标签:
纯 CSS3 制作可口可乐罐 这个效果相信大家很多人看过了,纯css实现的立体可口可乐罐,看起来相当高大上~
于是今天我这小菜鸟试着研究下,稍微遗憾的是,没有看到源码,还是直接F12吧,貌似实现也不是那么难
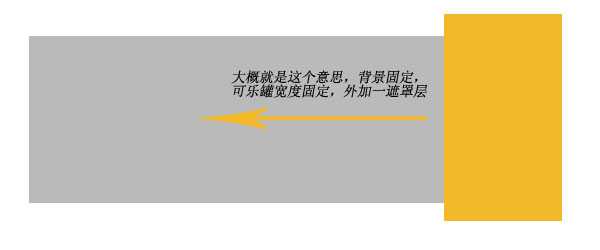
大概原理图是这样:

当然代码实现起来有所不同;

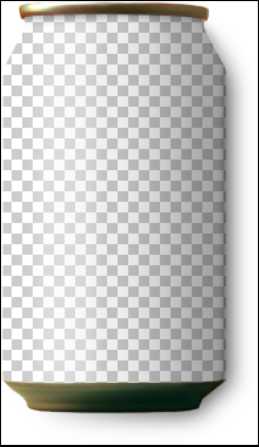
图片分别如下:


左图为遮罩层,其中中间透明部分可以显示背景图,并且添加了半透明阴影,使得效果能够更逼真,相当于上图中黄色滑块,
右图为背景图,相当于灰色背景,在这段代码的实现中,实例中共用了50多个p标签来拼接,背景图像设置为fixed,这样当滚动时,
背景图像不会移动,而且看起来整个滚动过程能够更加平滑。
由于昨天设置了一个自动转动的实例,所以在想能不能做一个自动旋转,看起来是360度旋转的例子,答案是肯定的,不过试验效果不好,因为只有包装部分可以有360度图片,
罐本身是没有的;
总体思路跟过渡banner思路是一样的,将图片分成n张小图(这里我省去了计算,所以直接1px一张图片),每张图片放在一个div里,通过backgrounc-position控制位置,当第一张超出屏幕外既将其追加到整个元素末尾,这样就可以形成一个无限滚动的效果。
具体看代码:
1 <div class="wrap"> 3 <ul class="rotate" id="element"></ul> 4 <div class="shadow"></div> 5 </div>
ul为包装图片图层,li元素同一个背景,不同的位置,shadow里为遮罩图片,只有中间位置为png透明可见,其他位置设置为白色。
css主要控制图片位置
1 *{margin:0px;padding:0px} 2 .wrap{width:240px;height:440px;position:relative;margin:100px auto;overflow:hidden} 3 .shadow{position:absolute;width:100%;height:100%;background:url(http://a1.qpic.cn/psb?/V10AF8bZ2eGAgL/W62FFJKhTn6rUO3kfNS2vhhfU7lZCr0Pf.OW4L91yYg!/b/dBoBAAAAAAAA&bo=0gBQAQAAAAADB6E!&rf=viewer_4) center center no-repeat;} 4 .rotate{width:190px;height:100%;position:absolute;top:0px;margin-left:25px;left:} 5 img{display:block;margin:0px auto;margin-top:-80px} 6 li{list-style-type:none;float:left;width:1px;height:100%;}
通过jq来生成li元素,并做动画
1 <script> 2 $(function(){ 3 var width=537; 4 for(i=0;i<width;i+=1){ 5 $("ul").append(‘<li style="background:url(http://a1.qpic.cn/psb?/V10AF8bZ2eGAgL/TCmGRnzlj7iukRUhvLRKCeNG2k1GClSoeRz*lNNbkEw!/b/dBoBAAAAAAAA&bo=GQIYAQAAAAAFByY!&rf=viewer_4) -‘+ i + ‘px 62px no-repeat"></li>‘) 6 }; 7 function add(){ 8 $("ul").animate({left:"-=1px"},10,function(){ 9 $("ul").css({"left":"0px"}).find("li:first").appendTo($("ul")) 10 }) 11 } 12 setInterval(add,10) 13 }) 14 </script>
如有问题及错误或者更好的解决办法,请联系我。
另自己新建立了一个qq群:85530789,欢迎志同道合的朋友一起多多交流技术
标签:
原文地址:http://www.cnblogs.com/mopagunda/p/4683870.html