第四期我想介绍的是header.php即每个页面都有的头部,制作单独的头部,之后在设计其他页面的时候就可以直接引用。软件设计中有一个原则就是避免书写重复代码。把这个原则用于网页设计,就是把一个网站共同的部分提出来单独编写。
header.php用到的主要技术是bootstrap和php的session。bootstrap是一个css和javascript框架。官方的宣传语是:Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
session原理:session简单来说就是将内容临时存储在服务器,而与之相对应的cookie则是将内容存储在用户端。session默认有三种存储机制:文件存储方式,内存存储方式和用户自定义存储方式。对于服务器不是很好的开发者来说,采用默认的文件存储方式就可以了,对于内存大,追求速度,并且并发量较小的网站可以采用内存存储。修改存储方式可以通过修改php.ini文件中的session.save_handler的值。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<link href="css/bootstrap.css" rel="stylesheet">
<script src="JS/jquery-2.1.4.js" language="JavaScript"></script>
<script src="JS/bootstrap.js" language="JavaScript"></script>
<!-- 引入样式表和JS文件 -->
</head>
<body>
<nav
class="navbar navbar-default navbar-fixed-top">
<!-- 定义navbar(导航条) navbar-
default(默认导航条)navbar-fixed-top(固定在顶端,不会消失)以上第二第三个参数可以自行修改,参考bootstrap中文网 -->
<div
class="container">
<!-- 定义一个容器,让两端有间距 -->
<div
class="navbar-header">
<button type="button"
class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span
class="sr-only">Toggle navigation</span>
<span
class="icon-bar"></span>
<span
class="icon-bar"></span>
<span
class="icon-bar"></span>
</button>
<!-- 这个button是为手机平板等自适应而设计的,你可以将浏览器缩小就可以看到效果,icon-bar就是一条横线图标 -->
<a
class="navbar-brand" href="#">Blog_Logo</a>
<!-- 这个是网站的logo,如果你有以上这行可以改成
<a
class="navbar-brand" href="#">
<img alt="Brand" src="...">
</a>
-->
</div>
<div id="navbar"
class="navbar-collapse collapse">
<!-- collapse也是为响应式而设计,当屏幕分辨率小到一定程度时导航就会折叠 -->
<ul
class="nav navbar-nav">
<li><a href="index.php">Home</a></li>
<!-- 主页 -->
<li><a href="about_me.php">About</a></li>
<!-- 自我简介 -->
<li><a href="list.php">Article
List</a></li>
<!-- 文章列表 -->
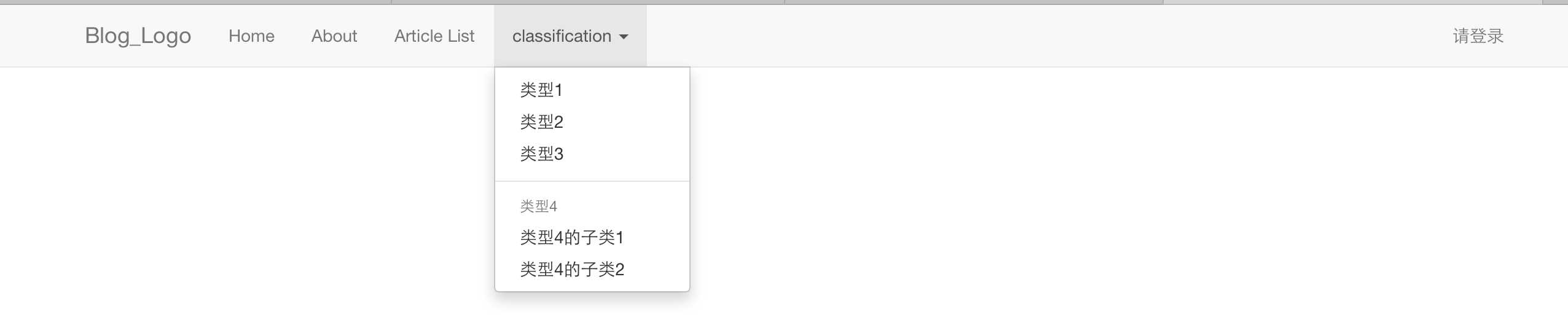
<li
class="dropdown">
<a href="#"
class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">classification <span
class="caret"></span></a>
<ul
class="dropdown-menu">
<li><a href="#">类型1</a></li>
<li><a href="#">类型2</a></li>
<li><a href="#">类型3</a></li>
<li role="separator"
class="divider"></li>
<!-- 一条横线 -->
<li
class="dropdown-header">类型4</li>
<li><a href="#">类型4的子类1</a></li>
<li><a href="#">类型4的子类2</a></li>
</ul>
</li>
<!--这是一个下拉菜单可以包含一些文章分类信息-->
</ul>
<ul
class="nav navbar-nav navbar-right">
<?php
session_start();
//启动session
if(
$_SESSION[username]){
//如果用户名存在则输出用户名,增加退出按钮
/* 需要说明的是这儿最好还需要验证以下密码,等设计完登录页面,我们再回头加上 */
echo "<ul class=\"nav navbar-nav navbar-right\">";
echo "<li><a href=\"admin/admin.php\">
$_SESSION[username]</a></li>";
echo "<li><a href=\"config/logout.php\">退出</a></li>";
echo "</ul>";
}
else{
//否则显示登录,这里要注意双引号内的转义
echo "<ul class=\"nav navbar-nav navbar-right\">";
echo "<li><a href=\"login.html\">请登录</a></li>";
echo "</ul>";
}
?>
</ul>
<!-- 导航右侧的内容 -->
</div>
</div>
</nav>
</body>
</html>