标签:
因为工作需求接触了html+javascript,对于从事嵌入式开发,一直接触c和汇编的我,感觉这种语言是一个的全新的领域,宽松的语法要求,等同于文本逻辑的输出,当然我并不认为它简单,错误检查的缺少让我写代码更需要小心翼翼,这里说说我工作要求实现的功能吧。

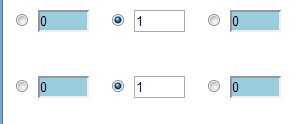
包含单选按钮和文本编辑框,选中后对应编辑框背景修改为白色,内容可读写,未选中编辑框背景为蓝色,内容只读。
因为初次接触,又多为自学,所以代码的风格偏向于C,不过也是实现功能了,哈哈!
<html> <head> <title>Set Number</title> <meta http-equiv="Content-Type" content="text/html"> <script LANGUAGE="JavaScript"> var check_number = new Array(0, 1); //设置指定id的背景颜色 function setbackgroundcolor(id, value) { switch(value) { case 0: document.getElementById(id).style.backgroundColor = "#99CCDD"; break; case 1: document.getElementById(id).style.backgroundColor = "#FFFFFF"; break; default: break; } } //检查radio选中,并设置后面编辑框的属性 function checkstatus(radioname,speedname) { var cname = document.getElementsByName(radioname); var sname = document.getElementsByName(speedname); for(var i=0; i<cname.length; i++) { if(cname[i].checked) { sname[i].value = 1; sname[i].readOnly = false; setbackgroundcolor(sname[i].id,1); } else { sname[i].value = 0; sname[i].readOnly = true; setbackgroundcolor(sname[i].id,0); } } } //设置radio的默认选中状态 function setcheck(radioname,speedname,num) { var cname = document.getElementsByName(radioname); for(var i=0; i<cname.length; i++) { if(i == num) { cname[i].checked = "checked"; } else { cname[i].checked = ""; } } checkstatus(radioname,speedname,num); } //html加载完毕后运行 function AutoRun() { setcheck(‘checkone‘,‘onespeed‘,parseInt(check_number[0])); setcheck(‘checksecond‘,‘secondspeed‘,parseInt(check_number[1])); } </script> </head> <body bgcolor="#FFFFFF" onload = "AutoRun();"> <input id="1R1C" type="radio" name="checkone" onClick="return checkstatus(‘checkone‘,‘onespeed‘)" > <input id="1R1" type="text" name="onespeed" size="3" maxlength="2" value="_admin"> <input id="1R2C" type="radio" name="checkone" onClick="return checkstatus(‘checkone‘,‘onespeed‘)"> <input id="1R2" type="text" name="onespeed" size="3" maxlength="3" value="_admin"> <input id="1R3C" type="radio" name="checkone" onClick="return checkstatus(‘checkone‘,‘onespeed‘)"> <input id="1R3" type="text" name="onespeed" size=‘3‘ maxlength="3" value="_admin"> </font><br><br> </br> <input id="2R1C" type="radio" name="checksecond" onClick="return checkstatus(‘checksecond‘,‘secondspeed‘)" > <input id="2R1" type="text" name="secondspeed" size="3" maxlength="2" value="_admin"> <input id="2R2C" type="radio" name="checksecond" onClick="return checkstatus(‘checksecond‘,‘secondspeed‘)"> <input id="2R2" type="text" name="secondspeed" size="3" maxlength="3" value="_admin"> <input id="2R3C" type="radio" name="checksecond" onClick="return checkstatus(‘checksecond‘,‘secondspeed‘)"> <input id="2R3" type="text" name="secondspeed" size=‘3‘ maxlength="3" value="_admin"> </font><br><br> </br> </body> </html>
标签:
原文地址:http://www.cnblogs.com/zc110747/p/4682100.html