如图显示鼠标放在百度谷歌等字样上市动态显示其内容明细:代码如下:
<head>
<title></title>
<script type="text/javascript">
function initEvent() {
var links = document.getElementsByTagName("a");//获取标签为a的内容
for (var i =0; i < links.length; i++) { //逐行遍历
var link = links[i];
link.onmouseover = onmouse; //当鼠标经过某行是调用onmouse函数
}
}
function onmouse() {
var div = document.createElement("div"); //动态创建div标签
div.style.position ="absolute"; //设置标签属性为手型
div.style.top = window.event.clientY; //设置y坐标
div.style.left = window.event.clientX; //设置x坐标
div.innerHTML ="saefagfawefaw<font color=‘red‘>后卫噢服务和偶if</font>";//将要显示的内容添加到后面
document.body.appendChild(div); //将动态的div跟在body后面
}
</script>
</head>
<body onload="initEvent ()">
<a href="http://www.baidu.com" title="aesfwaef;ah">百度</a><br />
<br />
<a href="http://www.baidu.com" title="afwaajmalkm">新浪</a><br />
<br />
<a href="http://www.baidu.com" title="afwaajmalkm">谷歌</a><br />
<br />
<a href="http://www.baidu.com" title="afwaajmalkm">哈哈</a><br />
<br />
</body>
<head>
<title></title>
<script type="text/javascript">
function MyClick() {
if (event.button ==1) {
alert("你好");
}
elseif (event.button ==2) {
alert("禁止复制");
}
else {
setTimeout("close();", 2000);
}
}
function close() {
window.opener =null;
window.close();
}
</script>
</head>
<body onmouseup="MyClick()">
<br />
</body>
<head>
<title>新学期开学课!</title>
<script type="text/javascript">
var dir ="left"; //默认初始为向左
function huigun() {
if (dir =="left") { //当dir为left是向左滚动
var title = document.title; //取到title的值
var first = title.charAt(0); //取出第一个字
var last = title.substring(1, title.length); //取出第二到最后的所有字
document.title = last + first; //将第一个字加到最后
}
elseif (dir =="right") { //如果向右滚,则同理
var title = document.title;
var first = title.substring(0, title.length -1)
var last = title.charAt(title.length -1);
document.title = last + first;
}
else {
alert("方向错了");
}
}
function setdir(d) { //当鼠标点击按钮式同时给dir复制
dir = d;
}
setInterval("huigun()",500); //每隔0.5秒刷新一次
</script>
</head>
<body>
<input type="button" value="向左滚动" onclick="setdir(‘left‘);"/>
<input type="button" value="向右滚动" onclick="setdir(‘right‘);"/>
</body>
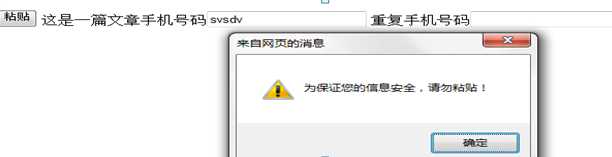
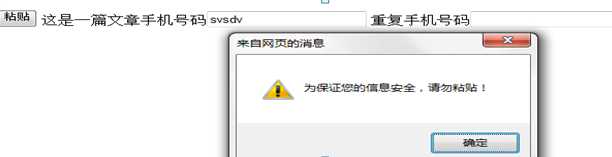
四:禁止复制小结
显示效果如图所示,将第一个手机号码复制粘贴到重复手机号码框时禁止复制

<input type="button" value="粘贴" onclick="clipboardData.setData(‘Text‘,‘我发现了个好网站,很黄很暴力‘+location.href);alert(‘已经将信息复制到粘贴版中,请快速复制给好友‘);"/>
这是一篇文章
手机号码<input type="text"/>
重复手机号码<input type="text" onpaste="alert(‘为保证您的信息安全,请勿粘贴!‘);return false"/>
五:javascript遍历输出
示例代码:
<head>
<title></title>
<script type="text/javascript">
function as() {
var radios = document.getElementsByName("gander"); //遍历name为gander的值然后输出
for (var radio =0; radio < radios.length; radio++) {
var i = radios[radio];
alert(i.value);
}
}
</script>
</head>
<body>
<input type="radio" name="gander" value="男"/> 男
<input type="radio" name="gander" value="保密"/> 保密
<input type="radio" name="gander" value="女"/> 女
<input type="button" value="选择" onclick="as()"/>
</body>
六:哈哈呜呜交叉变化
显示效果如图:

