标签:
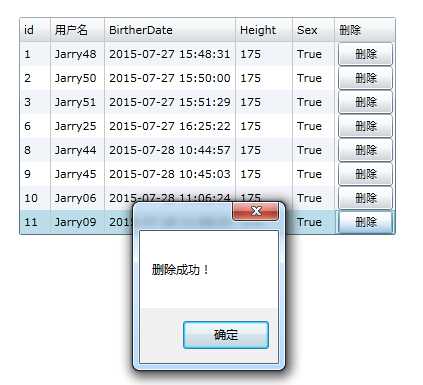
<sdk:DataGrid x:Name="DataGrid1" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,41,0,0" AutoGenerateColumns="False" IsReadOnly="True"> <sdk:DataGrid.Columns> <sdk:DataGridTextColumn Header="id" Binding="{Binding ID}"/> <sdk:DataGridTextColumn Header="用户名" Binding="{Binding UserName}"/> <sdk:DataGridTextColumn Header="BirtherDate" Binding="{Binding BirtherDate,StringFormat=yyyy-MM-dd HH:mm:ss}"/> <sdk:DataGridTextColumn Header="Height" Binding="{Binding Height}"/> <sdk:DataGridTextColumn Header="Sex" Binding="{Binding Sex}"/> <sdk:DataGridTemplateColumn Width="60" Header="删除"> <sdk:DataGridTemplateColumn.CellTemplate> <DataTemplate> <Button Content="删除" Click="Button_Click_del" Width="55" /> </DataTemplate> </sdk:DataGridTemplateColumn.CellTemplate> </sdk:DataGridTemplateColumn> </sdk:DataGrid.Columns> </sdk:DataGrid>
1 private void Button_Click_del(object sender, RoutedEventArgs e) 2 { 3 Button b = sender as Button; 4 Person P = (Person)b.DataContext;//获取当前数据 5 if (P!=null) 6 { 7 client.DeleteAsync(P);//删除 8 } 9 }

silverlight DataGrid 添加删除列/删除按钮
标签:
原文地址:http://www.cnblogs.com/zhulinfeng/p/4685392.html