标签:
今年毕业,进入公司的第一个任务就是单独负责一个项目的地图模块,用ArcGIS API for JavaScript来开发web地图。花了大概一个礼拜的时间学会了安装和搭建ArcGIS Server和ArcGIS DeskTop并且成功的发布了第一个本地的地图服务,之后花了大概1个月的时间来了解ArcGIS for JavaScript的官方API和Sample。由于官方的文档都是英文的,刚开始还真是很难看的懂(或许是当时太浮躁了)。但时间久了也就慢慢的进入状态了,每天都能够学到不同的知识点,这种从无到有的感觉还是蛮爽的。很快的,我发现网络上关于ArcGIS for JavaScript的中文资料和技术博客并不是特别的多,因此我买在当当上买了本相关的书(《Web GIS从基础到开发实践》里面有一些发开的实例和讲解,对于初学者有帮助的)。之后不久,当我投入到关于地图路径的开放后发现了许多网上和书上没有提及或是很难搜索到的问题。因此,我觉得我把我自己所解决掉的一些问题通过写博客的方式来记录下来,一是为了更好的巩固自己所学的技术知识方便之后的“温故”,二是为了给更多的初学者提供一些资料上的参考,为提高他们学习新技术的氛围出一份力。
言归正传,接下来先讲解以下两点:
1、发布路径网络分析服务;
这个步骤有网上有许多相关的讲解,非常的详细(可参考:http://www.cnblogs.com/potential/archive/2012/11/15/2771833.html)。
2、仿百度的路径搜索操作;
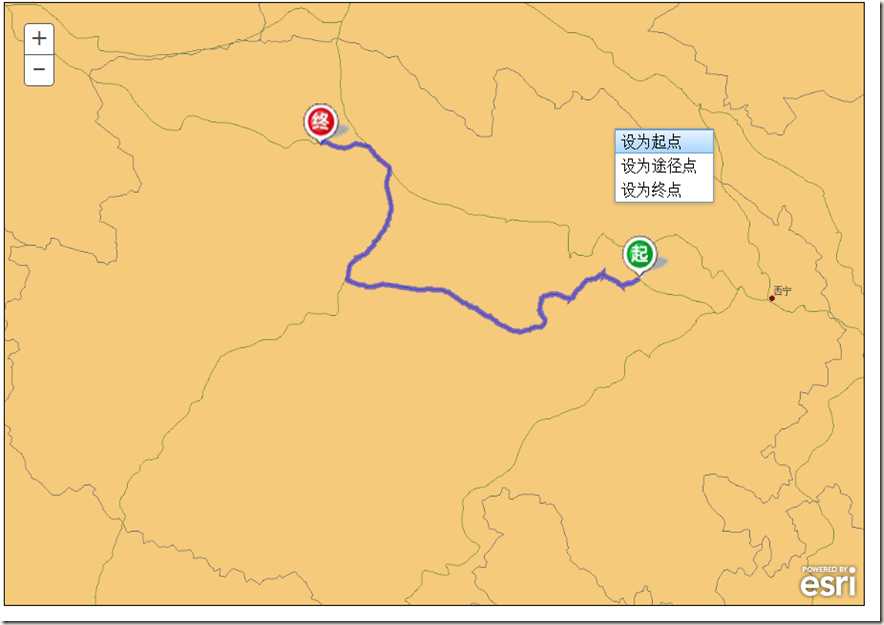
这里我目前只解决了一个问题:右键可以设置起点可终点,无论是设置终点、起点的顺序路径都可以自动生成。效果图如下:

Js代码如下(注:途径点功能尚未完成,只是写了起点和终点的逻辑功能):
var editToolbar;
var currentLocation
require(["esri/map", "esri/geometry/Point", "esri/layers/ArcGISDynamicMapServiceLayer", "esri/toolbars/draw", "esri/toolbars/edit",
"esri/symbols/SimpleMarkerSymbol","esri/symbols/SimpleLineSymbol", "esri/symbols/SimpleFillSymbol",
"esri/symbols/PictureMarkerSymbol", "esri/graphic", "esri/geometry/jsonUtils", "esri/tasks/RouteTask", "esri/tasks/FeatureSet",
"esri/tasks/RouteParameters", "esri/Color", "dojo/parser", "dijit/Menu",
"dijit/MenuItem", "dijit/MenuSeparator", "dijit/form/Button",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dojo/domReady!"],
function (
Map, Point, ArcGISDynamicMapServiceLayer, Draw, Edit, SimpleMarkerSymbol, SimpleLineSymbol,
SimpleFillSymbol, PictureMarkerSymbol, Graphic, geometryJsonUtils, RouteTask, FeatureSet, RouteParameters, Color, parser, Menu,
MenuItem, MenuSeparator
) {
var routes = [];
var flag1, flag2, flag3 = false;
var originPrve, endPrve;
var graphic1, graphic2, graphic3;
parser.parse();
var map = new Map("mapDiv");
var url = "http://localhost:6080/arcgis/rest/services/china1/MapServer";
var agoLayer = new ArcGISDynamicMapServiceLayer(url);
map.addLayer(agoLayer);
routeTask = new RouteTask("http://localhost:6080/arcgis/rest/services/road/NAServer/Route");
routeParams = new RouteParameters();
routeParams.stops = new FeatureSet();
routeSymbol = new SimpleLineSymbol().setColor(new Color([0, 0, 255, 0.5])).setWidth(5);
map.on("load", createToolbarMenu);
function createToolbarMenu () {
editToolbar = new Edit(map);
createMapMenu();
}
function createMapMenu() {
var ctMenuForMap = new Menu({
onOpen: function (box) {
currentLocation = getMapPointFromMenuPosition(box);
editToolbar.deactivate();
}
});
ctMenuForMap.addChild(new MenuItem({
label: "设为起点",
onClick: function (evt) {//起点只能有一个
if (flag1) {
// routeParams.stops.features.pop(
// map.graphics.remove(originPrve)
// );
if (routeParams.stops.features.length == 2) {
if (flag3) {
routeParams.stops.features.splice(1, 1)[0];
}else {
routeParams.stops.features.splice(0, 1)[0];
}
}else {
routeParams.stops.features.splice(0, 1)[0];
}
// console.log(routeParams.stops.features[0]);
map.graphics.remove(originPrve)
clearRoutes();
}
var symbol = new PictureMarkerSymbol({
"url": "originPoint.png",
"height": 63,
"width": 45,
"type": "esriPMS"
});
var graphic = new Graphic(geometryJsonUtils.fromJson(currentLocation.toJson()), symbol);
routeParams.stops.features.push(
map.graphics.add(graphic)
);
originPrve = graphic;
flag1 = true;
flag3 = true;
if (routeParams.stops.features.length == 2){
