标签:
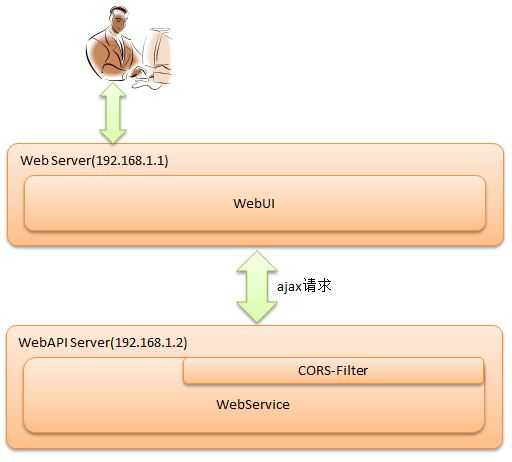
webui与webapi不在同域下,如下图

使用ajax请求webapi时,会发生跨域问题,解决方案为:
在webapi层追加cors-filter解决
将附件的cors-filter和java-property-utils-1.9.1放到lib目录下,
并配置web.xml的filter,
设置为以下:
<filter>
<filter-name>CORS</filter-name>
<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>
<init-param>
<param-name>cors.supportedMethods</param-name>
<param-value>GET, POST, PUT, DELETE</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CORS</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
标签:
原文地址:http://www.cnblogs.com/tompandas/p/4684431.html