点击某个按钮时当前点击的按钮显示呜呜,其他按钮显示哈哈
示例代码:
<head>
<title></title>
<script type="text/javascript">
function btn() {
var inputs = document.getElementsByTagName("input"); //取出名字为input的值
for (var i =0; i < inputs.length; i++) { //遍历
var input = inputs[i];
input.onclick = btnclick; //当某个按钮被点击时调用btnclick函数
}
}
function btnclick() {
var inputs = document.getElementsByTagName("input"); //取出input的值
for (var i =0; i < inputs.length; i++) {
var input = inputs[i]; //遍历
if (input == window.event.srcElement) { //如果被点击
input.value ="呜呜"; //将值改为呜呜
}
else {
input.value ="哈哈"; //每点击的为哈哈
}
}
}
</script>
</head>
<body onload="btn()">
<input type="button" value="哈哈"/>
<input type="button" value="哈哈"/>
<input type="button" value="哈哈"/>
<input type="button" value="哈哈"/>
<input type="button" value="哈哈"/>
<input type="button" value="哈哈"/>
</body>
七:协议倒计时(开始打开页面时倒计时10秒阅读时间,当十秒到后注册按钮可用)
示例效果如图:
示例代码:
<head>
<title></title>
<script type="text/javascript">
var leftSecond =10; //设定初始值
var inervalId;
function CountDown() {
var reg = document.getElementById("btnReg"); //取出id为btnreg的值
if (reg) {
if (leftSecond <=0) { //如果值小于等于0则按钮可用
reg.disabled ="";
// clearInterval(inervalId);
}
else { //如果值大于0
reg.value ="请仔细阅读,还剩"+ leftSecond +"秒"//将按钮的值改为…+设定值
leftSecond--; //设定值减1
}
}
}
inervalId = setInterval("CountDown()",1000); //每隔1秒刷新
</script>
</head>
<body>
<textarea></textarea>
<input id="btnReg" type="button" value ="注册" disabled="disabled"/> //按钮初始不可用
</body>
八:图片随鼠标移动
当鼠标移动到哪里,图片也移动到哪里
当鼠标位置发生变化时如图所示图片跟随鼠标一起变化位置,并且显示文字:哈哈!我会飞!
效果显示如图:

示例代码:
<head>
<title></title>
<script type="text/javascript">
document.onmousemove =function() { //当鼠标移动式获取当前x,y坐标值
var x = window.event.clientX;
var y = window.event.clientY;
var f = document.getElementById("fly"); //取到id为fly的标签内容赋值于f
if (!f) { //如果没有取到,则返回
return;
}
f.style.left = x; //否则将f的坐标设为鼠标坐标值x,y
f.style.top = y;
}
</script>
</head>
<body>
<div id="fly" style="position: absolute">
<img src="300png016.png"/><br />
哈哈!我会飞!
</div>
</body>
九,动态添加
<head>
<title></title>
<script type="text/javascript">
function on() { //点击按钮,添加百度
var links = document.createElement("<a href=‘http://www.baidu.com‘>百度</a>");
links.innerHTML="百度"; //向连接中添加显示
document.body.appendChild(links); //将创建的连接追加到body中
}
</script>
</head>
<body>
<input type="button" value="添加" onclick="on()"/>
</body>
十:动态高亮

