标签:
以前只是知道json的格式而已,也做过的是从数据库获得数据然后弄成json的格式然后赋给HighCharts生成曲线,先把数据库的数据使用array()函数转换成数组,然后使用json_encode()函数将数组格式转换为json格式,从而再传输给HighCharts中的代码,从而生成曲线。 (json_code()和json_encode()的作用是一样的)
今天加强了json_code()函数和json_decode()函数的学习,通过$.GET()来获得后台的数据然后输出到前台。
下面是前台client.html的代码:
1 <html> 2 <head> 3 <title>初始化网站基本信息</title> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width"> 6 <script type="text/javascript" src="jquery.js"></script> 7 </head> 8 <body> 9 <script> 10 $("document").ready(function() { 11 var url = "server.php?inAjax=1&do=checkMember&username=ericwolf"; 12 var data={}; 13 $.get(url,data,function(res) { 14 var jsonObj = eval("("+res+")"); 15 $("#username").val(jsonObj.username); 16 $("#groupname").val(jsonObj.groupname); 17 $("#uid").val(jsonObj.uid); 18 }); 19 }); 20 </script> 21 22 <div> 23 用户名:<input type="text" name="username" id="username"> 24 <br/> 25 会员组:<input type="text" name="groupname" id="groupname"> 26 <br> 27 UID:<input type="text" name="uid" id="uid"> 28 </body> 29 </html>
其中$.GET中的function(res)中的res是返回前台的数据,因为返回后的数据在后台的时候已经使用json_code()转换为json格式了,然后通过jsonObj.username将获取的数据赋给表单中。
下面是后台server.php的代码:
1 <?php 2 $inAjax = $_GET[‘inAjax‘]; 3 $do = $_GET[‘do‘]; 4 $do = $do?$do:"default"; 5 if(!$inAjax) return false; 6 7 include ‘db.class.php‘ ; 8 9 switch($do) { 10 case "checkMember": 11 $username = $_GET[‘username‘]; 12 $sql = "SELECT * FROM check_member WHERE username=‘$username‘"; 13 $result = $dbObj->getOne($sql); 14 echo (!empty($result))?json_encode($result):"null"; 15 break; 16 case "default": 17 die("nothing"); 18 break; 19 }
其中db,class.php是连接数据库的代码,还有包含了getOne()函数,这个函数是从数据库获取一条数据的函数。
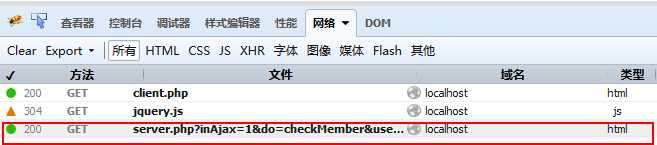
在浏览器中输入client.html后回车,然后在firebug中查看返回的数据如下图:

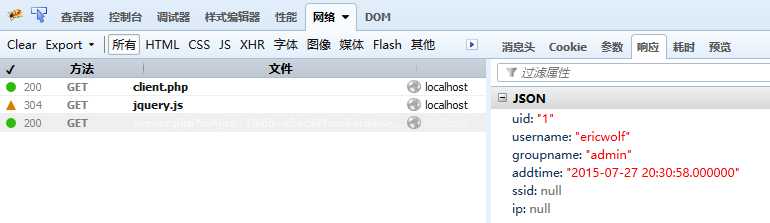
点击该链接后得到下图:

相应得到数据库的数据,并返回的格式是json格式。
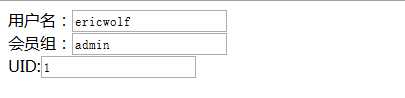
这时可以看到,原本表单中没有数据,现在已经有了获得的数据:

使用Javascript Ajax 通信操作JSON数据 [上]
标签:
原文地址:http://www.cnblogs.com/jacson/p/4683315.html