标签:
</head>
/*input[type="checkbox"]:checked{outline:2px solid #FC3;}当鼠标选中添加边框变幻颜色*/
<style>
input[type="checkbox"]:checked{
outline:2px solid #FC3;}
</style>
<body>
<input type="checkbox" />阅读
<input type="checkbox" />旅游
<input type="checkbox" />上网
<input type="checkbox" />看电影
<input type="checkbox" />游戏
</body>
</html>
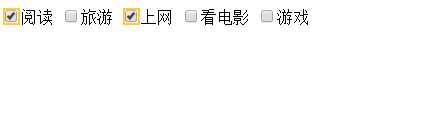
展示的效果

标签:
原文地址:http://www.cnblogs.com/-chengkai/p/4685904.html