标签:des style blog http java color

一、CSS+JS下拉菜单
原理:一级菜单的li中包含二级菜单ul。在鼠标没有移上去时,二级菜单的ul是display:none的状态,鼠标一移上去变成display:block。改变这个display属性值是通过JS来实现。鼠标hover时,把整个二级菜单的ul给display出来,用到的事件onmouseonver。鼠标移出又把整个二级菜单的ul 给隐藏掉。
nav-js.html文件

<!DOCTYPE html > <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title></title> <link href="nav-js.css" rel="stylesheet"> <script type="text/javascript"> //显示子菜单 function showSubMenu(li){ var subMenu = li.getElementsByTagName("ul")[0]; subMenu.style.display = "block"; } //隐藏子菜单 function hideSubMenu(li){ var subMenu = li.getElementsByTagName("ul")[0]; subMenu.style.display = "none"; } </script> </head> <body> <ul id="navigation"> <li><a href="#">首页</a></li> <li onmouseover="showSubMenu(this)" onmouseout="hideSubMenu(this)"><a href="#">我们的服务</a> <ul> <li><a href="#">服务一</a></li> <li><a href="#">服务二</a></li> <li><a href="#">服务三</a></li> <li><a href="#">服务四</a></li> <li><a href="#">服务五</a></li> </ul> </li> <li onmouseover="showSubMenu(this)" onmouseout="hideSubMenu(this)"><a href="#">我们的团队</a> <ul> <li><a href="#">服务一</a></li> <li><a href="#">服务二</a></li> <li><a href="#">服务三</a></li> <li><a href="#">服务四</a></li> <li><a href="#">服务五</a></li> </ul> </li> <li><a href="#">我们的方向</a></li> <li><a href="#">关于我们</a></li> </ul> </body> </html>
nav-css.css文件
1 @charset "UTF-8"; 9 *{ 10 margin: 0; 11 padding: 0; 12 } 13 14 body{ 15 font-size: 14px; 16 font-family: sans-serif; 17 } 18 #navigation,#navigation li ul{ 19 list-style-type: none; 20 } 21 #navigation li{ 22 float: left; 23 text-align: center; 24 position: relative; 25 } 26 #navigation li a:link,#navigation li a:visited{ 27 display: block; 28 text-decoration: none; 29 color: #000; 30 width: 120px; 31 height: 40px; 32 line-height: 40px; 33 border: 1px solid #fff; 34 background: #c5dbf2; 35 border-width: 1px 1px 0 0; 36 } 37 #navigation li a:hover{ 38 color: #fff; 39 background: #2687eb; 40 } 41 #navigation li ul li{ 42 float: none; 43 } 44 #navigation li ul{ 45 display: none; 46 position: absolute; /*二级ul使用绝对定位,宽度大于一级菜单时,才不会撑大一级*/ 47 48 } 49 #navigation li ul li a:link,#navigation li ul li a:visited{ 50 display: block; 51 width: 160px; 52 }
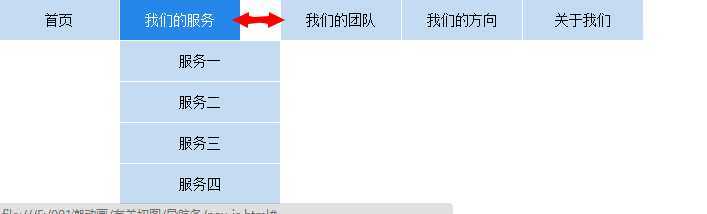
在46行,如果一级li的宽度小于二级li的宽度,那么就会撑大一级li的宽度,如图:

