标签:
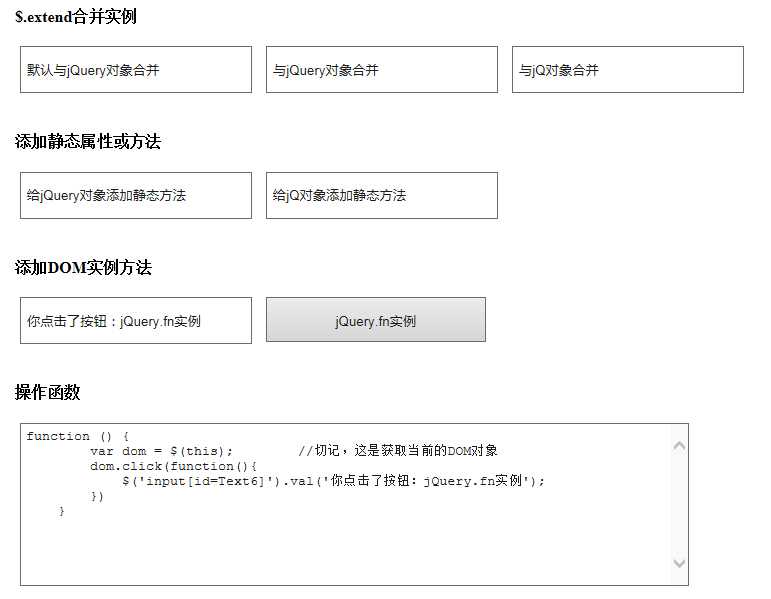
实例效果:

代码演示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery对象合并、jQuery添加静态方法、jQuery添加DOM实例方法</title>
<style type="text/css">
*{padding:5px;margin:5px}
a{display:block;margin-top:25px;font-weight:bold;}
input{height:35px;line-height:35px;width:220px;}
#Button1{height:45px;}
</style>
<script src="/scripts/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
var jQ = jQ || new Object();
//======================$.extend合并实例======================
$.extend({
jAL: function () {
$(‘input[id=Text1]‘).val(‘默认与jQuery对象合并‘);
}
})
$.extend(jQuery, {
qAL: function () {
$(‘input[id=Text2]‘).val(‘与jQuery对象合并‘);
}
})
$.extend(jQ, {
AL: function () {
$(‘input[id=Text3]‘).val(‘与jQ对象合并‘);
}
})
$(function(){
$.jAL();
$.qAL();
jQ.AL();
})
//======================添加静态属性或方法======================
jQuery.jFN = function () {
$(‘input[id=Text4]‘).val(‘给jQuery对象添加静态方法‘);
}
jQ.qFN = function () {
$(‘input[id=Text5]‘).val(‘给jQ对象添加静态方法‘);
}
$(function () {
jQuery.jFN();
jQ.qFN();
})
//======================添加DOM实例方法======================
jQuery.fn.fnDOM = function () {
var dom = $(this); //切记,这是获取当前的DOM对象
dom.click(function(){
$(‘input[id=Text6]‘).val(‘你点击了按钮:jQuery.fn实例‘);
})
}
$(function () {
$(‘input[id=Button1]‘).fnDOM();
$(‘input‘).click(function () {
var ac = $(this).attr(‘accesskey‘);
if (typeof ac != "undefined") {
switch (ac) {
case ‘jAL‘: $(‘textarea[id=TextArea1]‘).val(jQuery.jAL.toString()); break;
case ‘qAL‘: $(‘textarea[id=TextArea1]‘).val(jQuery.qAL.toString()); break;
case ‘AL‘: $(‘textarea[id=TextArea1]‘).val(jQ.AL.toString()); break;
case ‘jFN‘: $(‘textarea[id=TextArea1]‘).val(jQuery.jFN.toString()); break;
case ‘qFN‘: $(‘textarea[id=TextArea1]‘).val(jQ.qFN.toString()); break;
case ‘fn‘: $(‘textarea[id=TextArea1]‘).val(jQuery.fn.fnDOM.toString()); break;
}
}
})
})
</script>
</head>
<body>
<a>$.extend合并实例</a>
<div>
<input id="Text1" type="text" accesskey="jAL" />
<input id="Text2" type="text" accesskey="qAL" />
<input id="Text3" type="text" accesskey="AL" />
</div>
<a>添加静态属性或方法</a>
<div>
<input id="Text4" type="text" accesskey="jFN" />
<input id="Text5" type="text" accesskey="qFN" />
</div>
<a>添加DOM实例方法</a>
<div>
<input id="Text6" type="text" />
<input id="Button1" type="button" accesskey="fn" value="jQuery.fn实例" />
</div>
<a>操作函数</a>
<div>
<textarea id="TextArea1" cols="80" rows="10"></textarea>
</div>
</body>
</html>
jQuery对象合并、jQuery添加静态方法、jQuery添加DOM实例方法
标签:
原文地址:http://www.cnblogs.com/sntetwt/p/4684055.html