标签:
1、Unheap
这里收集了N多的jQuery 插件,现在已经有726款。

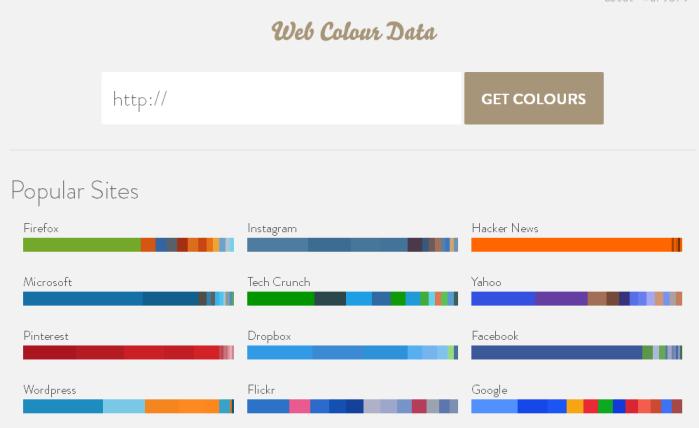
颜色提取器,只要输入网址就能够快速提取你想要的网站的颜色,赶紧试试吧。

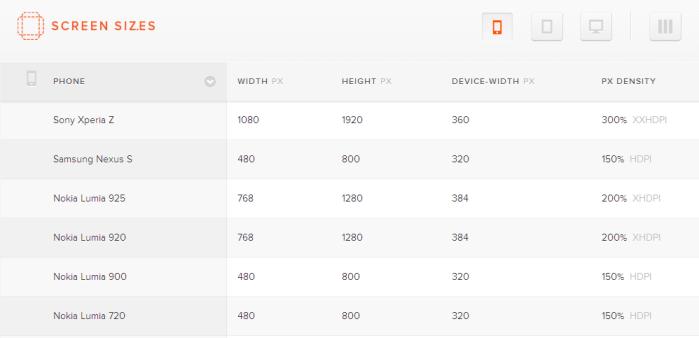
提供各种主流手机、平板、电脑的屏幕尺寸、分辨率及像素密度等。

Topcoat是Adobe最新推出的一款CSS框架。好看的UI、免费的字体和图标,高度定制化并且轻量级,能让你节省不少时间。

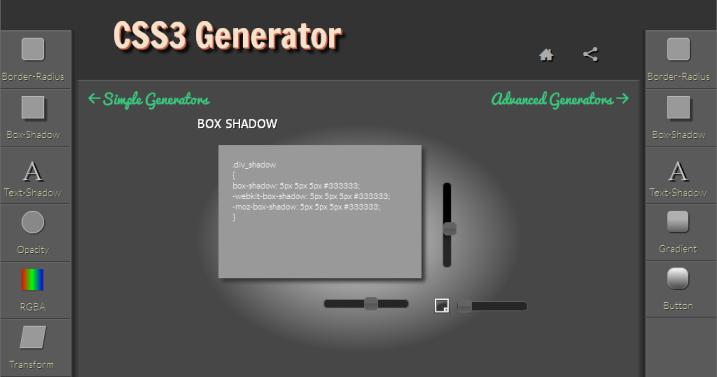
简单好用的CSS3生成器, 拖动滑块就可以改变效果并且实时得到CSS3代码。

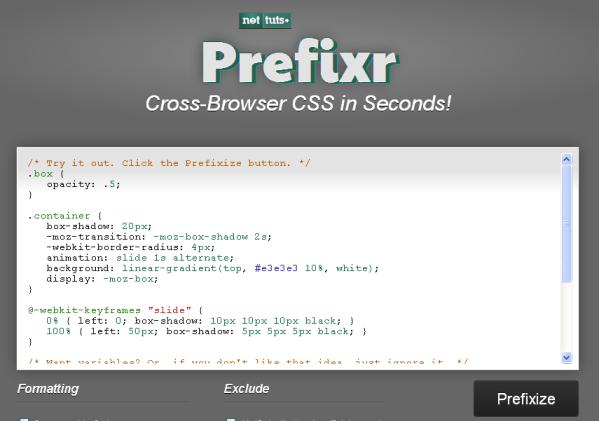
自动为你的代码生成CSS3前缀,让你不太为兼容各种浏览器而头疼了。

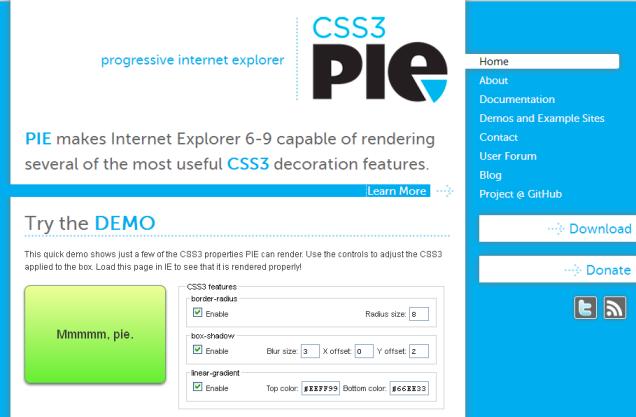
CSS3还有一个头疼的问题就是不能兼容老版本的IE,CSS3 Pie 就是为此而生的,让圆角、阴影、渐变等效果完美兼容IE。

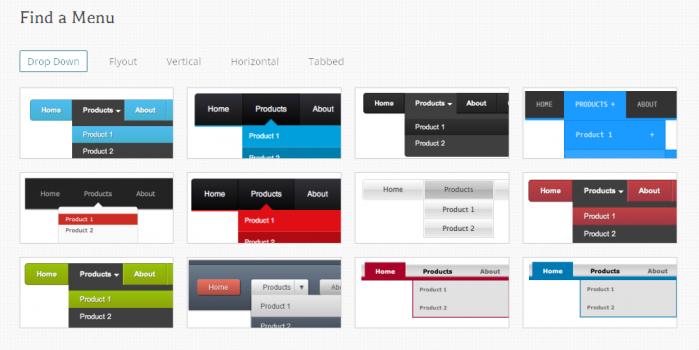
你不需要写一行代码就能定制和下载用纯CSS写成的各式各样的菜单,赶紧为你的项目定制一个吧。

这里你能下载到各种完美并且完全免费的纹理哦!

你不想用图片做背景,没关系!纯CSS3创建的各种纹理应有尽有,惊喜吧!

博文来自:http://blog.sina.com.cn/s/blog_6556c22e0102w27k.html
标签:
原文地址:http://www.cnblogs.com/weilantiankong/p/4684284.html