显示和隐藏二级UL的JS函数:
//显示子菜单 function showSubMenu(li){ var subMenu = li.getElementsByTagName("ul")[0]; /*传了一个参数li进来,表示当前鼠标经过的li,
再通过查找当前li下面的第一个ul,注意数组从0开始*/ subMenu.style.display = "block"; } //隐藏子菜单 function hideSubMenu(li){ var subMenu = li.getElementsByTagName("ul")[0]; subMenu.style.display = "none"; }
做到了兼容所有的主流浏览器。
二、纯CSS实现的下拉菜单
纯CSS写的下拉菜单,其他浏览器都可以兼容,唯独IE6这家伙不怎么听话不兼容,所以当时IE6时,采用table布局,来达到IE6兼容的目的。
HTML文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>纯css下拉菜单,兼容IE6</title> <link rel="stylesheet" type="text/css" href="nav-css3.css"> <!--[if lte IE 6]> <style tpye="text/css"> table{ border-collapse: collapse; margin: 0; padding: 0; } .menu ul li a.hide,.menu ul li a:visited.hide{ display: none; } .menu ul li a:hover{ color:#fff; background: #b3ab79; } .menu ul li a:hover ul{ display: block; position: absolute; top: 32px; left: 0; width: 105px; } .menu ul li a:hover ul li a{ background: #faeec7; color: #000; width:160px; } .menu ul li a:hover ul li a:hover{ background: #dfc184; color: #000; } </style> <![endif]--> </head> <body> <div class="menu"> <ul> <li><a class="hide" href="#">我们的服务</a> <!--[if lte IE 6]> <a href="#">我们的服务 <table><tr><td> <![endif]--> <ul> <li><a href="#">服务一</a></li> <li><a href="#">服务一</a></li> <li><a href="#">服务一</a></li> <li><a href="#">服务一</a></li> <li><a href="#">服务一</a></li> </ul> <!--[if lte IE 6]> </td></tr></table> </a> <![endif]--> </li> <li><a class="hide" href="#">我们的服务</a> <!--[if lte IE 6]> <a href="#">我们的服务 <table><tr><td> <![endif]--> <ul> <li><a href="#">服务一</a></li> <li><a href="#">服务一</a></li> <li><a href="#">服务一</a></li> <li><a href="#">服务一</a></li> <li><a href="#">服务一</a></li> </ul> <!--[if lte IE 6]> </td></tr></table> </a> <![endif]--> </li> <li><a class="hide" href="#">我们的服务</a> <!--[if lte IE 6]> <a href="#">我们的服务 <table><tr><td> <![endif]--> <ul> <li><a href="#">服务一</a></li> <li><a href="#">服务一</a></li> <li><a href="#">服务一</a></li> <li><a href="#">服务一</a></li> <li><a href="#">服务一</a></li> </ul> <!--[if lte IE 6]> </td></tr></table> </a> <![endif]--> </li> </ul> </div> </body> </html>
CSS文件
*{ margin: 0; padding: 0; } .menu{ font-family: arial,sans-serif; font-size: 14px; width: 750px; } .menu ul{ padding: 0; margin: 0; list-style-type: none; } .menu ul li{ float: left; position: relative; } .menu ul li a, .menu ul li a:visited{ display: block; text-align: center; text-decoration: none; width: 104px; height: 30px; color: #000; border: 1px solid #fff; border-width: 1px 1px 0 0; background: #c9c9a7; line-height: 30px; font-size: 11px; } /*隐藏二级菜单ul*/ .menu ul li ul{ display: none; }/*隐藏结束*/ .menu ul li:hover a{ /*????????????尝试修改此处*/ color: #fff; background: #b3ab79; } /*显示二级菜单*/ .menu ul li:hover ul{ display: block; position: absolute; top: 31px; left: 0px; width: 105px; }/*结束*/ /*添加二级菜单鼠标移过的样式*/ .menu ul li:hover ul li a{ display: block; background: #faeec7; color: #000; width: 160px; } .menu ul li:hover ul li a:hover{ background: #dfc184; color: #000; }
ok,这样IE6也达到兼容。
CSS+JS下拉菜单和纯CSS下拉菜单,布布扣,bubuko.com
标签:des style blog http java color
原文地址:http://www.cnblogs.com/wuyinghong/p/3832844.html