标签:
1、继续学习CSS,今天我做了一个进度条的例子,通过这个例子学习一些CSS的属性。学了这几天CSS的体会我也想说一下,学起来真的很无厘头,因为属性太多了,虽然语法简单,但想要做好一个特定的页面,真的很不容易。所以初学者还是找相似功能的例子,然后照着模仿,通过增删属性看出属性效果,记忆起来也容易,我目前还没找到更好的方法学习CSS。但只看属性的方式是不对的,还是要多加练习,理解CSS的精髓。
<-- 进度条的CSS代码 --> * { box-sizing: border-box; } html { height: 100%; } body { background: #efeeea; background: linear-gradient(#f9f9f9, #cecbc4); background: -moz-linear-gradient(#f9f9f9, #cecbc4); background: -webkit-linear-gradient(#f9f9f9, #cecbc4); background: -o-linear-gradient(#f9f9f9, #cecbc4); color: #757575; font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif; text-align: center; } h1, p { padding:0; margin:0; } .wrapper { width: 350px; margin: 200px auto; } .wrapper .load-bar { width: 100%; height: 25px; border-radius: 25px; background: #dcdbd7; position: relative; box-shadow: 0 1px 0 rgba(255, 255, 255, 0.8), inset 0 2px 3px rgba(0, 0, 0, 0.2); } .wrapper .load-bar-inner { height: 60%; width: 0%; border-radius: inherit; position: relative; top: 5px; background: #ffa042; background: linear-gradient(#ffa042, #ffa042); background: -moz-linear-gradient(#ffa042, #ffa042); background: -webkit-linear-gradient(#ffa042, #ffa042); background: -o-linear-gradient(#ffa042, #ffa042); box-shadow: inset 0 1px 0 rgba(255, 255, 255, 1), 0 1px 5px rgba(0, 0, 0, 0.3), 0 4px 5px rgba(0, 0, 0, 0.3); animation: loader 10s linear infinite; -moz-animation: loader 10s linear infinite; -webkit-animation: loader 10s linear infinite; -o-animation: loader 10s linear infinite; } .wrapper #counter { position: absolute; background: #ffa042; background: linear-gradient(#ffa042, #ffa042); background: -moz-linear-gradient(#ffa042, #ffa042); background: -webkit-linear-gradient(#ffa042, #ffa042); background: -o-linear-gradient(#ffa042, #ffa042); padding: 5px 10px; border-radius: 0.4em; box-shadow: inset 0 1px 0 rgba(255, 255, 255, 1), 0 2px 4px 1px rgba(0, 0, 0, 0.2), 0 1px 3px 1px rgba(0, 0, 0, 0.1); left: -25px; top: -50px; font-size: 12px; font-weight: bold; width: 44px; animation: counter 10s linear infinite; -moz-animation: counter 10s linear infinite; -webkit-animation: counter 10s linear infinite; -o-animation: counter 10s linear infinite; } .wrapper #counter:after { content: ""; position: absolute; width: 8px; height: 8px; background: #cbcbd3; transform: rotate(45deg); -moz-transform: rotate(45deg); -webkit-transform: rotate(45deg); -o-transform: rotate(45deg); left: 50%; margin-left: -4px; bottom: -4px; box-shadow: 3px 3px 4px rgba(0, 0, 0, 0.2), 1px 1px 1px 1px rgba(0, 0, 0, 0.1); border-radius: 0 0 3px 0; } .wrapper h1 { font-size: 28px; padding: 20px 0 8px 0; } .wrapper p { font-size: 13px; } @keyframes loader { from { width: 0%; } to { width: 100%; } } @-moz-keyframes loader { from { width: 0%; } to { width: 100%; } } @-webkit-keyframes loader { from { width: 0%; } to { width: 100%; } } @-o-keyframes loader { from { width: 0%; } to { width: 100%; } } @keyframes counter { from { left: -25px; } to { left: 323px; } } @-moz-keyframes counter { from { left: -25px; } to { left: 323px; } } @-webkit-keyframes counter { from { left: -25px; } to { left: 323px; } } @-o-keyframes counter { from { left: -25px; } to { left: 323px; } }
<-- 进度条HTML部分的代码 -->
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var interval = setInterval(increment,100);
var current = 0;
function increment(){
current++;
$(‘#counter‘).html(current+‘%‘);
if(current == 100) { current = 0; }
}
});
</script>
<link rel="stylesheet" href="bar.css">
</head>
<body>
<div class="wrapper">
<div class="load-bar">
<div class="load-bar-inner" data-loading="0"> <span id="counter"></span> </div>
</div>
<h1>Loading</h1>
</div>
</body>
</html>
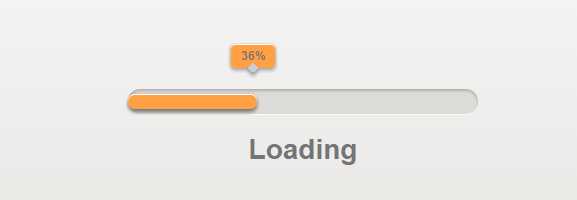
执行结果如图所示:

接下来我介绍一下这里我之前没用过的属性:
(1)linear-gradient
linear-gradient
标签:
原文地址:http://www.cnblogs.com/zhangyunuo/p/4689546.html