标签:
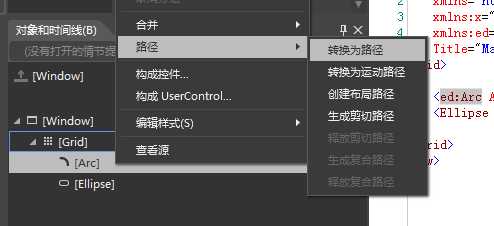
第一步,,使用arc控件
ArcThickness="15" StartAngle="-6" EndAngle="6"

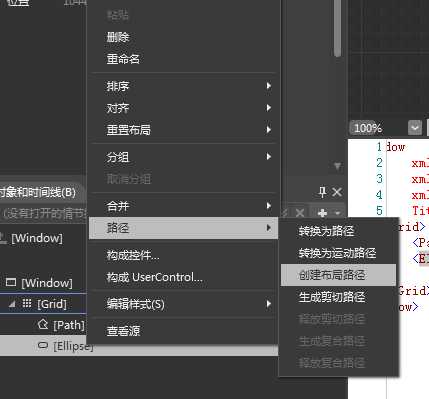
2,拉一个Ellipse控件宽高设为100.右键创建布局路径

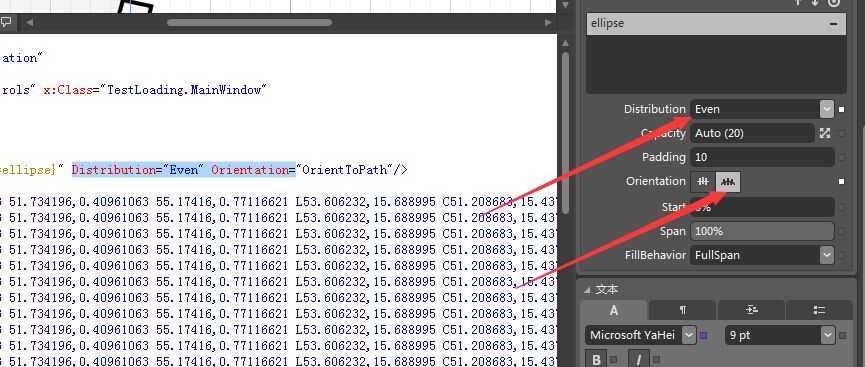
3,设置布局路径属性

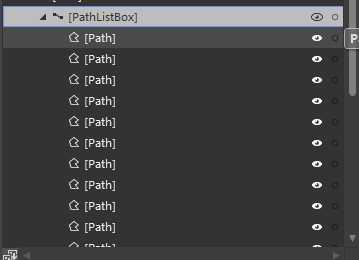
4,将第一步的路径赋值20个放在布局路径下面。

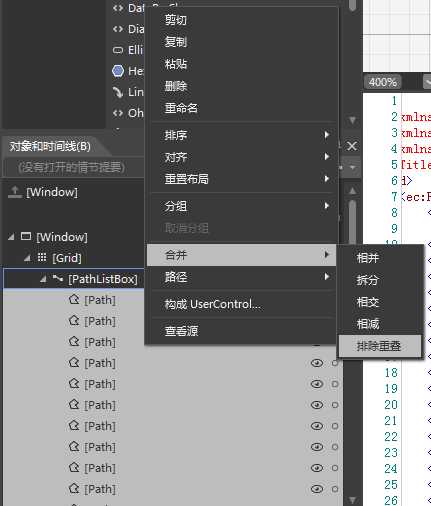
5,选中这20个路径,右键,排除重叠

6,拉一个跟背景一样大小的Rectangle,转换为路径,跟第5步的路径排除重叠
7.将图片的clip属性指向第6步的path Clip="{Binding Data, ElementName=path}"
8,用一个grid中放2个arc,控制grid旋转来模拟loading效果。
标签:
原文地址:http://www.cnblogs.com/m7777/p/4681987.html