标签:
每一个场景都不是单独存在的。玩家可以从一个场景中切换到另外一个场景中。本小节,我们来讲解场景切换。在每一个游戏中都会使用到场景与场景的切换功能,例如,在街机原始人游戏中,选择关卡这一场景中,可以看到有4关,这四关分别代表了4个场景,如图2.20所示。

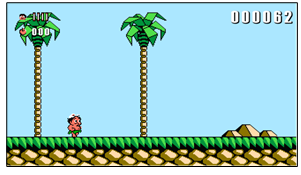
图2.20 街机原始的关卡选择
当玩家选择第一关时,就会由选择关卡的场景跳转到第一关的场景中,如图2.21所示。

图2.21 第一关的场景
当玩家选择第二关时,就会由选择关卡的场景跳转到到第二关的场景中,如图2.22所示。

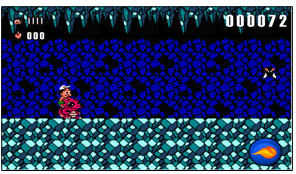
图2.22 第二关的场景
此时,它们就使用了到了场景与场景的切换功能,即当玩家轻拍相应的场景后,就会进入到到所选场景中。
单纯的场景切换就是指,在场景与场景进行切换时是没有任何过渡效果出现的。切换时需要使用到presentScene(_ scene: SKScene?)方法。
【示例2-7】以下将以项目2-1为基础,实现在轻拍屏幕后,场景GameScene切换至NewGameScene的功能,具有操作步骤如下:
(1)打开GameViewController.swift文件,在viewDidLoad()方法中的编写代码,实现在运行程序后,第一个显示的场景是GameScene,代码如下:
override func viewDidLoad() {
super.viewDidLoad()
let skView = self.view as SKView
if(skView.scene == nil){
skView.showsFPS=true
skView.showsNodeCount=true
let scene=GameScene(size: skView.bounds.size) //创建场景
scene.scaleMode=SKSceneScaleMode.Fill
skView.presentScene(scene) //显示场景
}
}
(2)打开GameScene.swift文件,删除touchesBegan(touches: NSSet, withEvent event: UIEvent)中的代码,在其中编写代码,实现触摸屏幕显示NewGameScene场景的功能,代码如下:
override func touchesBegan(touches: NSSet, withEvent event: UIEvent) {
var nextScene=NewGameScene(size: self.size) //创建场景
self.view?.presentScene(nextScene) //显示场景
}
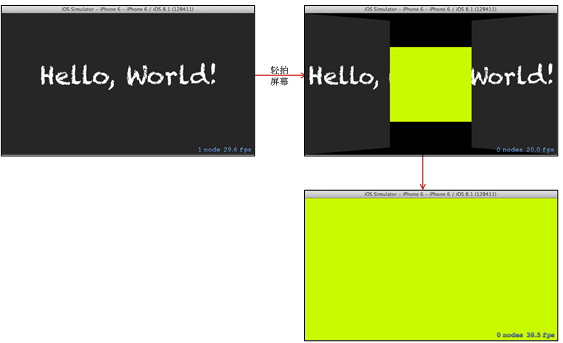
此时运行程序,会看到如图2.23所示的效果。

图2.23 运行效果
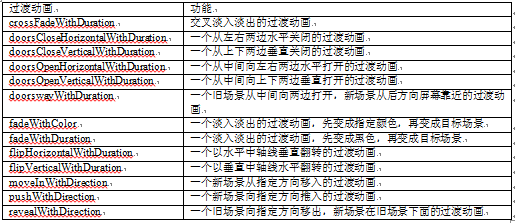
使用单纯的场景切换会使游戏看起来十分生硬。所以游戏开发者为了解决这一不足之处,在切换过程中为游戏添加了过渡效果,使场景与场景切换更加舒适。这些过渡效果包括淡入淡出、水平关闭等,如表2-3所示。
表2-3 过渡动画

如果想要让一个场景在切换至另一个场景时可以使用到这些过渡动画,需要使用到presentScene(_ scene:SKScene?,?transition transition: SKTransition?)方法,其语法形式如下:
func presentScene(_ scene: SKScene?,?transition transition: SKTransition?)
其中,_ scene表示新的场景,transition表示所使用的过渡动画效果。
【示例2-8】以下将在示例2-7的基础上实现在场景与场景切换时,加入一个旧场景从中间向两边打开,新场景从后方向屏幕靠近的过渡动画。具体的的操作步骤如下:
打开GameScene.swift文件,删除touchesBegan(touches: NSSet, withEvent event: UIEvent)中的代码,在其中编写代码,实现触摸屏幕显示NewGameScene场景的功能,代码如下:
override func touchesBegan(touches: NSSet, withEvent event: UIEvent) {
var nextScene=NewGameScene(size: self.size)
var doors=SKTransition.doorwayWithDuration(0.5)
self.view?.presentScene(nextScene, transition: doors) //过渡
}
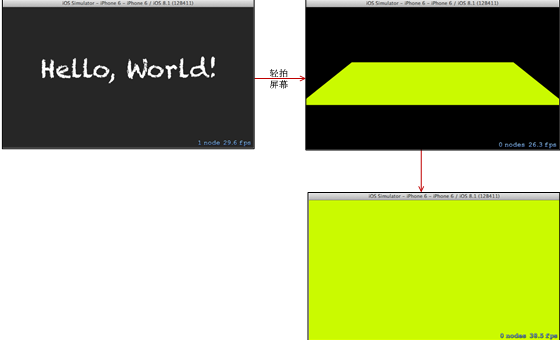
此时运行程序,会看到如图2.24所示的效果。

图2.24 运行效果
过渡动画除了可以使用在图2.24中所看到的外,还可以使用其他的效果,如以下的代码就使用了flipHorizontalWithDuration的过渡动画,即以水平中轴线垂直翻转的过渡动画,代码如下:
override func touchesBegan(touches: NSSet, withEvent event: UIEvent) {
var nextScene=NewGameScene(size: self.size)
var doors=SKTransition.flipHorizontalWithDuration(2)
self.view?.presentScene(nextScene, transition: doors) //过渡
}
此时运行程序,会看到如图2.25所示的效果。

图2.25 运行效果
本文选自:iOS游戏框架Sprite Kit基础教程——Swift版大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
标签:
原文地址:http://my.oschina.net/u/1585857/blog/484564