鼠标移动上的当前行显示为红色,其余行显示为白色
<head>
<title></title>
<script type="text/javascript">
function initEven() {
var footballs = document.getElementById("football"); //取id费football的标签
var lis = footballs.getElementsByTagName("li"); //取name为li 的标签
for (var i =0; i < lis.length; i++) { //遍历
var li = lis[i];
li.onmouseover =function() { //当鼠标移动到某个li上时执行
var footballs = document.getElementById("football");
var lis = footballs.getElementsByTagName("li");
for (var i =0; i < lis.length; i++) { //遍历
var li = lis[i];
if (li ==this) {
li.style.background ="red"; //将当前的背景设为红色
li.onclick =function() { //当点击是将字体设为30号
this.style.fontSize =30;
}
}
else {
li.style.background ="white"; //将其余的背景设为白色
li.style.fontSize =18; //将其余的字体设为18号
}
}
}
li.onclick =function() {
this.style.fontSize =30;
}
}
}
</script>
</head>
<body onload="initEven()">
<ul id="football">
<li>曼联</li>
<li>中国</li>
<li>美国</li>
<li>阿根廷</li>
<li>西班牙</li>
</ul>
</body>
十一:动态放大
<body>
<div id="div1" style="width:10px;height:100px;border-style:solid;border:Red;border-width:1px;">
军事观察室_百度视频
</div>
<input type="button" value="放大" onclick="var div1=document.getElementById(‘div1‘);div1.style.width=‘200px‘;div1.style.height=‘200px‘;"/>
</body>
十二:动态无刷新显示详细内容
当勾选是现实详细内容“这是高级选项”当勾选取消时详细内容消逝
效果如图:
示例代码:
<head>
<title></title>
<script type="text/javascript">
function show(cb) {
var div = document.getElementById("Div");
if (cb.checked) {
div.style.display =""; //当勾选是现实为可见
}
else {
div.style.display ="none";
}
}
</script>
</head>
<body>
<input type="checkbox" id="cbshow" onclick="show(this)"/><label for="cbshow">显示高级选项</label>
<div id="Div" style="display:none">这是高级选项</div> //将初始设为不可见
</body>
例二<body>
<a href="http://www.baidu.com" onmouseout="document.getElementById(‘baiduDiv‘).style.display=‘none‘" onmouseover="document.getElementById(‘baiduDiv‘).style.display=‘‘">百度网</a>
<div id="baiduDiv" style="display:none; border-color:Green; border-style:dotted; border-width:1px">
百度网是<font color="red">李彦宏</font>创建的,网址是:<a href="http://www.baidu.com">www.baidu.com</a></div>
</body>
十三:点击超链接变色但不打开连接
效果如图
 当点击超链接时,不打开连接,只是将其背景颜色显示为红色
当点击超链接时,不打开连接,只是将其背景颜色显示为红色
<head>
<title></title>
<script type="text/javascript">
function initEvent() {
var links = document.getElementsByTagName("a"); //获取标签
for (var i =0; i < links.length; i++) { //遍历
var link = links[i];
link.onclick = onclick; //如果连接点击则触发事件!注javascript事件没有括号
}
}
function onclick() {
var links = document.getElementsByTagName("a");
for (var i =0; i < links.length; i++) {
var link = links[i];
if (link ==this) {
link.style.background ="red";
}
else {
link.style.background ="white";
}
}
window.event.returnValue =false; //禁止网页打开超链接
}
</script>
</head>
<body onload="initEvent()">
<a href="http://www.baidu.com">百度</a><br />
<a href="http://www.baidu.com">新浪</a><br />
<a href="http://www.baidu.com">新华</a><br />
<a href="http://www.baidu.com">谷歌</a><br />
<a href="http://www.baidu.com">优酷</a><br />
</body>
十四:隔行变色
<head>
<title></title>
<script type="text/javascript">
function shoutIt() {
var table = document.getElementById("tb");
var tr = table.getElementsByTagName("tr");
for (var i =0; i < tr.length; i++) {
if (i %2==0) {
var trs = tr[i];
trs.style.background ="red";
}
}
}
</script>
</head>
<table id="tb">
<tr><td> 哈哈</td><td>23</td></tr><tr><td>窝窝</td><td>253</td></tr>
<tr><td>嘿嘿</td><td>45</td></tr><tr><td>呵呵</td><td>123</td></tr>
</table>
</body>
十五:获取焦点
效果如图
当鼠标点击文本框式变为红丝,当点击另外一个是之前那个变为绿色,点击哈哈按钮式红色变为绿色
<head>
<title></title>
<script type="text/javascript">
function initEvent() {
var inputs = document.getElementsByTagName("input");
for (var i =0; i < inputs.length; i++) {
var input = inputs[i];
if (input.type =="text") {
input.onfocus = inputonfocus; //当获得焦点时触发(onfocus为获得焦点)
input.onblur = inputonblurs; //当失去焦点是触发(onblur为失去焦点)
}
}
}
function inputonfocus() {
this.style.background ="red";
}
function inputonblurs() {
this.style.background ="Green";
}
</script>
</head>
<body onload="initEvent()">
<input type="text"/><input type="text" /><input type="text"/><input type="text" /><input
type="text"/><input type="text" /><input type="text"/><input type="text" /><input
type="text"/><input type="text" /><input type="button" value="哈哈"/><input type="text" /><input
type="text"/><input type="text" /><input type="text"/>
</body>
十六:点击弹出登录窗口
效果如图:当点击登陆按钮时动态弹出登陆窗口,点击关闭按钮式关闭:

