标签:
在做表单设计器之初,我也考虑过表单会涉及到的和JS交互,我们留了一个textarea,准备让开发人员把 js代码写在那里。然后人算不如天算,当那天需求说 他们不写代码的时候,一切都变了。
firstBlood,radio 不同值 切换 不同的显示
我相信,这个是表单中最常见的一种动态效果,不多说直接上图,不然你们又要来 n p s j b了。
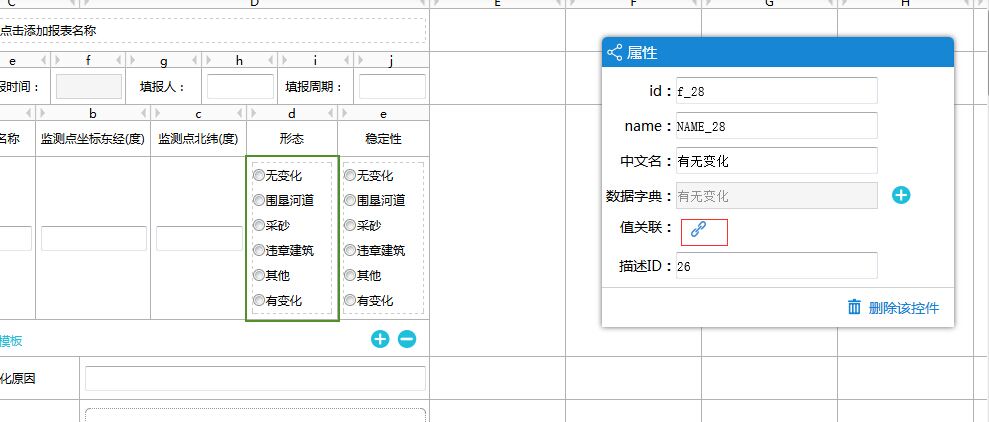
选中我们将要操作的 raido,鼠标点击后 配置面板自动出来:

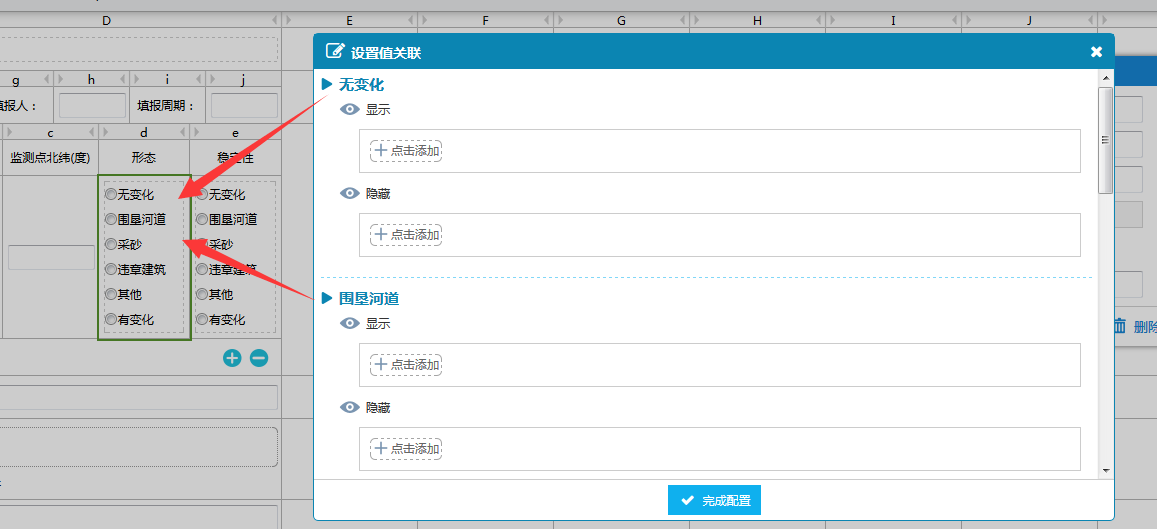
点击 红色方框 标示的那个 链条按钮,会弹出下面这样一个界面:

在这个配置面板中, raido里面的每个可选项 都会有2个列表:显示与隐藏。 这是因为 当我们选择了radio里面的人一个值的时候 可能同时进行 显示/隐藏操作!
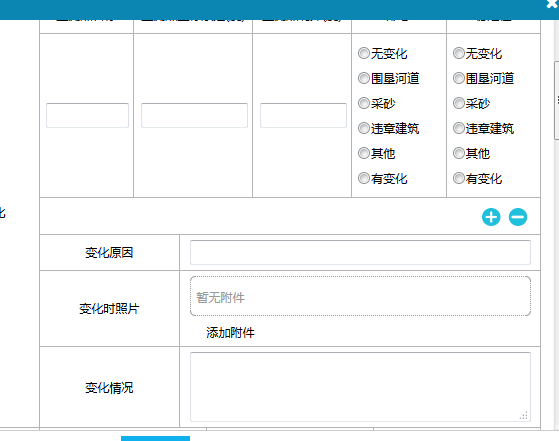
这里举个例子: 当我们选择了 ‘无变化’时 想去隐藏一些东西, 操作如下:
点击 无变化 下面的 隐藏 的 ‘点击添加’ 界面将会变成如下:

