标签:
沉浸就是让人专注在当前的情境下感到愉悦和满足,而忘记真实世界的情境。心流理论能有力解释人们废寝忘食地投入一件事情的状态。
心流理论的核心就是说当人的技能与挑战最佳匹配时能达到心流状态。比如玩一个游戏,如果游戏太难,游戏者会感到焦虑;如果游戏太容易,游戏者会感到无聊;当游戏者觉得有能力挑战游戏时,才会投入地玩游戏。
通过怎样的方式才能达到沉浸式体验呢?一个是通过感官体验,比如座过山车,一个是通过认知体验,比如玩游戏,而同时包含丰富感官、认知体验时就极有可能创造最佳的心流状态。
当用户会花较长时间并集中绝大部分注意力去与产品进行交互时,可以使用沉浸式设计。
在Web设计中,如何达到沉浸效果呢?来看几个例子:
以上,在页面加载的时候,在内容或菜单切换之际都用了动画,让用户对网页有所期待,感到有趣。当然,动画效果还可以用来提示用户,显示重要信息,实现菜单效果,以及实现鼠标滚动效果,等等。

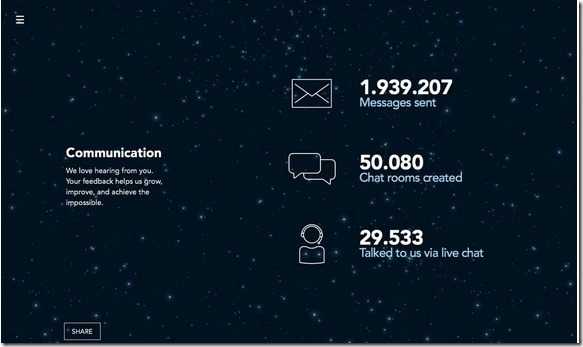
http://www.psd2html.com/10-years-in-review/
以上,通过鼠标的滚动逐步展示该公司10年来的数据。
我想,在将来,这种互动式的、沉浸式的Web会越来越多。
标签:
原文地址:http://www.cnblogs.com/darrenji/p/4688162.html