标签:
1.HTML标记在没有添加任何样式的时候,默认是有间距的,所以我们要先把把所有标记归置内(padding)外(margin)边距归置为0
2.HTML5 中不支持 <acronym> 标签。请使用 <abbr> 标签代替
3.
<html> <head> <title>map</title> </head> <body> <img src="1.jpg" usemap="#one" alt="大图"/> <map name="one" id="one"> <area shape="rect" coords="768,60,1024,350" href="2.jpg" alt="小图"/> </map> </body> </html>


完成此功能,map里的name是必须的,id可有可无
4.
html:
<p class="tip"><span>提示:</span>... ... ...</p>
css:
p.tip span {
font-weight:bold;
color:#ff9955;
}
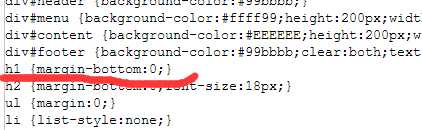
5.

 去掉这行样式后
去掉这行样式后

6.
<title>无标题文档</title>
<style type="text/css">
#container {
width:500px;
height:200px;
background-color:#FF6;
}
#main{
background-color:#36F;
}
</style>
</head>
<body>
<div id="container">
<div id="main"><h1>ddd</h1>
</div>
</div>
</body>
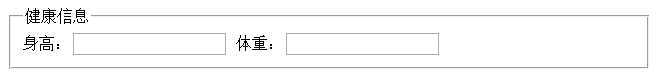
7.
<form> <fieldset> <legend>健康信息</legend> 身高:<input type="text" /> 体重:<input type="text" /> </fieldset> </form>

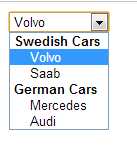
8.
<body> <select> <optgroup label="Swedish Cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> </optgroup> <optgroup label="German Cars"> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> </optgroup> </select> </body>

N_(2MCA4757LAZX$IIL2.png)
2O.png)

N_(2MCA4757LAZX$IIL2.png)
2O.png)

标签:
原文地址:http://www.cnblogs.com/919czzl/p/4678859.html