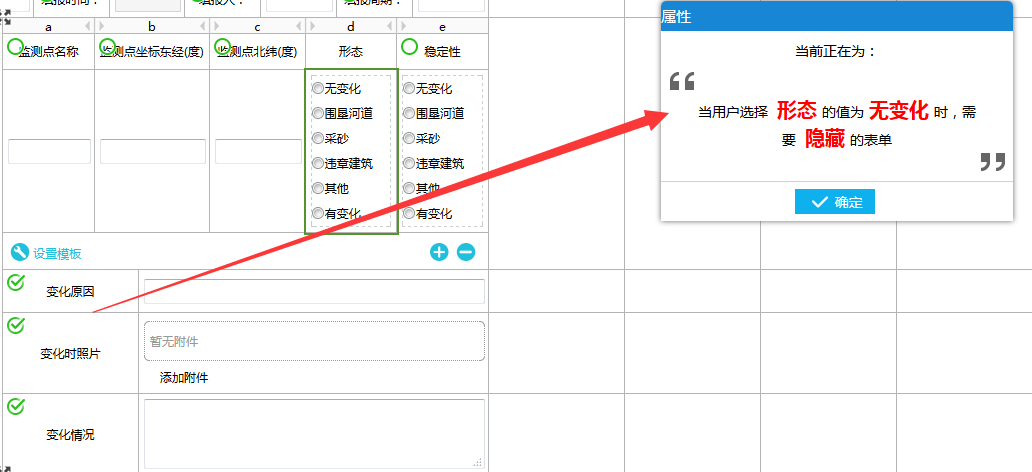
我们可以通过上图看到 在中文描述的左上角会出现 选择的小圆圈。在本次案例中, 我们要隐藏 变化原因,变化时照片, 变化情况 这3个可输入项,只需 点击其对应的左上角小圆圈即可,选择后效果如下:

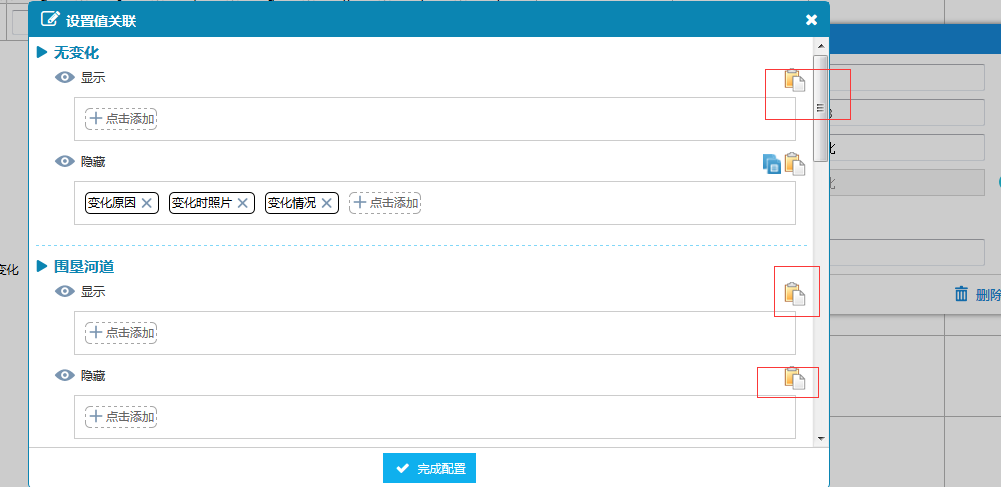
点击 确定按钮,选择完毕。界面会回到最开始 的设置值关联界面,同时,刚刚的选择结果也会被列出来:

需要注意的是,在 隐藏的 右边 会出现一个 复制 按钮,这样做是为了 快速选择这3个也选择项。比如 当我们要选择 ‘围垦河道’ 这个选项的时候 要显示 变化原因, 变化时照片, 变化情况。 我们只需点击这个复制按钮, 其他 可选项的 显示/隐藏的右边会出现 粘贴 按钮,如图所示:

这个时候 我们点击 ‘围垦河道’ 下面 显示的右边的 粘贴按钮,效果如下:

(sorry,这个地方 X 按钮忘记加了, 后面补上)
在这样一个操作中,用户就不需要再次去选择了,是不是很方便呀!
点击下面的 ‘完成配置’ 整个过程就OK了。
嗯,是不是觉得 只是配置了,么有看到效果呢,

该万能的预览 按钮出场了! 么有错, 点击预览,效果如下:

这是正常情况下,么有做任何 选择操作的界面。这个时候,我们选择 无变化, 效果如下:

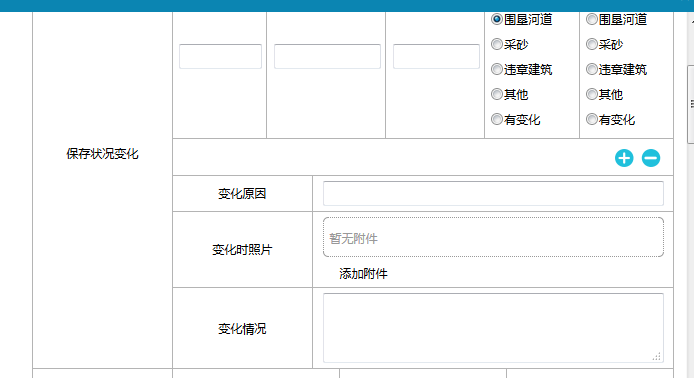
我们可以看到 那 三行已经被隐藏了! bingo... 我们再来选择 ‘围垦河道’:

bingo, 这就出来啦!
帅气的同学已经想到了, 我们只需要把相同的代码封装到实际的代码中, 开发人员都不用写代码啦。。。
secondBlood, 插件关联
帅气的同学又已经想到了,类似的 选部门, 选人插件之间的关联也可以这样来实现,因为这里面的数据涉及到了公司的一些信息,我就不显示出来了,当然 这个功能也已经显示咯。

同样的, 欢迎大家的吐槽, 可以站内留言,或者 QQ交流 775486560
标签:
原文地址:http://my.oschina.net/firstblood/blog/485557