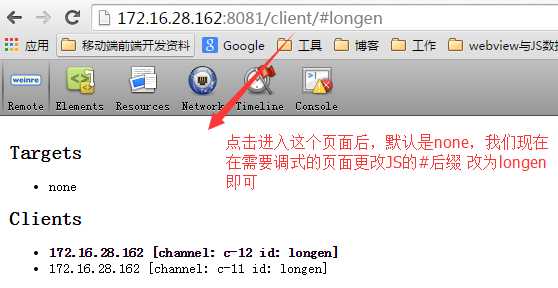
打开浏览器,访问如下地址: 172.16.28.162:8081 如下:

如上截图页面;我们需要在调式的页面中加入远程调式所需要的JS代码即可,比如上图截图的最后一句JS代码:
<script src="http://172.16.28.162:8081/target/target-script-min.js#anonymous"></script>
引入到需要远程调式页面即可;
我们现在先访问页面 http://172.16.28.162:8081;如下所示:

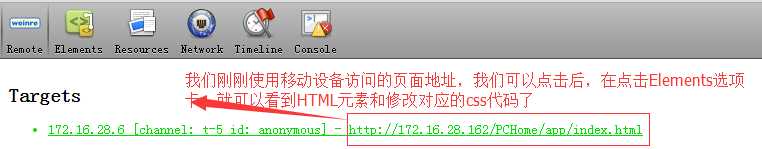
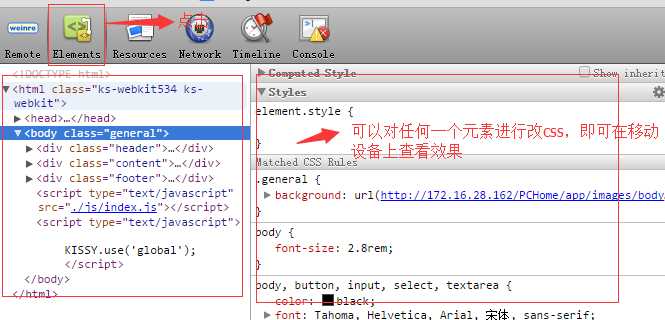
现在我们继续使用我手机来访问我本机上的网页后,在查看刚点击进去后的页面显示如下:

如下:

但weinre可以方便我们调式HTML元素及css代码,至于JS,我们可以使用Fiddler替换即可满足前端在移动端基本调式了;
四:多用户
Weinre的默认使用中,都是用anonymous作为id的;
比如上面的代码引用:
<script src="http://172.16.28.162:8081/target/target-script-min.js#anonymous"></script>
但是如果多个用户同时调式各自的页面会有问题,weinre使用多用户机制解决该问题。Weinre默认支持多用户的,这样一个局域网同事只需要一台电脑上安装weinre即可,不需要每个人都安装,多个用户同时使用时,每个用户使用自己的id来区分,每个用户调式信息可以独立,不会相互影响;
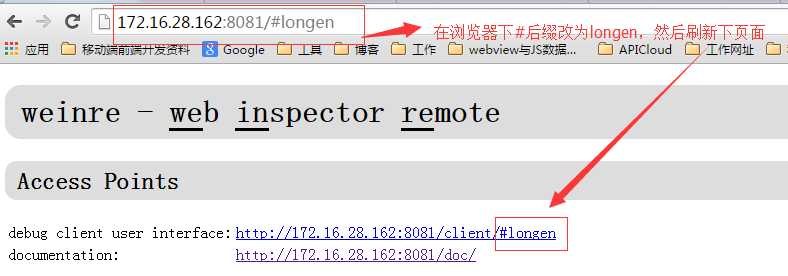
操作如下:


然后继续刷新设备中的页面,然后在电脑端就可以看到如下信息:

就可以进行多用户调式了;
标签:
原文地址:http://www.cnblogs.com/tugenhua0707/p/4681482.html