标签:
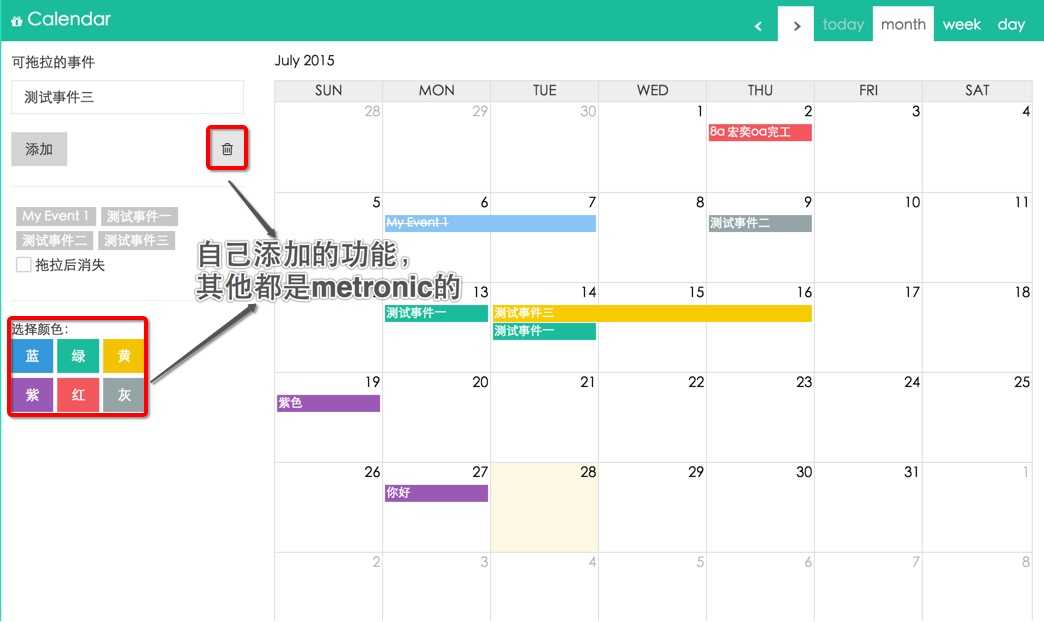
最近要写一个日历??来管理一天的事务。用工作室买来的Metronic模版,找到我想要的日历模版。

讲讲fullcalendar吧: 我花了两天时间看源码fullcalendar.js。在里面发现了许多jquery-ui里的东西,我摸清了自己很多js已经不用写太多了,大部分写的是ajax请求,将静态代码动态化的过程。但是两天的时间都在摸索,没有任何代码写入真的让人忧伤,然后发现了有官方手册http://fullcalendar.io/docs/。
全英文的手册对于我这种英语小白来说,好头痛,硬着脑子,一个一个翻译了起来,慢慢地大致能看懂意思了。
$(‘#calendar‘).fullCalendar({
header: //Defines the buttons and title at the top of the calendar.
defaultView: //The initial view when the calendar loads.
editable://Determines whether the events on the calendar can be modified.
droppable: true, // this allows things to be dropped onto the calendar !!!
drop: function(date, allDay) { // this function is called when something is dropped
// retrieve the dropped element‘s stored Event Object
var originalEventObject = $(this).data(‘eventObject‘);
// we need to copy it, so that multiple events don‘t have a reference to the same object
var copiedEventObject = $.extend({}, originalEventObject);
// assign it the date that was reported
copiedEventObject.start = date;
copiedEventObject.allDay = allDay;
copiedEventObject.className = $(this).attr("data-class");
$.post($.U(‘Calendar/ajax?q=AddEvent‘),{‘addEvent‘:copiedEventObject},function(data){
console.log(copiedEventObject);
});
// render the event on the calendar
// the last `true` argument determines if the event "sticks" (http://arshaw.com/fullcalendar/docs/event_rendering/renderEvent/)
$(‘#calendar‘).fullCalendar(‘renderEvent‘, copiedEventObject, true);
// is the "remove after drop" checkbox checked?
if ($(‘#drop-remove‘).is(‘:checked‘)) {
// if so, remove the element from the "Draggable Events" list
$(this).remove();
};
},
events: function(start, end,callback){事件显示:可以是array,json和function。
$.ajax({
url: $.U(‘Calendar/ajax?q=AllEvent‘),
dataType:‘json‘,
success: function(data) {
var events = [];
$(data.event).each(function(e,a) {
events.push({
id: a.id,
title: a.title,
start: a.start,
backgroundColor: a.backgroundcolor,
end:a.end,
allDay: !!(a.allday),
className: a.deleteclass
});
});
callback(events);//递归调用events才能把所有事件显示出来。
}
});
},
eventClick: function(calEvent) {事件点击进行注销,将事件中划一条线。
var the=$(this);
if(the.hasClass(‘fc-event-delete‘)) {//fc-event-delete这个样式是自己添加的,里面就是text-decoration: line-through;
$.ajax({
url: $.U(‘Calendar/ajax?q=RemoveClass‘),
data:{id:calEvent._id},
dataType:‘json‘,
success: function(item) {
the.removeClass(‘fc-event-delete‘)
}
});
}
else{
$.ajax({
url: $.U(‘Calendar/ajax?q=AddClass‘),
data:{id:calEvent._id},
dataType:‘json‘,
success: function(item) {
the.addClass(‘fc-event-delete‘)
}
});
}
},
eventDrop:function( event){事件在日历移动时间会改动的代码
if(event.allDay) {
$.ajax({
url: $.U(‘Calendar/ajax?q=RemoveTime‘),
data: {
start: event.start,
id: event._id,
end: event.end
},
dataType: ‘json‘,
success: function (item) {
}
})
}
else{
$.ajax({
url: $.U(‘Calendar/ajax?q=RemoveDayTime‘),
data: {
allDay: event.allDay,
start: event.start,
end: event.end,
id: event.id
},
dataType: ‘json‘,
success: function (item) {
}
})
}
},
eventDragStop:function( event, jsEvent,ui,view){//删除事件,垃圾筒的功能
$(‘#event_delete‘).droppable({//当我的事件放在event_delete上面时进行删除和移除。
drop:function(){
var the=$(‘#calendar‘);
$.ajax({
url: $.U(‘Calendar/ajax?q=deleteEvent‘),
data:{
id:event.id
},
dataType:‘json‘,
success: function(item){
the.fullCalendar( ‘removeEvents‘,event.id );//‘removeEvents‘移除事件,fullcalendar里的。
}
})
}});
},
eventResize:function( event){//延长事件的时间。事件调整大小。
$.ajax({
url: $.U(‘Calendar/ajax?q=ResizeTime‘),
data:{
time:event.end,
id:event._id
},
dataType:‘json‘,
success: function(item){
}
})
}
});
下面是自己百度而来的个人觉得比较的帮助:
比较好的学习jqueryUI的手册:http://www.runoob.com/jqueryui/jqueryui-tutorial.html
还有别人的学习笔记:http://blog.csdn.net/dunyanan1/article/details/7404467
http://www.cnblogs.com/rabbit2012/archive/2013/02/22/2922007.html
jqueryUI draggable和droppable 关于fullCalendar
标签:
原文地址:http://www.cnblogs.com/BlackBirch/p/4681959.html