routeTask.solve(routeParams, showRoute, errorHandler);
}
}
}));
ctMenuForMap.addChild(new MenuItem({
label: "设为途径点",
onClick: function (evt) {
var symbol = new SimpleMarkerSymbol({
"size": 12,
"angle": -40,
"style": "esriSMSCross",
"outline": {
"color": [0,255,0],
"width": 1,
"type": "esriSLS",
"style": "esriSLSSolid"
}
});
var graphic = new Graphic(geometryJsonUtils.fromJson(currentLocation.toJson()), symbol);
map.graphics.add(graphic);
}
}));
ctMenuForMap.addChild(new MenuItem({
label: "设为终点",
onClick: function (evt) {
if (flag2) {//终点只能有一个
// routeParams.stops.features.pop(
// map.graphics.remove(endPrve)
// );
// console.log(routeParams.stops.features.splice(0, 1)[0]);
// console.log(routeParams.stops.features.length);
if (routeParams.stops.features.length == 2) {
if (flag3) {
routeParams.stops.features.splice(0, 1)[0];
}else {
routeParams.stops.features.splice(1, 1)[0];
}
}else {
routeParams.stops.features.splice(0, 1)[0];
}
map.graphics.remove(endPrve)
clearRoutes();
}
var symbol = new PictureMarkerSymbol({
"url": "endPoint.png",
"width": 45,
"height": 61,
"type": "esriPMS"
});
var graphic = new Graphic(geometryJsonUtils.fromJson(currentLocation.toJson()), symbol);
routeParams.stops.features.push(
map.graphics.add(graphic)
);
endPrve = graphic;
flag2 = true;
flag3 = false;
if (routeParams.stops.features.length == 2){
routeTask.solve(routeParams, showRoute, errorHandler);
}
}
}));
ctMenuForMap.startup();
ctMenuForMap.bindDomNode(map.container);
}
function getMapPointFromMenuPosition (box) {
var x = box.x, y = box.y;
var screenPoint = new Point(x - map.position.x, y - map.position.y);
return map.toMap(screenPoint);
}
function showRoute (result) {
var routeResults = result.routeResults;
routes.push(
map.graphics.add(routeResults[0].route.setSymbol(routeSymbol))
);
var msgs = ["服务器消息:"];
for (var i = 0; i < result.messages.length; i++) {
msgs.push(result.messages[i].type + " : " + result.messages[i].description);
}
if (msgs.length > 1) {
alert(msgs.join("\n - "));
}
}
function clearRoutes() {
for (var i = routes.length - 1; i >= 0; i--) {
map.graphics.remove(routes.splice(i, 1)[0]);
}
routes = [];
}
function errorHandler(err) {
alert("发生错误\n" + err.message + "\n" + err.details.join("\n"));
}
})
其中routeParams.stops.features.splice(1, 1)[0];的意思是删除stops中第‘1’个点。
routeParams.stops.features.splice(0, 1)[0];的意思是删除stops中第‘0’个点。
flag1,flag2,flag3的设立是逻辑所需要,这个点就留给正在开发的朋友自己的思考咯。
其实在用splice之前我用的是routeParams.stops.features.pop();该方法也有删除stop点的功能,但其删除的只是上一个stop,这样的话就会出现显示效果出错(因为我们点击起点和终点的先后是随意的)。
以上是我不断翻阅API和调试所得出的结果,或许对于正在开始路径开发的朋友会有所帮助。(第一次写博客,表达方式还不够成熟,见谅)
HTML代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>mapMenu</title> <link rel="stylesheet" type="text/css" href="http://localhost:8080/gisapi/library/3.9/3.9/js/esri/css/esri.css"> <link rel="stylesheet" type="text/css" href="http://localhost:8080/gisapi/library/3.9/3.9/js/dojo/dijit/themes/claro/claro.css"> <script type="text/javascript" src="http://localhost:8080/gisapi/library/3.9/3.9/init.js"></script> <script type="text/javascript" src="RoutetTask.js"></script> </head> <body class="claro"> <div id="mapDiv" style="width: 900px; height: 600px; border: 1px solid #000;"></div> </body> </html>
Stick to write blog!
ArcGIS for JavaScript 关于路径开发的一些记录(一)
标签:
原文地址:http://www.cnblogs.com/daihere1993/p/4682201.html