示例代码:
<head>
<title></title>
<script type="text/javascript">
function showLogin() {
var loginDiv = document.getElementById("loginDiv");
loginDiv.style.display =‘‘;
}
function hideLogin() {
var loginDiv = document.getElementById("loginDiv");
loginDiv.style.display =‘none‘;
}
</script>
</head>
<body>
<a href="javascript:showLogin()">登录</a>
<div style="position: absolute; top: 200px; left: 200px; border-style: solid; border-color: Blue;
border-width: thin;display:none;" id="loginDiv">
<img src="images/close.JPG" onclick="hideLogin()" style="float: right"/>
<table>
<tr>
<td>
<label for="username">
用户名:</label>
</td>
<td>
<input type="text" id="username"/>
</td>
</tr>
<tr>
<td>
<label for="password">
密码:</label>
</td>
<td>
<input type="password" id="passwordpassword"/>
</td>
</tr>
</table>
</div>
</body>
十七:搜索框效果
效果显示如图

示例代码:
<head>
<title></title>
<script type="text/javascript">
function inputBlur(keyword) {
if (keyword.value.length <=0) {
keyword.value ="输入搜索关键词";
keyword.style.color ="Gray";
}
}
function inputFocus(keyword) {
if (keyword.value ==‘输入搜索关键词‘) {
keyword.value =‘‘;
keyword.style.color =‘Black‘;
}
}
</script>
</head>
<body>
<input onblur="inputBlur(this)" onfocus="inputFocus(this)" id="keyword" value="输入搜索关键词" style="color:Gray"/><input type="button" value="搜索一下" /><input id="Text1"/><input id="Text2" />
</body>
十八:评分五角星随鼠标移动显示(当鼠标放在五角星上时前面的显示为黑色五角星,后面的显示白色五角星)
如图显示

当鼠标放到哪个星星上时,之前的星星显示黑色星,之后的显示黑色星
<head>
<title></title>
<script type="text/javascript">
function indexOf(arr, element) { //传入array数组和当前值
for (var i =0; i < arr.length; i++) {
if (arr[i] == element) { //第i个值等于当前值
return i; //返回i
}
}
return-1;
}
function initEvent() {
var rating = document.getElementById("rating"); //取id为rating的标签
var tds = rating.getElementsByTagName("td"); //在id为rating标签下去名字为td的值
for (var i =0; i < tds.length; i++) { //遍历
var td = tds[i];
td.style.cursor =‘pointer‘; //设置鼠标显示形式
td.onmouseover =function() { //当鼠标移动时… …
var rating = document.getElementById("rating"); //不用担心和initEvent中的rating、tds变量冲突,因为他们是两个函数,只是写在了一起而已。
var tds = rating.getElementsByTagName("td");
var index = indexOf(tds, this); //调用函数indexof计算鼠标当前为值
for (var i =0; i <= index; i++) { //遍历鼠标之前的值
tds[i].innerText =‘★‘; //将其赋值为“★”
}
for (var i = index+1; i <tds.length; i++) { //遍历鼠标之后的值
tds[i].innerText =‘☆‘; //将其赋值为“☆“
}
};
}
}
</script>
</head>
<body onload="initEvent()">
<table id="rating"><tr><td>☆</td><td>☆</td><td>☆</td><td>☆</td><td>☆</td></tr></table>
</body>
二十:无刷新评论
如图显示
示例代码
<head>
<title></title>
<script type="text/javascript">
function pl() {
var nickname = document.getElementById("nickname").value;
var input = document.getElementById("comm").value;
var table = document.getElementById("table"); //创建表格
var tr = document.createElement("tr"); //创建新行
var Nickname = document.createElement("td"); //创建昵称单元格
Nickname.innerText = nickname;
tr.appendChild(Nickname); //添加到新行
var Comm = document.createElement("td"); //创建评论单元格
Comm.innerText = input;
tr.appendChild(Comm); //添加到新行
table.tBodies[0].appendChild(tr); //将新行添加到表格中的tbody中,tBodies:一个表格允许有多个tbody。
}
</script>
</head>
<body>
<table id="table">
<tbody>
</tbody>
</table>
昵称:<input id="nickname" type="text"/><br />
<textarea id="comm"></textarea>
<input id="input" type="button" value="评论" onclick="pl()"/>
</body>







 当点击超链接时,不打开连接,只是将其背景颜色显示为红色
当点击超链接时,不打开连接,只是将其背景颜色显示为红色